Vol.37:【译】无限滚动:何时使用它,何时避免它
你好,欢迎阅读我的周刊第 37 期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
本周分享一篇文章,关于在设计网站或应用程序时,内容流的展现方式该如何选择:Infinite Scrolling: When to Use It, When to Avoid It
**总结:**无限滚动可以最大限度地降低交互成本并提高用户参与度,但它并不适合每个网站。对于某些人来说,分页或“加载更多”按钮将是一个更好的解决方案。
无限滚动是一种列表页面设计方法,可在用户向下滚动时连续加载内容。它不需要分页,即不需要将内容分解为多个页面。

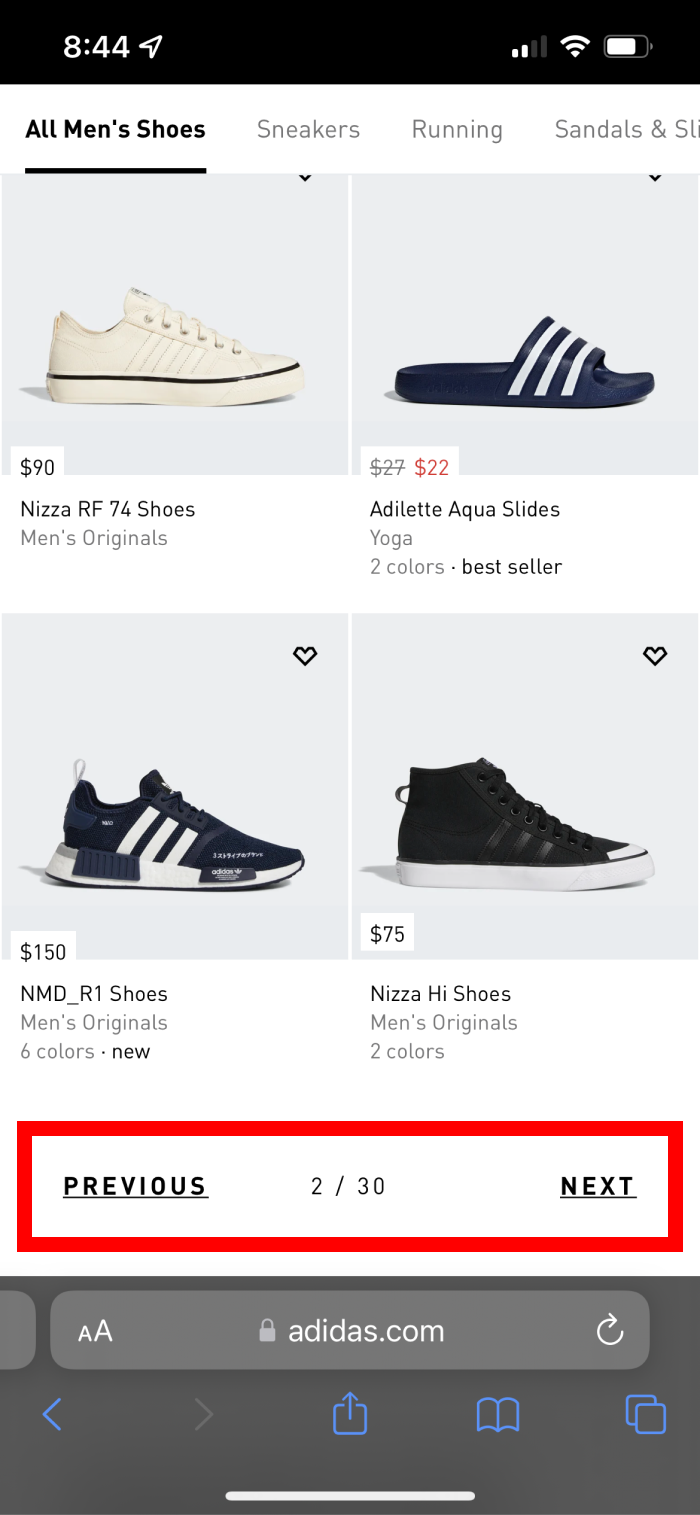
Adidas.com:对于其列表页面,阿迪达斯使用分页向用户显示其选择的产品。
Nike.com:与竞争对手阿迪达斯相比,耐克正在使用无限滚动在其列表页面上显示其产品。
自 2006 年发明以来,无限滚动越来越受欢迎。现在,它主要用于具有扁平结构的网站和应用程序,内容不断流,并且与用户相关,例如,社交媒体网站(TikTok,Instagram,Twitter),以及新闻或电子商务网站(Apple News,Nike.com)。那么无限滚动的优点和局限性是什么?
自它发明以来,经典无限滚动的一些变体(如上所述)已经开发出来。一种是让用户按“加载更多”或“查看更多”按钮来加载后面的内容。另一种是将无限滚动分解为多个页面,这些页面作为导航标记,使用户能够快速导航内容,因为他们可以从一页跳到另一页。
经典无限滚动的好处
- 减少干扰。 可以说,无限滚动相对于分页的最大优势是它减少了对用户的打断。《信息系统杂志》上的一项研究发现,即使是短暂的中断(例如单击“下一步”按钮跳转到另一个页面以获取更多内容)也可以触发社交电子商务平台上的用户更改其任务。虽然中断的影响可能因用户活动类型而异(例如,如果用户搜索特定项目或信息,则可能没那么大影响),但尽量减少中断对于社交媒体、娱乐和新闻网站非常重要,因为它有助于创造无缝体验并鼓励用户保持参与。
- 降低交互成本。因为页面能连续快速地加载新项目,无需用户按下按钮并等待加载,所以交互成本会降低。此外,如果用户想要导航回他们已经看到的项目,他们不需要按“后退”按钮并等待上一页加载,仅需简单地向上滚动。
- 非常适合移动设备。 无限滚动的日益普及与移动设备的迅速崛起有关。由于移动设备视口很小,用户已经习惯了大量滚动。
无限滚动导致的可用性问题
尽管有上面讨论的好处,但无限滚动确实也有几个缺点,这可能会损害用户体验:
- 难以重新查找内容
- 完整的错觉
- 无法访问页面末尾
- 无障碍问题
- 增加页面负载
- 搜索引擎优化性能差
难以重新查找内容
无限滚动会导致缺少标记来帮助用户定位自己。通过分页,用户可能会记住项目所在的页面,并且项目靠近页面顶部或中间,但在无限的项目列表中,很难记住任何特定项目的位置并返回此处。
当网站不保留用户在列表中的位置时,这对用户体验的破坏尤其严重。通常,用户会点击列表中的项目,进入详细信息页面,但当他们返回时,使用“返回”按钮,就会发现返回到了列表顶部,不得不向下滚动数屏已经看过的内容。相反,使用分页,用户将返回到单个内容页面。即使他们被带回页面的顶部,与无限滚动的页面相比,减少的项目集更容易管理。
bmwusa.com:当用户选择项目,然后通过“后退”按钮返回到产品列表时,未保存产品列表中的位置。相反,“后退”按钮将用户带到页面顶部,并为他们提供在产品列表中查找其旧位置的繁琐任务。
完整的错觉
在某些使用无限滚动而没有“加载更多”按钮的页面上,可能会有一种完整性的错觉:用户可能会认为内容流已经到达终点,因为新内容在首屏的下方加载。通常,当用户到达其预加载内容的末尾时,没有迹象表明正在加载其他内容时,就会出现这个问题。

Miamifc.com:页面底部的大空白与广告相结合,营造出一种完整的错觉。用户可以认为他们到达了页面的末尾,而实际上在首屏下方加载了更多内容。
无法访问页脚
无限滚动(没有“加载更多”按钮)可能会使用户无法访问网站的页脚。源源不断的内容流阻止用户访问页脚,而页脚通常包含了一些有用信息,例如,联系信息、退货政策。
Nike.com:源源不断的新项目不允许用户访问页脚部分。
无障碍问题
无限滚动可能会给有无障碍需求的用户带来其他问题。对于只使用键盘的用户来说,无限滚动会使网页导航变得复杂,因为一个页面上可以放置大量的内容,用户必须一个接一个地切换内容,如果他们想导航到末尾,将面临一个漫长的任务。另一方面,屏幕阅读器用户只能看到列表的第一个“块”,而不能触发新内容的加载。
然而,近年来,这个问题有了积极进展。例如,万维网联盟 (W3C) 引入的 ARIA: feed role 允许屏幕阅读器滚动浏览无限滚动内容流。它还使键盘用户能够从无限流移动到其后的第一个可聚焦元素。
增加页面负载
由于无限涌入的新内容,具有无限滚动的网站通常需要更长的时间来加载。如果网站做得好的,会记住用户在页面上的位置,那么每当用户返回列表时,可能会加载大量内容。
对于移动用户(由于可变连接)或低带宽区域或数据计划有限的任何用户来说,速度慢往往是一个问题。
一些公司,如 Facebook,试图通过推出其产品的“精简版”版本(例如,Facebook lite 和 Instagram lite)来克服这些页面加载问题,这些产品需要更少的数据就能运行。虽然这是向更广泛的用户提供产品的好方法,但对于较小的公司来说,开发其产品的其他精简版可能并不可行。
搜索引擎优化性能差
最后同样重要的是,**无限滚动会对您网站的 SEO 性能产生负面影响。**这是因为搜索引擎爬虫无法始终访问隐藏在页面第一部分下方的所有内容,并且页面速度(一个重要的 SEO 因素)可以通过无限滚动来减慢。
折衷方案:使用“加载更多”按钮进行无限滚动
为了避免在不返回传统分页的情况下无限滚动的一些缺点,许多网站和应用程序实现了无限滚动方法的变体: 使用“加载更多”按钮进行无限滚动。“加载更多”按钮最近越来越受欢迎,尤其是在移动网站和应用程序中。这种方法不仅用于电子商务网站,还用于谷歌的移动搜索结果页面。

Asos.com:“加载更多”按钮为用户提供了加载其他项目的选项。此方法对低带宽区域的用户有益,并使所有用户都可以轻松访问页面的页脚。已经查看了多少产品以及产品总数的指示可帮助用户浏览页面,并且是如何增强用户体验的一个很好的例子。
添加“加载更多”按钮可减少经典无限滚动产生的一些可用性问题:
- 访问页脚。 “加载更多”按钮可阻止新内容的源源不断流动,从而使用户能够访问网站的页脚部分。
- 完整的错觉。 “加载更多”按钮位于页面底部的显眼位置清楚地表明有更多内容要发现,并且用户尚未看到所有内容。
- 低带宽和有限的数据计划。 “加载更多”按钮提供了一种预先加载更少内容的方法。这有助于使用低带宽或有限数据计划的用户。当用户控制每次加载的内容量时,此方法特别有用。
与传统的无限滚动相比,“加载更多”按钮的一个缺点是交互成本增加:用户必须点击按钮才能加载更多内容。即使是这样的小中断也可能使用户浏览更少的内容并导致他们切换任务。
新的选择:具有集成分页功能的无限滚动
经典无限滚动的新变体是具有集成分页的无限滚动。使用此变体,当用户到达第一个加载的内容段的末尾时,将显示一组页面指示器,然后自动加载新的内容块。
Google.com:移动购物页面使用集成分页的无限滚动。页码充当可提高可查找性和导航的标记。
这种方法**有可能减少经典无限滚动带来的一些可用性问题,**特别是:
- 重新查找内容。 页面指示器是有价值的标记,可以帮助用户更轻松地导航页面和重新查找内容,因为他们可能会记住某个项目所在的页面。
- 改进了导航。 用户可以利用集成的分页在页面之间来回跳转,从而有效地跳过不相关的内容。
尽管集成分页可以解决无限滚动引起的一些可用性问题,但它不能解决所有这些问题。特别是,无法访问页面末尾和增加页面负载仍然是问题,使得对于将相关信息放置在页脚部分的网站或需要避免长时间加载时间的网站,此设计决策不可行。
此外,这种设计模式非常新,以至于我们没有用户测试数据。尽管集成分页有可能改善经典的无限滚动,但至少在一段时间内,由于其熟悉度低,它可能使用户感到困惑而不是帮助。
无限滚动适合您的设计吗?
由于无限滚动可能导致的可用性问题,当用户希望使用列表页面的内容执行以下操作时,我们不建议这样做:
- 查找特定内容(如,查找特定文章或项目)
- 比较长列表中的项目(如,在列表中可能相距很远的几种产品之间进行选择)
- 仅检查列表顶部的几个项目(如,选择最佳搜索结果)
如果您有来自低带宽地区的大量用户组,或者您的网站经常被有无障碍需求的用户访问,则无限滚动也不是一个合适的选择。
**没有解决方案(无限滚动、分页、“加载更多”或集成分页)总是更好地,完美适合每个网站。**因为这始终取决于您网站的具体情况以及用户想要实现的目标。要评估什么是适合您网站的最佳解决方案,请考虑四个选项中每个选项的优势和局限性。你应该问自己这样的问题:
- 谁是你的用户?
- 用户访问您的网站时的目标是什么?
- 您的用户主要使用哪些设备访问您的网站?
- 是否有其他限制因素(例如,带宽较低的大型用户组或具有无障碍需求的许多用户)?
无限滚动通常最适合用户想要滚动浏览同质项目而没有特定任务或目标的情况,例如娱乐、新闻或社交媒体。
参考资料:
- Kim, J. et al. 2016. Pagination versus Scrolling in Mobile Web Search. Proceedings of the 25th ACM International on Conference on Information and Knowledge Management. (2016).
- Sharma, S. and Murano, P. 2020. A usability evaluation of Web user interface scrolling types. First Monday. 25, 3 (2020).
- Zhang, Y. et al. 2019. How do interruptions affect user contributions on social commerce? Information Systems Journal. 30, 3 (2019), 535-565.
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。
