Vol.40:视差效果、完整性错觉、AI插画模型、编辑器设计
你好,欢迎阅读我的周刊第 40 期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
视差效果有什么不足 (What Parallax Lacks)

什么是视差效果:
视差动画效果是由界面的两层或多层以不同的速度或不同方向移动以产生深度印象而创建的。
视差滚动可能会产生的用户体验问题:
- 视差呈现的内容可能难以控制,大多数用户不会等待视差效果加载。
- 过多的元素移动,尤其是文本的移动,可能会令人眼花缭乱。
- 用户可能会故意忽略页面上的移动效果。
- 视差对用户来说并不那么令人印象深刻。
**如何在视差效果中提高用户体验:**克制,并让用户可控制。
- 在用户浏览无特定目标或任务的页面时可使用视差动画。
- 在长滚动视差页面上提供页面内导航链接。
- 在背景或主内容周围使用视差效果。
- 用户向下滚动页面并触发所有视差效果后,将这些对象保留在最终位置,而不是在向上滚动或向下滚动时恢复每个对象。
所以,视差滚动效果虽然能增加视觉趣味,但它们也会产生可用性问题,例如内容加载缓慢或难以阅读。设计时需考虑是否值得为了视觉趣味而付出这些代价。
什么是完整性错觉以及如何避免它 (The Illusion of Completeness: What It Is and How to Avoid It)
什么是完整性错觉:
当屏幕上的可见内容看起来是完整的时,就会发生完整性错觉,而实际上更多信息存在于可视区域之外。
设计时如何避免完整性错觉:
- 避免全屏显示主图片。 在主屏幕空间中使用大型横幅、轮播或视频时,请确保在首屏上方查看其他内容,以引导用户进一步滚动。
- 注意内容之间的对比线条或巨大的空白。这些视觉效果可能会被误解为相关内容的结尾。
- 谨防打断内容。 如果您必须使用广告或社交分享图标来中断内容,请告知用户可以在页面下方找到其他信息。
- 为水平滑动创建明显的提示:显示屏幕上渗出的其他内容;添加标题列表,以指示不同轮播框架的内容;提供突出而明显的箭头控件和幻灯片计数。
- 在多个设备上测试,以确保设计元素在不同的视口大小上可行。
AI 可以生成自定义样式的插图吗?(Can AI generate illustrations in a custom style?)
https://www.voorhoede.nl/en/blog/can-ai-generate-illustrations-custom-style
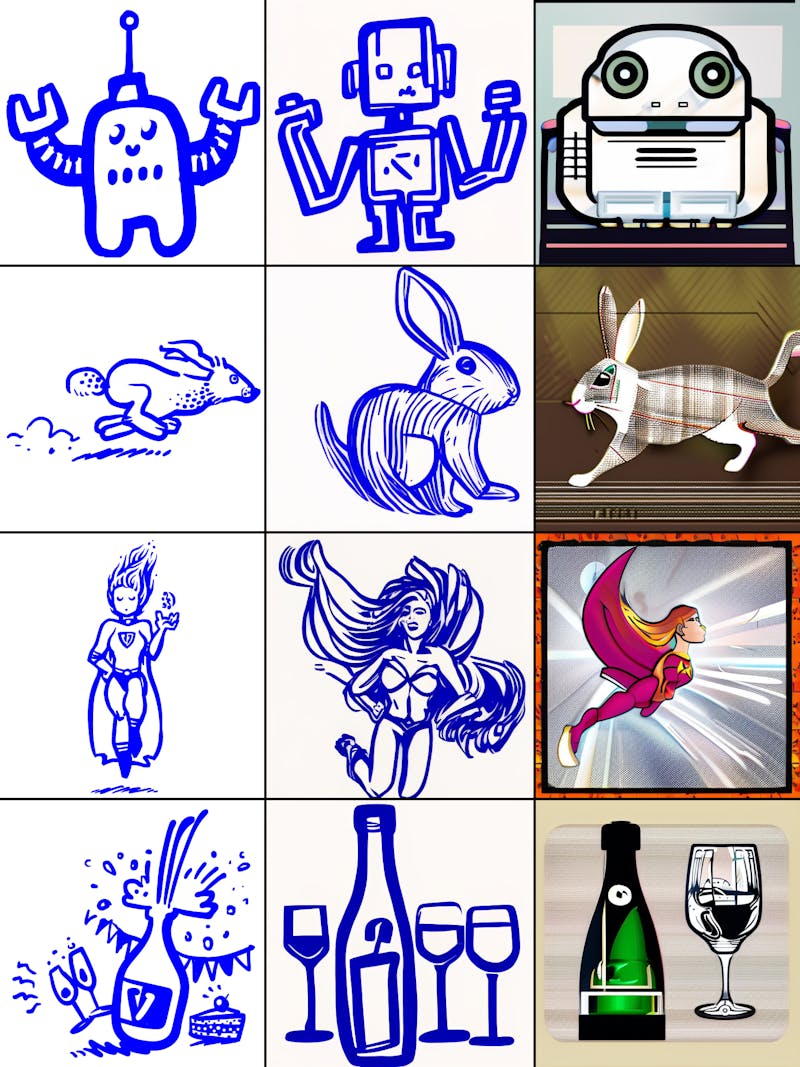
De Voorhoede 团队用插画师手绘的图片训练出模型,生成类似风格的图片。
以下是部分成果:左 - 手工绘制的图像、中 - 经过训练的模型生成的图像、右 - 默认的未经训练的模型生成的图像。

阿里巴巴体验设计师谈编辑器设计
主流的编辑器类型:按编辑器的可视化程度分为可视化编辑器 (Nocode)、源代码类编辑器 (Procode)、源代码与可视化相结合编辑器 (Lowcode);按操作平台分为桌面客户端编辑器、Web 编辑器、移动端编辑器。
用户在编辑器中的行为:输入、调整、查看、输出。
编辑器常见界面模块:画布、菜单、工具栏、工具板、面板、Ribbon。
设计要点:为不同需求而设计;提供多种命令模态;自定义配置;不能忽略的键盘设计。
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。

发布于:
2023/3/7