在复杂应用中设计空状态:3条准则
最近看到一篇文章,讲的是空状态设计,这让我意识到,很多时候我们都忽略了空状态设计,总是优先去完成“重要”功能,但实际上空状态设计在提高用户体验上也是很重要的,这篇文章中就提了三点,以下为翻译内容:
概要: 空状态为设计师提供了传达系统状态、提高系统易学性并为关键任务提供直接途径的机会。本文提供了为无内容容器设计空状态对话的指南。
有时,用户会在应用程序中遇到空状态:内容尚不存在或无法显示的容器、屏幕或面板。
特别是在用户还未配置完全的复杂应用中,在载入和初始使用期间,空状态是很常见的。当用户在应用程序中遇到空状态的几种典型情况如下:
- 当用户还未指定任何项目作为收藏夹或还未打开任何文件时,用于显示收藏夹或最近查看的项目列表的容器将为空。
- 当一个应用程序支持警告,但用户还未配置任何警告时,可能会有一个空窗口或对话框,这些警告最终会显示在其中。
- 当一个应用程序由各种工作区和仪表盘组成,但用户还未在这些区域添加任何内容时,这些页面或屏幕将为空。
- 当未搜索到结果时,或在使用其他的命令创建了空输出的情况。
空白空间的默认状态保持为空:在配置或个性化空间之前,不向用户显示任何内容。虽然这种方法可以节省开发时间(甚至是在产品的早期测试设计期间有意的决定,其他功能必须优先考虑),但最终会使用户产生困惑并降低信心——且错过了提高应用程序的可用性、易学性以及关键功能的可发现性的宝贵机会。
有意设计的而不是事后想法的空状态可用于:
- 向用户传达系统状态
- 帮助用户发现未使用的功能,并提高应用的可学习性
- 为开始关键任务提供直接途径
使用空状态传达系统状态
完全为空的状态会导致用户对系统是如何工作或是否在工作感到困惑。当用户尝试筛选、查询或显示特定内容,在界面中看到的是空白面板或屏幕时,他们可能会有很多问题:系统是否完成了对请求的处理?内容是否仍在加载?是否发生了错误?或者是自己设置了错误的筛选条件或参数吗?
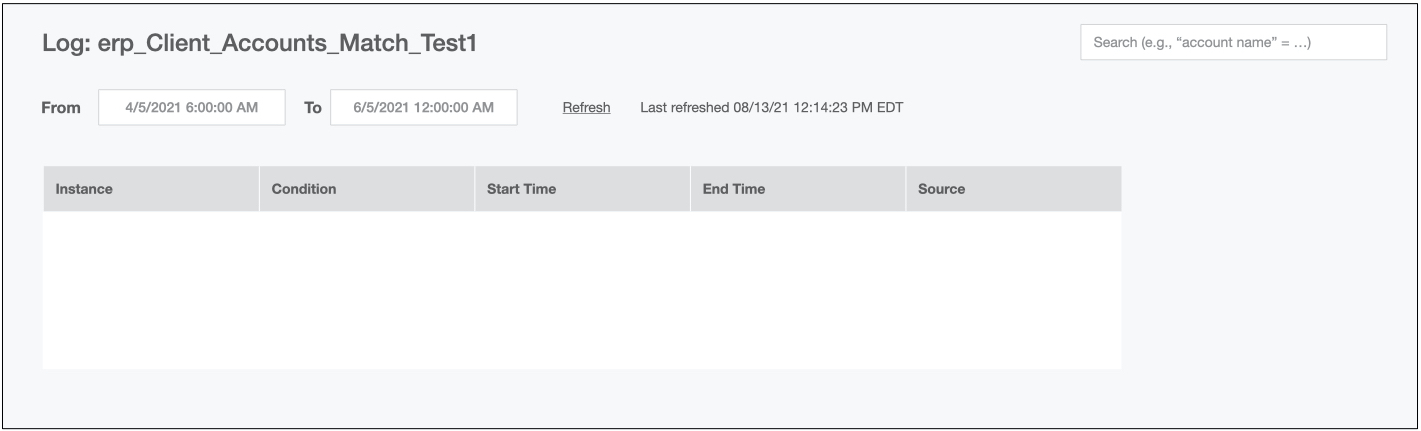
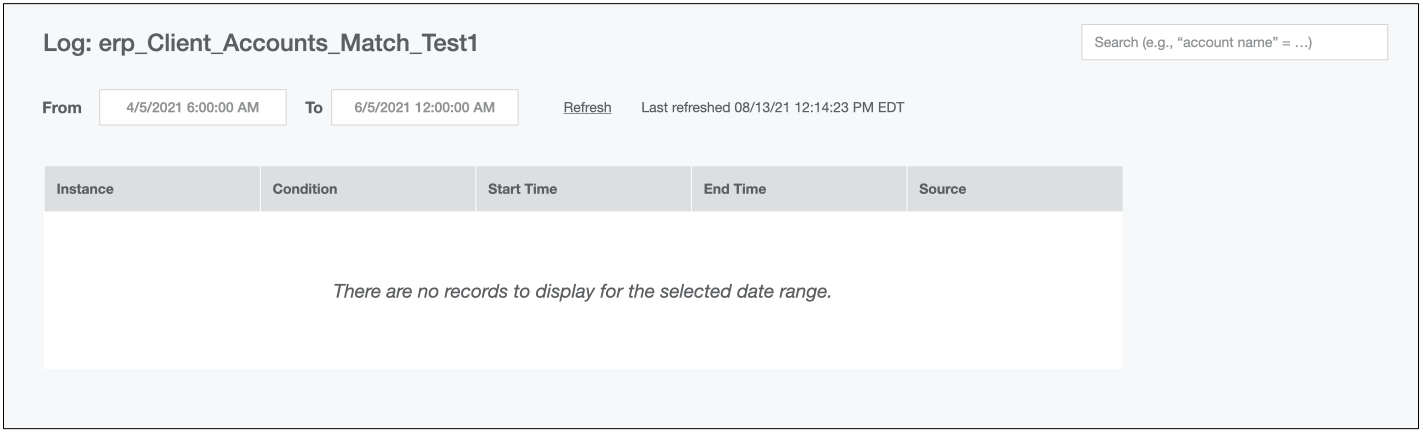
例如,下面用于显示日志详细信息的对话框。当用户指定并应用了一个没有日志的日期范围时,对话框中的表格(逻辑上)不会显示任何内容。但是,因为系统没有提供任何反馈,用户无法得知是真的没有日志,还是发生了错误,或者系统仍在处理请求中。用户可能会浪费时间多次刷新查询,然后才会有足够的信心继续下一操作。

当进程完成时,在内容区域显示简短的系统消息(如,“选定的日期范围内没有记录”)会是一个简单有效的方式,可以提高系统状态可见性和用户对结果的信心。

一个更糟糕但同样常见的场景,尤其是在一个具有高信息密度和长时间处理过程的应用程序里,是当系统默认具有误导性系统状态消息时:先声明没有可显示的项目,但在处理完成后将其替换为相应的内容。
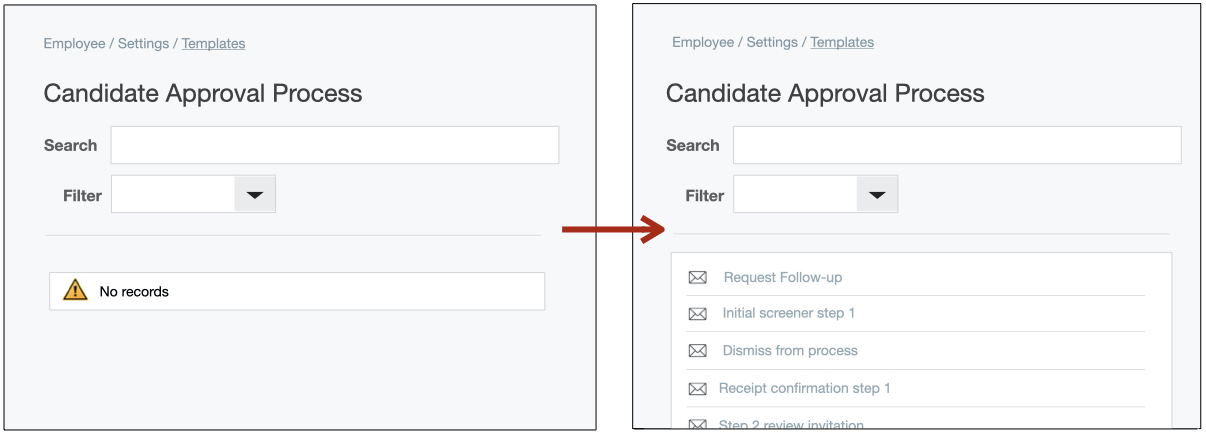
例如,在下面的员工管理软件中加载内容时,系统状态信息显示为“无记录”,如果真的没有记录时,这样的信息将非常有用,但是,在等待几秒后,系统加载出请求项后,再替换掉错误的系统状态信息。

对于空状态,不准确的系统状态消息尤其有害。最好的情况是,用户等待过程结束并发现相关内容,但对应用产生严重的不信任和厌恶。最坏的情况是,大多数用户永远看不到相关内容,无法完成他们的工作。
使用空状态提供学习线索
用户开始一个任务时,当他们浏览整个系统时,在合理的时间显示上下文学习线索能帮助用户理解如何使用这个应用或系统。
大多数情况下,在用户初次使用时,这种方式比强制性的教学更有用。因为这种帮助通常会立刻被应用,并且,更多用户几乎没有时间在漫长的加载内容和实际界面间建立联系。
空状态提供了一个机会,为用户任务提供相关的上下文帮助。这些帮助信息有时被称为pull revelations,因为只有在用户和相关的UI元素交互时,它们才会显示,而且,这些消息不会以任何突兀或中断的方式被“推送”。
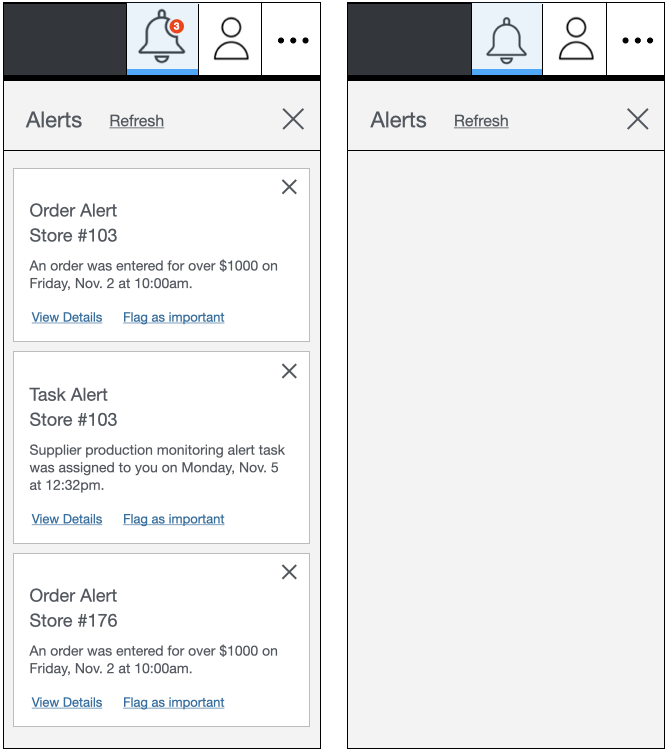
例如,下面这个企业资源规划(ERR)软件的警告面板。当警告面板中有警告时,如何与内容交互就非常明显。(面板的这种状态可能是元素被模拟和测试的方式)但是,当警告面板为空时,就出现了前面讨论的问题:用户可能会困惑是否发生了错误,或者他们是否准确地创建了触发警告的必要参数。(正如前面的例子,此处使用简短的系统状态信息指出没有警告,这将会很有用)

此外,警告面板的这种完全空状态会错过向用户介绍警告功能的机会。简短的消息能提供关于警告是什么以及如何开始使用它们的信息。
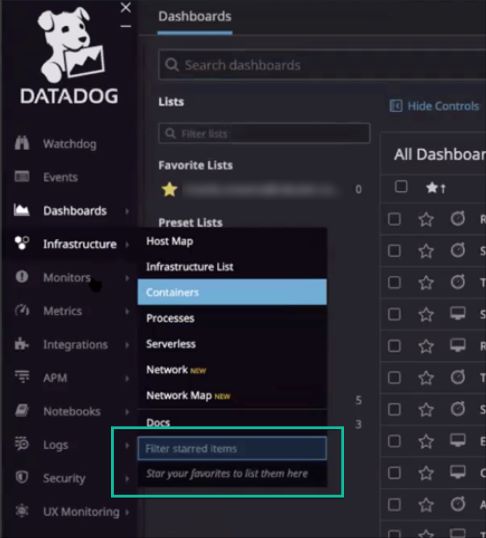
相反地,一个名为DataDog的数据监控应用,在空状态中使用了上下文帮助内容。当用户没有收藏任何项目来创建收藏夹时,内容区域会显示"为您的收藏项加注星标以在此处列出"的信息。

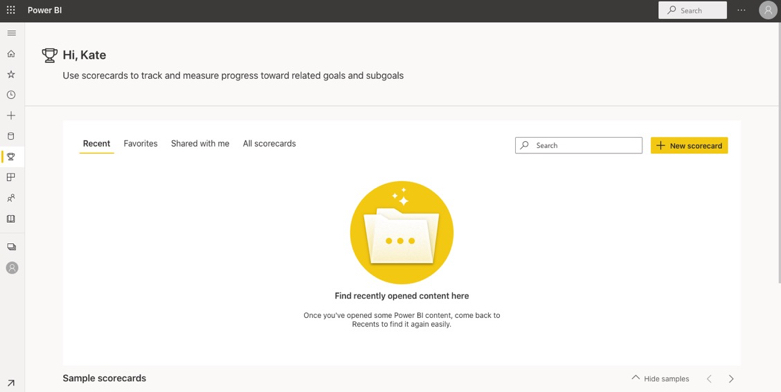
另一个相似的例子,当Microsoft Power BI中没有最近查看的项目时,空状态画面会显示一条简短的系统信息,描述如何添加内容在这里。

使用空状态为关键任务提供直接途径
除了提醒用户系统状态并通过推送提示提高系统可学习性外,空状态还可以在用户开始关键任务或完成最近工作流的相关步骤时提供直接途径。
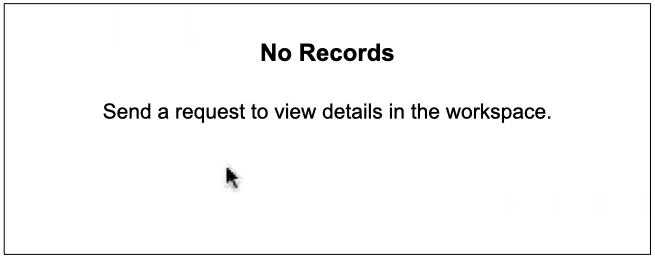
例如,在一个应用开发软件中,当任务期间没有任何记录可显示时,会遇到下面的这样的空状态系统信息“无记录;请发送一条请求以查看工作区的详细信息”。虽然这条信息确实提供了有关用户如何查看记录的信息(例如,它表示 发送一条请求以查看工作区的详细信息),但它没有告诉用户如何完成该任务,或者在系统的什么地方能找到必要的功能。

一个更好的方式是提供简短而明确的指示,或者最好是直接链接到完成任务完成与填充空状态相关的任务所需采取的步骤。(此处,“发送一条请求”的文本可能直接就链接到信息中心或启动消息对话框)
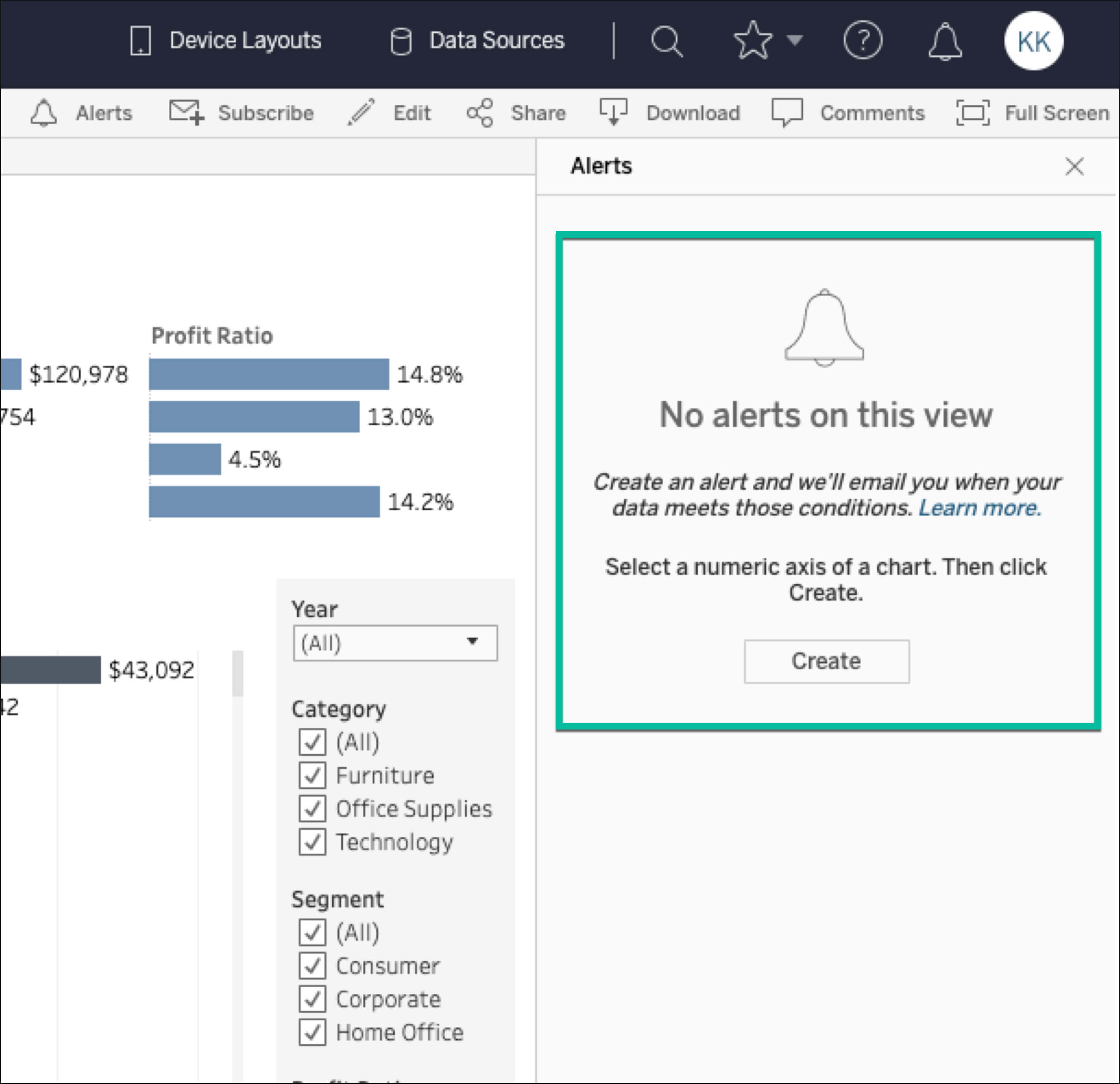
例如,下面这个应用就在空状态下提供了直接链接——一个允许用户创建报警的按钮;对于可能需要更多信息来理解报警为什么有用以及如何使用报警的用户,一个“了解更多”的链接还直接指向了相关文档。

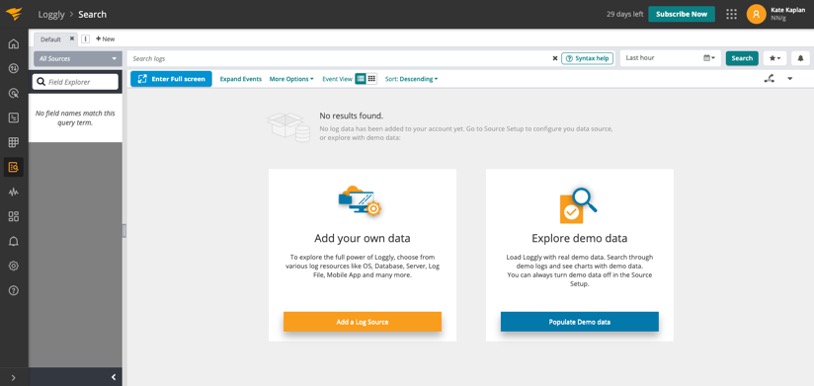
这种空状态设计对于开始使用复杂应用程序功能的用户是非常有用的。例如,当用户还未将日志数据添加到基于云的日志管理应用程序Loggly中的账户时,空状态包含2条进入工作流的直接途径:添加外部日志源或将演示数据填充到应用程序中以用于安全探索。

总结
不要让空状态设计在你的应用中成为事后的想法。有意地设计空状态有助于增强用户的信心、提高系统的可学习性以及帮助用户开始进行关键任务。
总结几个要点:
- 不要默认完全为空的状态。这样会让用户产生困惑,他们可能会疑惑系统是否仍在加载信息或是否发生了错误。
- 当屏幕、页面或面板中还没有内容时,使用空状态来提供学习线索。告诉用户可以显示什么,以及如何填充这个区域。
- 提供直接途径(如链接)来开始与填充空状态相关的关键任务。
- 程序运行时,使用进度指示提供系统状态的可见性。
- 如果进程完成后没有相关的数据要显示,在该空白空间里,使用空状态提供系统状态信息,简要说明没有可用的内容。
原作者: Kate Kaplan
原文:https://www.nngroup.com/articles/empty-state-interface-design/
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。
