UI设计 | 图标设计原则
图标设计在UI设计中是最基础的部分之一,图标设计应遵循一定的原则,以下是我在工作中总结出的几条经验。
一、 表意准确
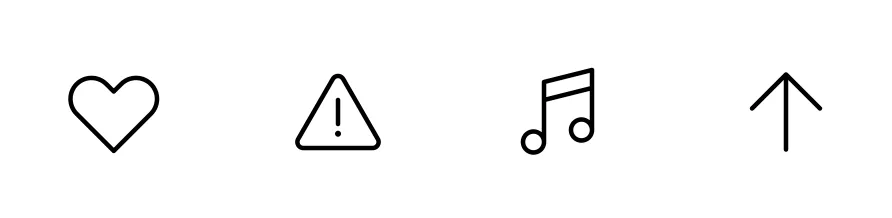
表意准确是图标设计最基本的要求。需尽量做到在没有文字的情况下也能了解图标表达的含义。

二、 统一性
同一套图标应遵循统一性原则,如:类型统一、圆角大小统一、线条粗细统一、元素复用、视觉大小统一、重心统一、倾斜角度、方向统一等。
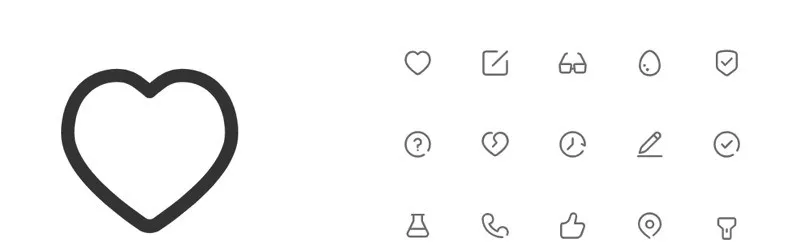
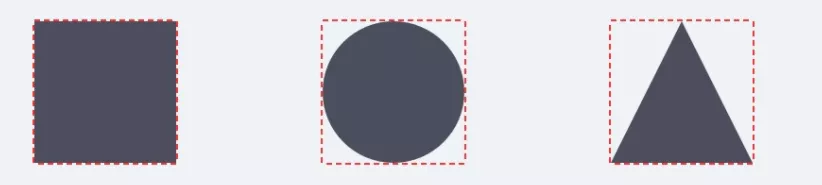
1. 类型统一。
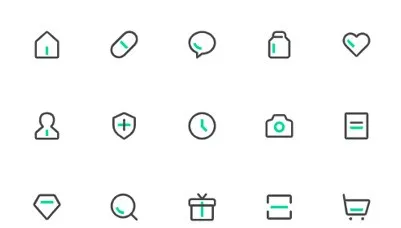
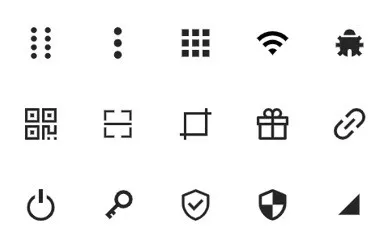
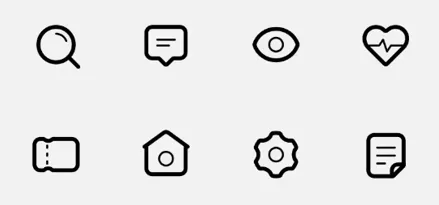
同一套图标一般采用同样类型的图标。



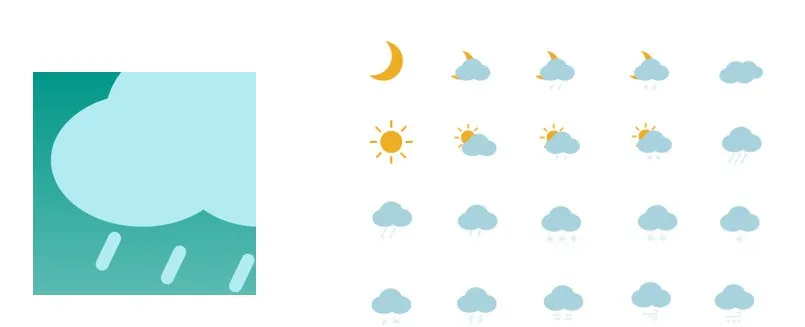
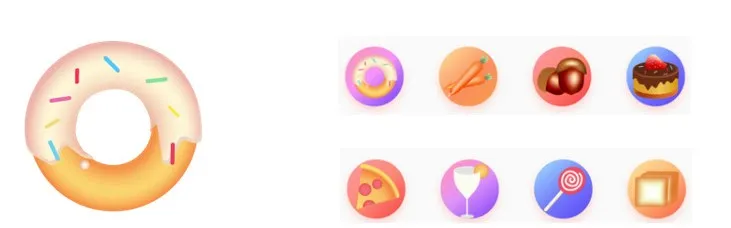
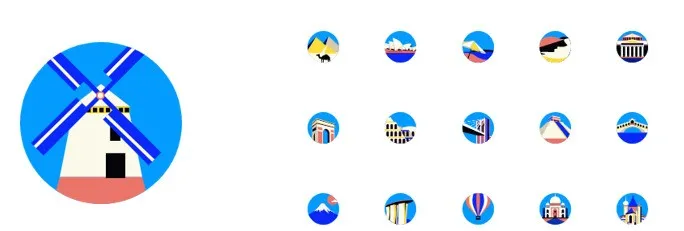
以上三种类型一般用于工具型图标,最主要的作用是传递信息。还有两种作为装饰性的图标——拟物图标与插画图标,两者都能极大地提升视觉效果。


2. 圆角大小统一。
图标设计可以采用圆角和非圆角两种形式。如果采用圆角,那每一个图标都应该设置相同大小的圆角;如果采用非圆角,那每一个图标都不设置圆角。现在普遍趋势是带圆角的图标。


3. 线条粗细统一。
线性图标或线面结合的图标中,线条的粗细一般需要统一,且需要注意的是一定要对齐像素。

4. 元素复用。
同一套图标中有的元素可以重复利用。例如office的图标,采用相似的样式不仅增加了统一性,还可以增强用户的记忆度。

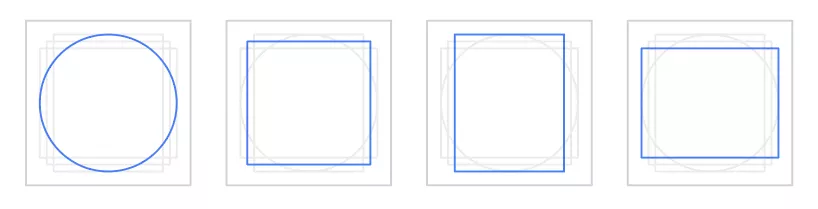
5. 视觉大小统一。
由于长宽相同但形状不同的图形在视觉上的大小是不同的,所以不能完全依靠物理尺寸来设定图标大小。

可以采用栅格系统辅助设计,保证图标核心区域尽量占满栅格系统划分的区域中。如把图标分为正方形、圆形、长方形,则不同形状的图标刚好对应栅格中的图形;不规则形状可通过视觉感受调整核心区域大小。

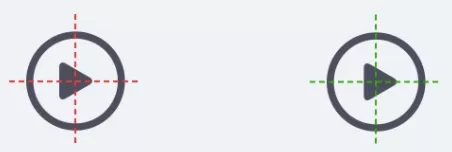
6. 重心统一。
与视觉大小类似,不同形状的图形重心也可能不在同一位置,所以需要根据重心调整整个图形的位置。例如“播放”,由于三角形重心偏左,所以不能直接采用三角形与圆心中心对齐,而应该把三角形稍微向右移动一些。

7. 倾斜角度、方向统一。
倾斜图标大多采用45°或30°、60°等倾角,正负方向统一。

三、符合行业特性
图标设计还应符合行业特性。
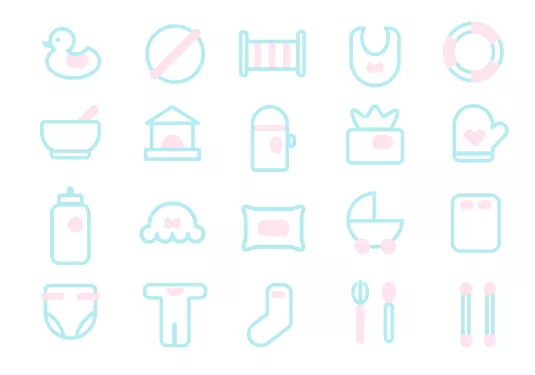
如母婴产品中,图标会采用圆润的形状,并且配色会是柔和明快的。

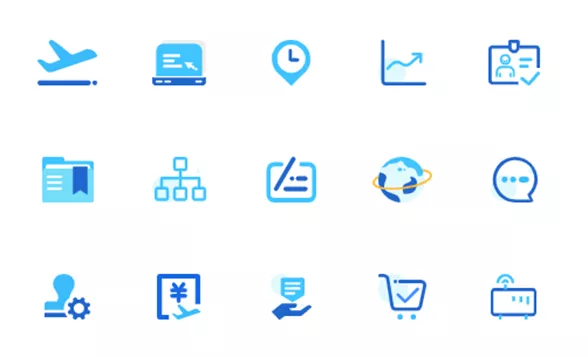
科技产品中,图标会采用较为硬朗的造型,并且配色会比较鲜明。

其他还应符合品牌定位、符合用户认知、符合基本常识等原则。