Vol.30:什么是 Design Token ,以及大厂是如何应用的
你好,欢迎阅读我的周刊第 30 期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
本周分享一些关于 Design Token 的学习资源。

我所理解的 design token,就是开发和设计对画面元素(如颜色、字体、间距、圆角、阴影等)使用统一的语义化或场景化命名,用这些名称作为变量,样式值储存在变量中,每次需要修改样式时,只需要修改样式值,好处是打破了设计与开发的沟通障碍,能更好地保证开发还原度,减小双方工作量。
一、各大设计系统对 Design Token 的介绍及分类
1. Semi Design Tokens

Semi Design 是由抖音前端团队,MED 产品设计团队设计、开发并维护的设计系统。
介绍
变量实际上是将设计中的基础元素与具体的样式进行解耦。
对于设计师来说,如果产品的风格需要迭代更新,比如需要更新 危险 的功能色,即 color-danger,只需要修改其对应的颜色默认值,既可以完成整套产品的 UI 迭代。
对于研发来说,为了配合产品风格的更新迭代,使用 Design Token 时可以更快速地完成所有组件的样式更新,而无需一处处地进行修改,这也是为什么在开发的过程尤其需要注意使用变量而不是固定的数默认值。如果产品的风格有多个平台共用的话,也能事半功倍。
特别地,对于有暗色模式需求的平台,需要使用 Semi Design 的颜色变量才能实现一键切换明暗色的效果。
分类
- 基础色
- 功能色:从基础色盘中引用,应用在包括界面背景,文本图标,链接,描边在内的各类用户界面元素上
- 字体排版:字体排版用来传达信息内容,并界面看起来有秩序,包括字号、字重、字体
- 圆角:使用圆角来描述容器与界面元素的轮廓,从一定程度决定产品的视觉调性
- 阴影:阴影通常用来表达界面元素的层级,阴影越重的元素距离用户越近
- 尺寸:尺寸变量被应用在各个组件及内部元素中,用来调整控件的大小、描边的粗细、图标的尺寸等
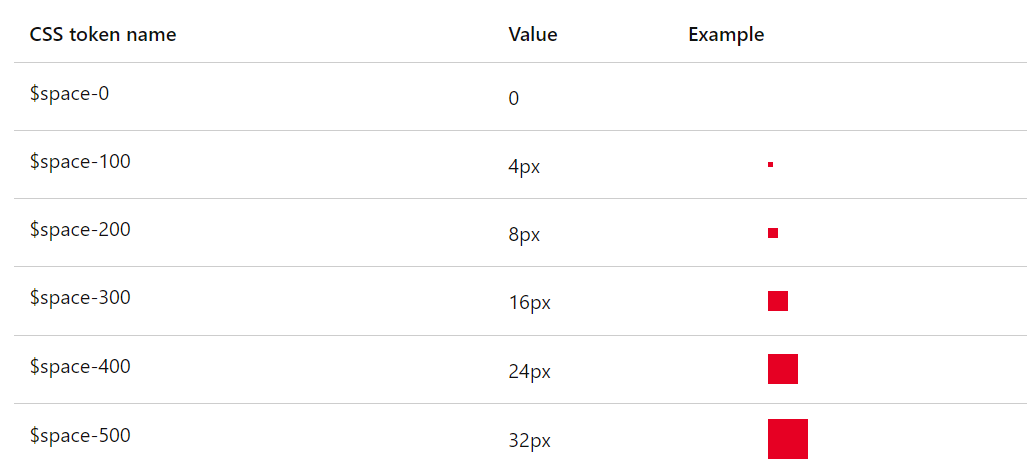
- 间距:间距变量被应用在各个组件内部,或组件与组件之间,用来调整产品整体的密集和紧凑程度
- z-index:用来描述界面元素的前后顺序关系。
2. Spectrum Design Tokens

介绍
Design tokens are all the values needed to construct and maintain a design system — spacing, color, typography, object styles, animation, etc. — represented as data. These can represent anything defined by design: a color as a RGB value, an opacity as a number, an animation ease as Bezier coordinates. They’re used in place of hard-coded values in order to ensure flexibility and unity across all product experiences. Design tokens are directly integrated into our component libraries and UI kits. They cover the various options of platform scales, color themes, component states, and more.
设计变量是构建和维护设计系统所需的所有值——间距、颜色、排版、对象样式、动画等——表示为数据。这些可以表示任何由设计定义的内容:颜色为 RGB 值,不透明度为数字,动画缓动为贝塞尔坐标。它们用于代替硬编码值,以确保所有产品体验的灵活性和统一性。设计变量直接集成到我们的组件库和 UI 工具包中。它们涵盖了平台比例、颜色主题、组件状态等的各种选项。
分类
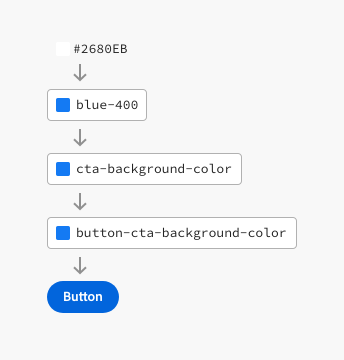
- 全局变量:全局变量是设计语言中的原始值,由与上下文无关的名称表示。我们的调色板、动画、排版和尺寸值都记录为全局变量。这些可以直接使用,并被所有其他变量类型继承。
- 别名变量:别名变量与特定上下文或抽象相关。别名有助于传达变量的预期用途,并且在具有单一意图的值将出现在多个位置时有效。
- 特定于组件的变量:特定于组件的变量是与组件关联的每个值的详尽表示。它们通常从别名变量继承,但以允许工程团队在组件开发中应用变量时尽可能具体的方式命名。
3. Material Design 3 - Design Token

介绍
Tokens store style values, such as colors and fonts, allowing style values to be applied consistently across designs, code, tools, and platforms.
变量存储样式值,例如颜色和字体,允许样式值在设计、代码、工具和平台之间一致地应用。
分类
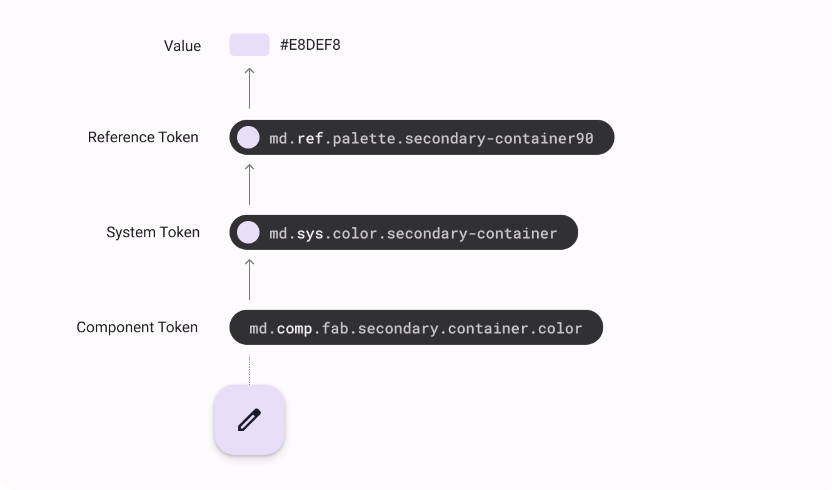
- 参考变量:所有可用变量与关联值
- 系统变量:赋予设计系统特征的决策和角色,从颜色和排版到立面和形状。
- 组件变量:分配给组件中元素的设计属性,例如按钮图标的颜色。
4. Lightning Design Tokens

介绍
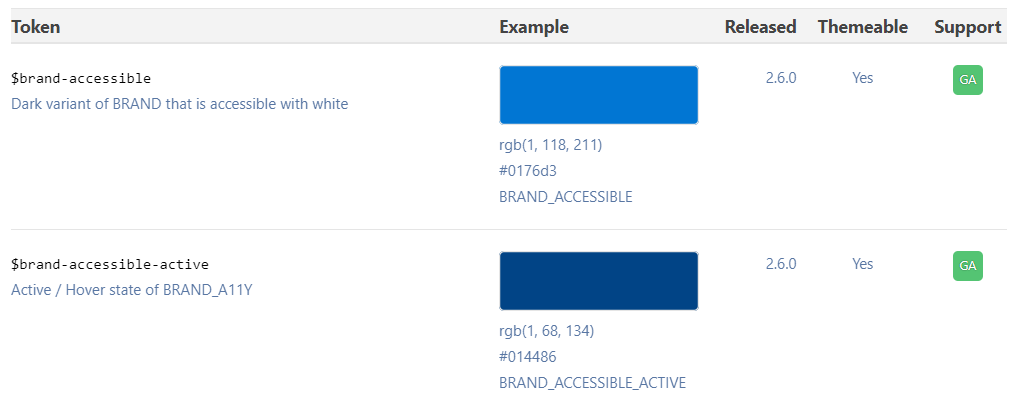
Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development.
设计变量是设计系统中的视觉设计原子。它们是一组有着统一命名规则的实体,用于存储视觉设计部分的具体参数,比如 HEX 色值、间距、尺寸的像素等。使用它可以有帮助为 UI 开发工作维护一套具备可扩展性、一致性的视觉体系。
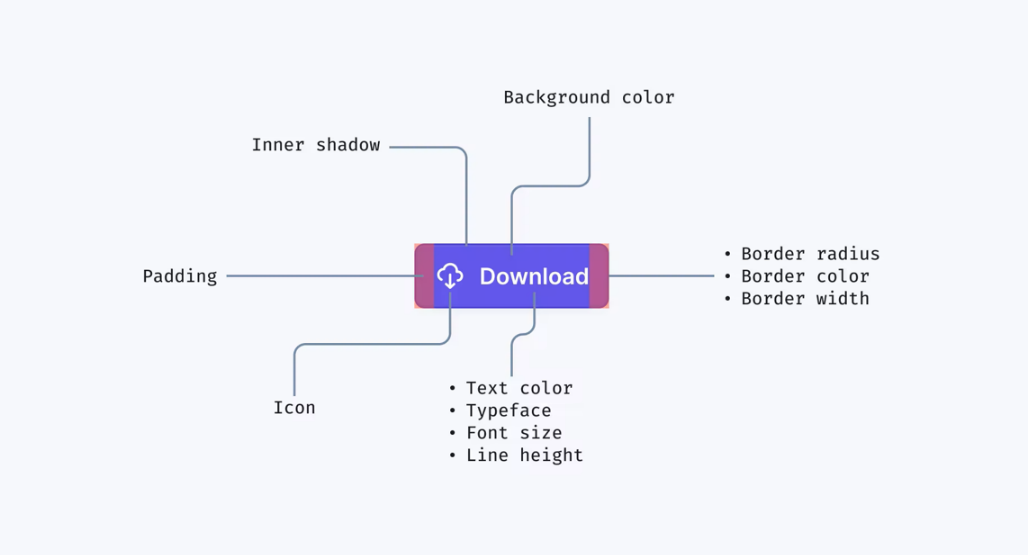
分类
- Colors
- Background Color
- Text Color
- Border Color
- Font
- Font Size
- Opacity
- Line Height
- Spacing
- Radius
- Sizing
- Shadow
- Time
- Touch
- Media Query
- Z-index
5. Gestalt Design Tokens
https://gestalt.pinterest.systems/design_tokens#Token-values

Gestalt 是 Pinterest 的设计系统。
介绍
Design tokens represent the values used within a design system to construct layouts and components, such as spacing and color. Because the tokens are an abstraction, the underlying value can change in different scenarios without affecting the designer or developer experience.
设计变量代表了在设计系统中用来构建布局和组件的值,如间距和颜色。因为变量是一种抽象,所以应用的值可以在不同的情况下改变而不影响设计者或开发者的体验。
分类
- Spacing
- Background color
- Text color
- Font size
- Font weight
- Font family
- Border color
- Elevation
- Data visualization
6. Nord Design Tokens

Nord 是 Nordhealth 的产品、数字体验和品牌设计系统。
介绍
Design tokens are a tech-agnostic way to store variables. We use tokens instead of hard coded values to ensure a better UI consistency across different platforms.
设计变量是一种与技术无关的存储变量的方式。我们使用变量而不是硬编码值来确保不同平台之间更好的 UI 一致性。
分类
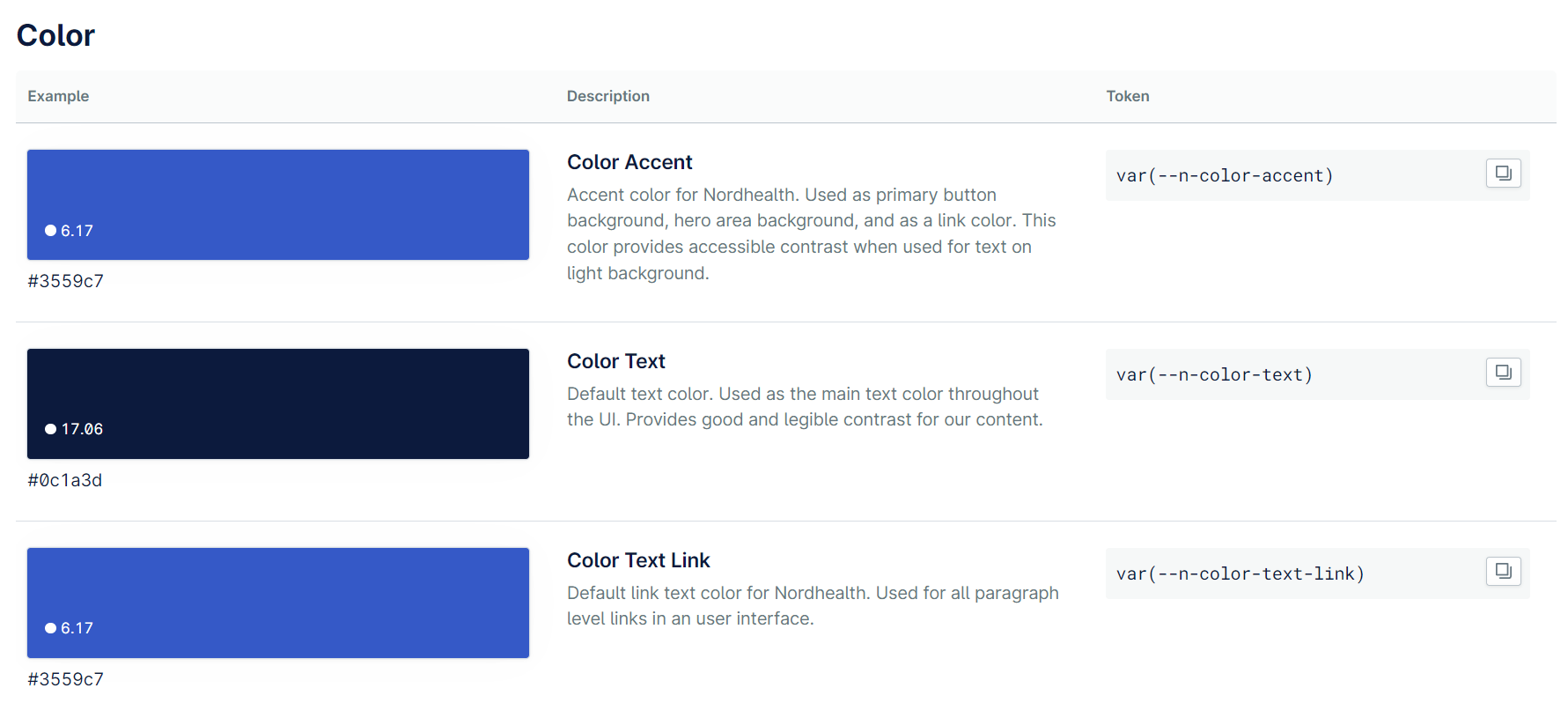
- Color
- Border Radius
- Box Shadow
- Font Size
- Font
- Line Height
- Size
- Space
- Transition
- Z-index
- Usage
7. DevUI Design Tokens

DevUI Design 是华为云使用的一套设计系统。
分类
- Animation 动效
- BorderRadius 圆角
- Color 颜色
- Font 字体
- Link 链接
- Shadow 阴影
- Zindex 层级
二、Design Token 的应用
1. Design Token 应用指南——设计篇

腾讯写的一篇指南,是关于如何通过 Design Token 更有效地保障设计、开发落地的一致性和可拓展性,有以下三个方面的详细讲解。
- 什么样的产品需要用到 Design Token?
- 如何更高效地在设计文件中管理样式参数?
- 如何向研发输出 Design Token?
2. 提效神器 Design Token 的探索与应用(演讲视频 + 文字版)

这是蚂蚁集团体验设计师昱星和元尧在 SEE Conf 2022 的演讲内容,包括演讲视频及文字内容。
他们总结了 Design Token 的四大优势:
- 设计语义更加容易理解;
- 设计产出更加一致;
- 设计变更更加容易维护;
- 设计还原度有很好的提升。
并通过万里汇(WordFirst)这个实际项目分享了如何在设计系统中创建 Design Token。
三、Design Token 资源合集
Awesome Design Tokens
Github 上的一个关于 Design Token 的资源列表,内容非常详细,包含设计系统、GitHub库、文章、工具、插件等。
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。
