Vol 13:滚动条的进化史
Hello,欢迎来到After Work第13期。
<video
src="https://tangweijuan.github.io/weekly/image/Scrolling_Hero.0.0.mp4"
autoplay="autoplay"
loop="loop"
muted="muted"
height="100%" width="100%"
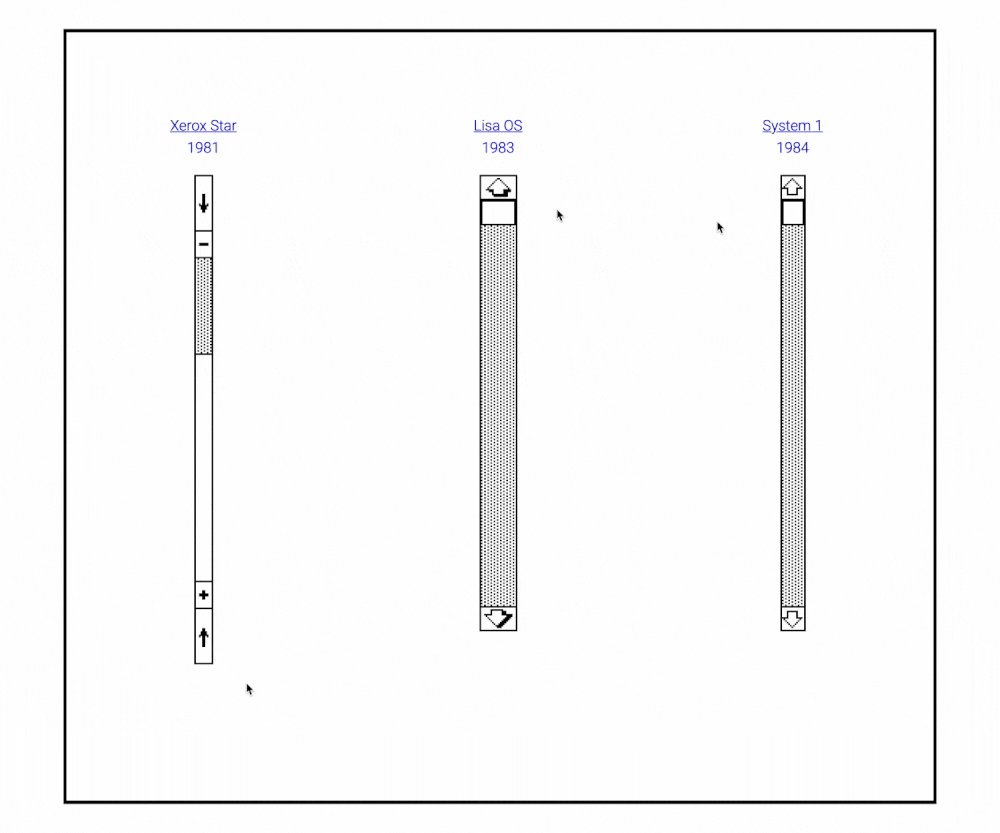
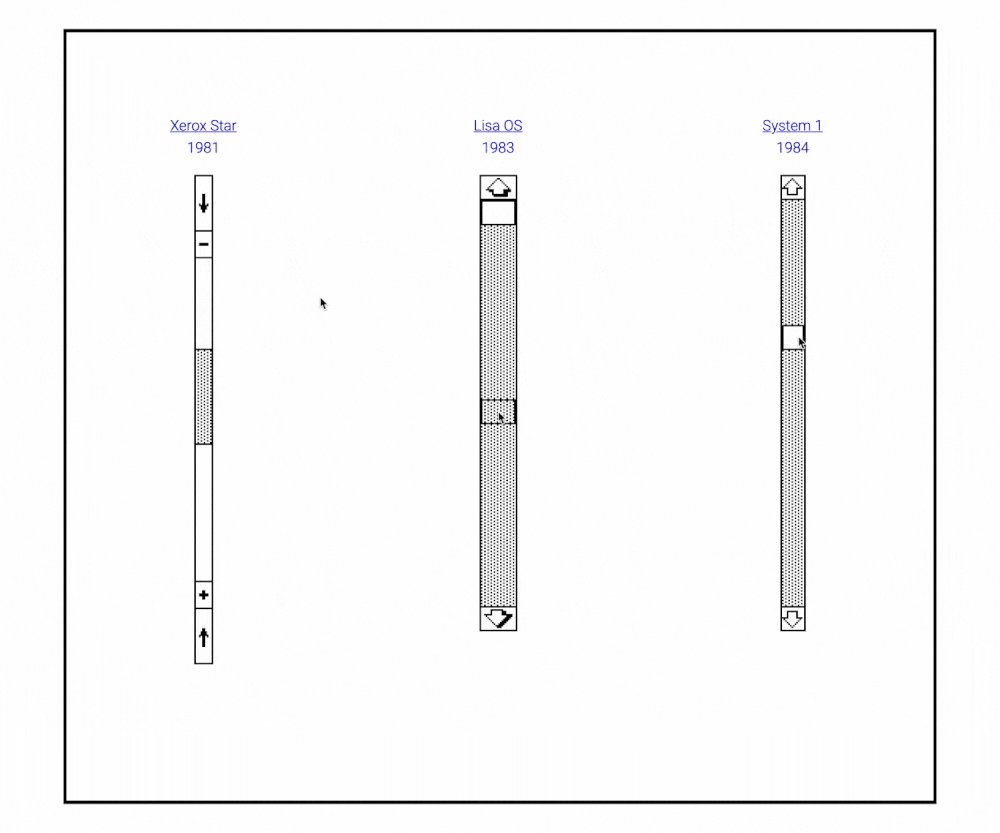
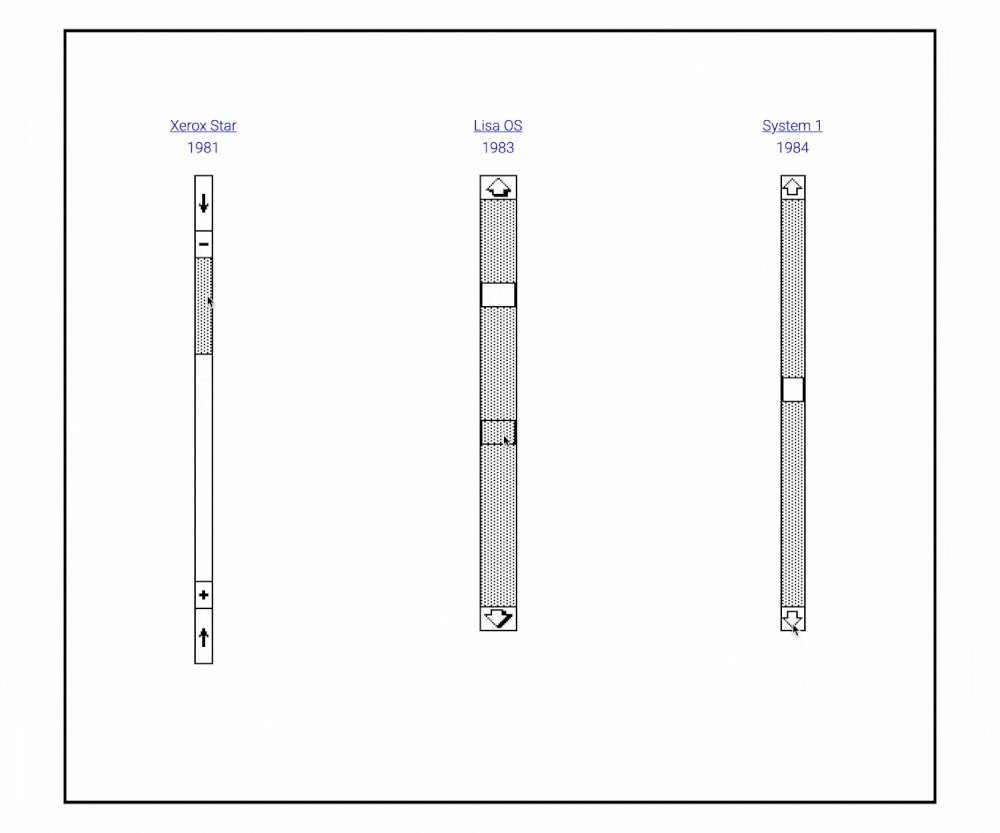
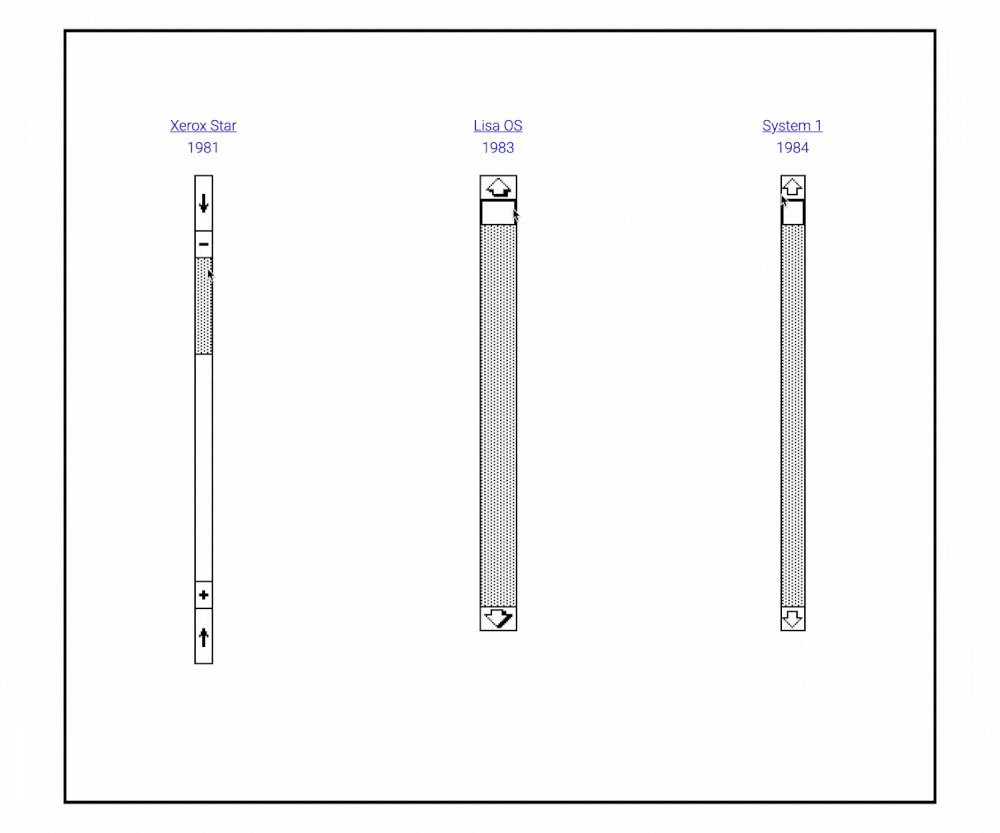
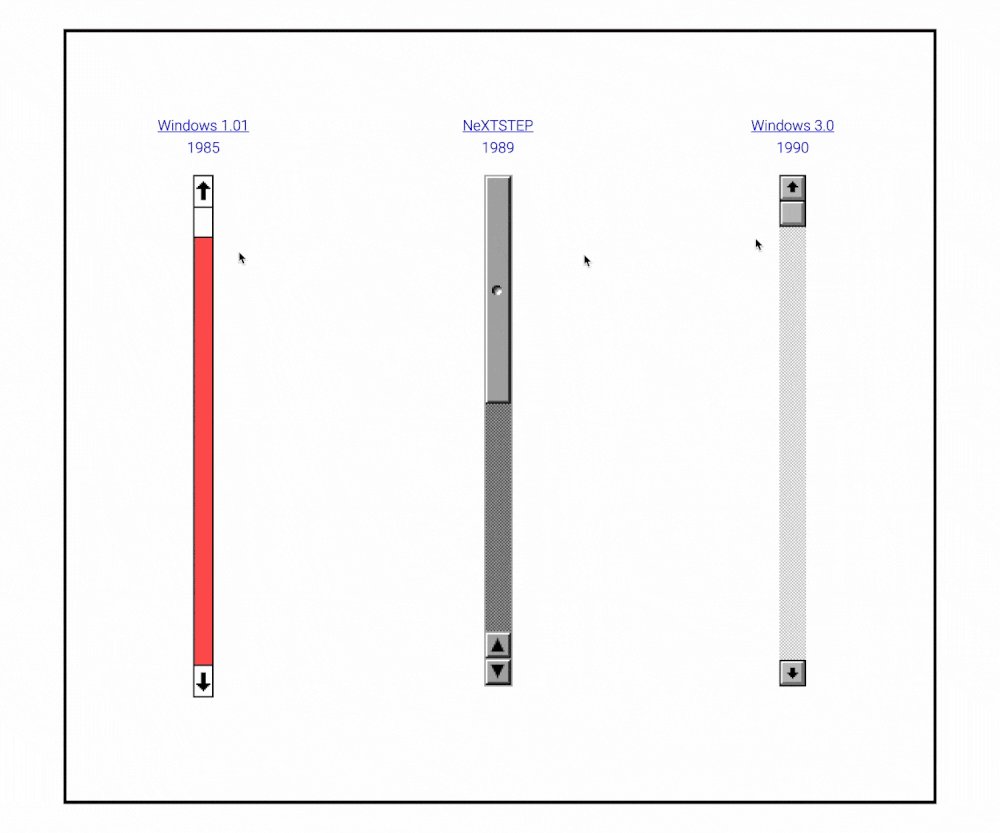
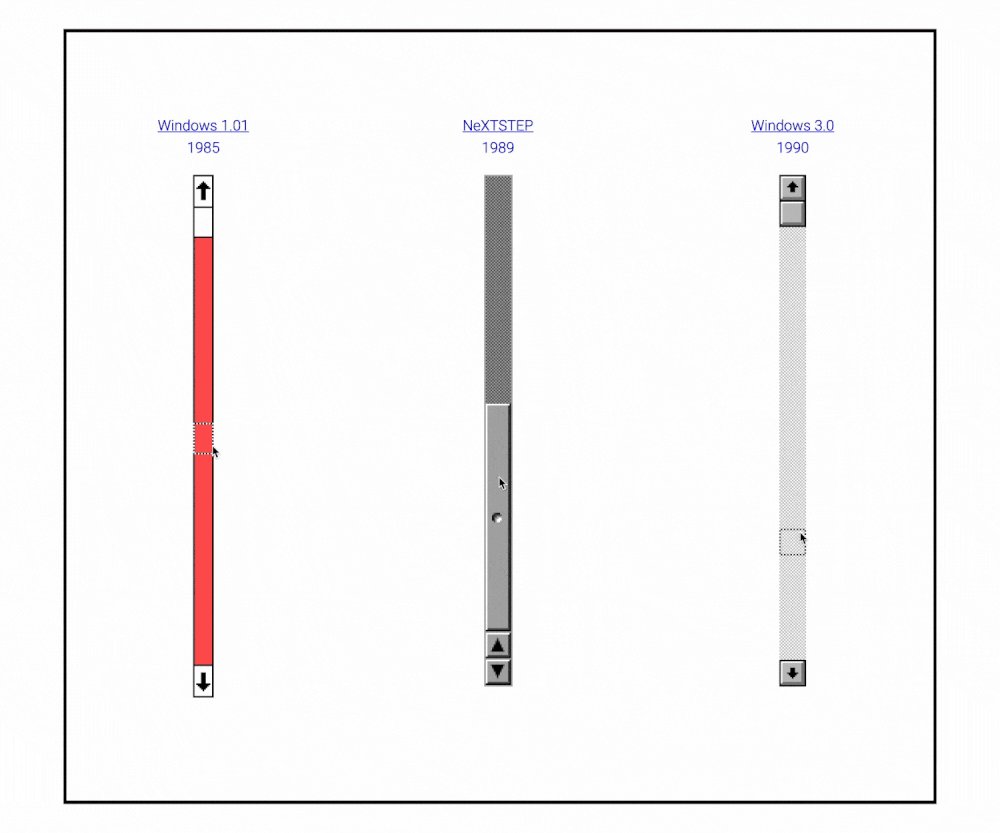
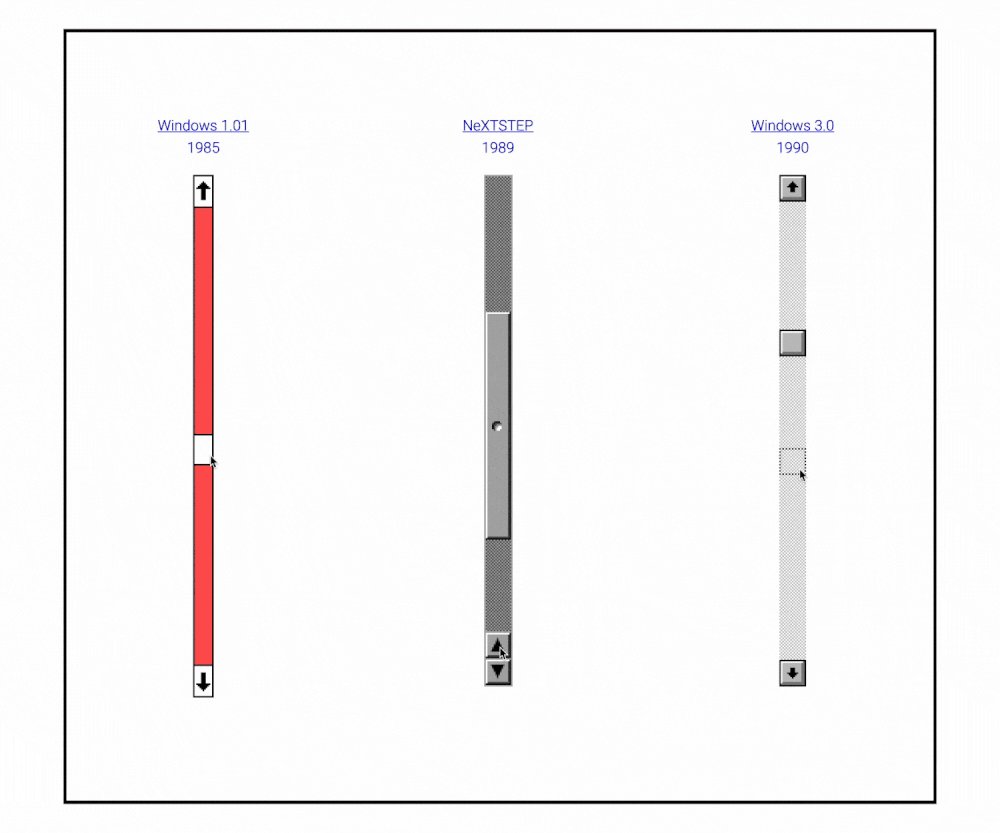
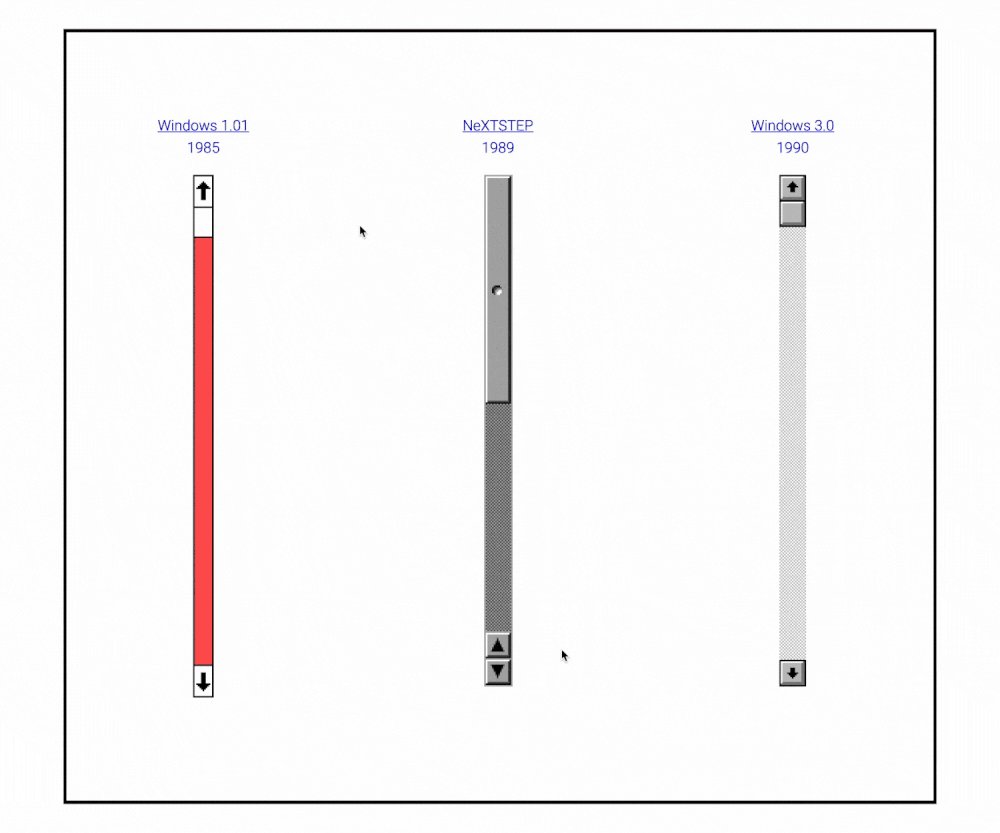
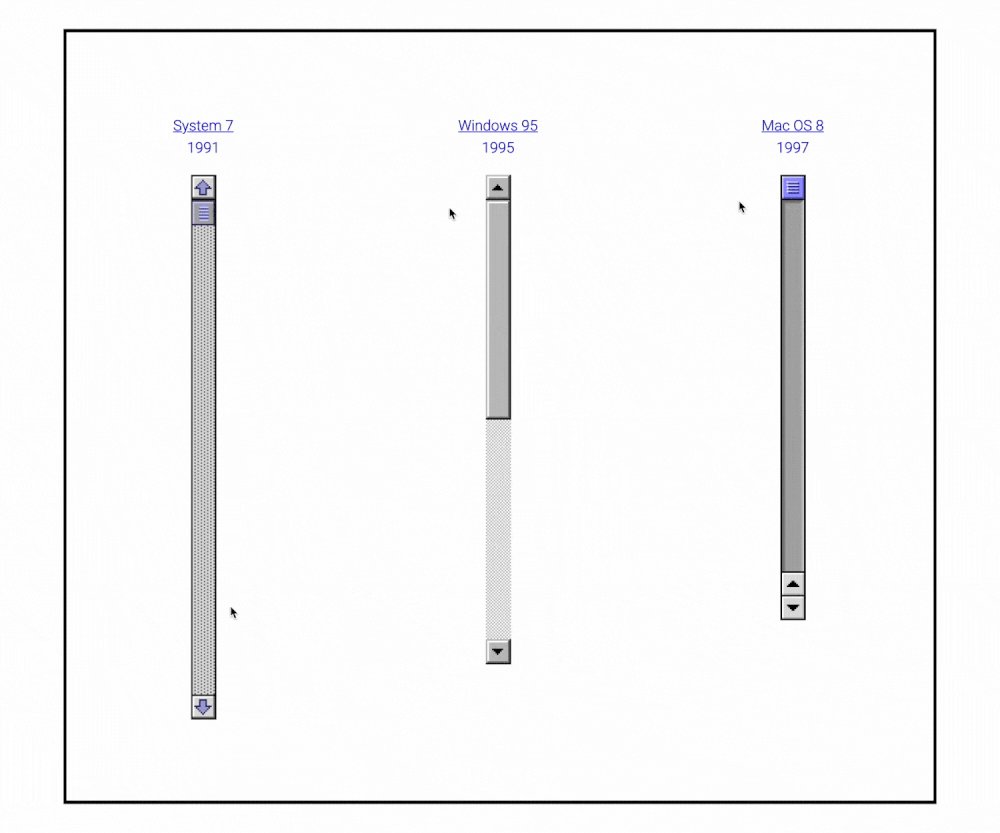
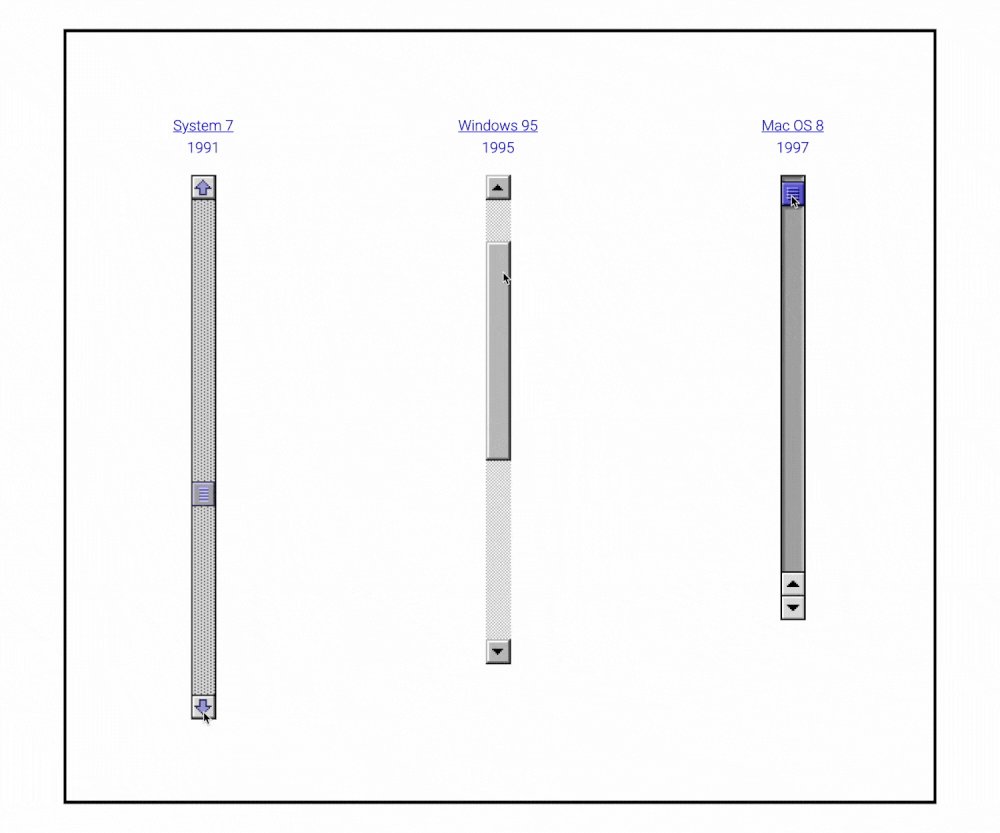
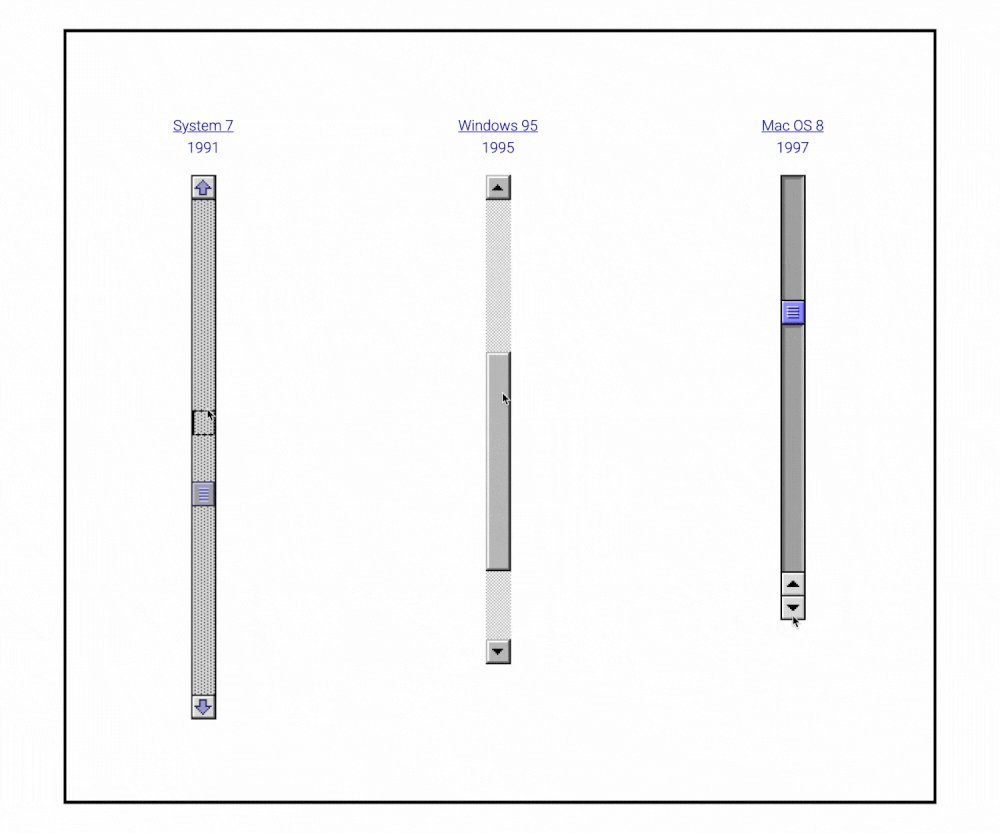
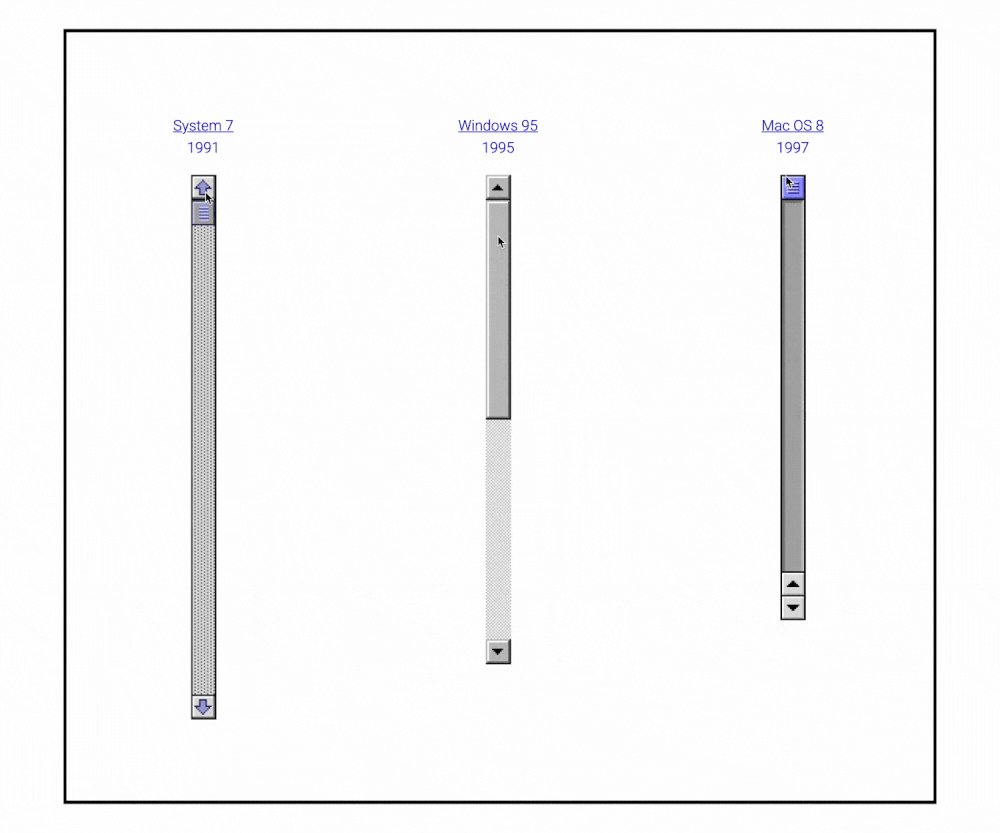
滚动条早已是大家司空见惯的东西了,我们几乎每天都会用到,但有人可能不知道,在最初的滚动条中,上下滚动图标的箭头方向是与我们现在的认知完全相反的方向;还有双箭头版本的滚动条,上下滚动箭头放在一起,这样不用大幅度移动鼠标就能点击进行上下微调;MacOS和Windows的滚动条,一直以来在样式和交互上都有些不同。
今天给大家展示不同时期不同系统上的滚动条形式。
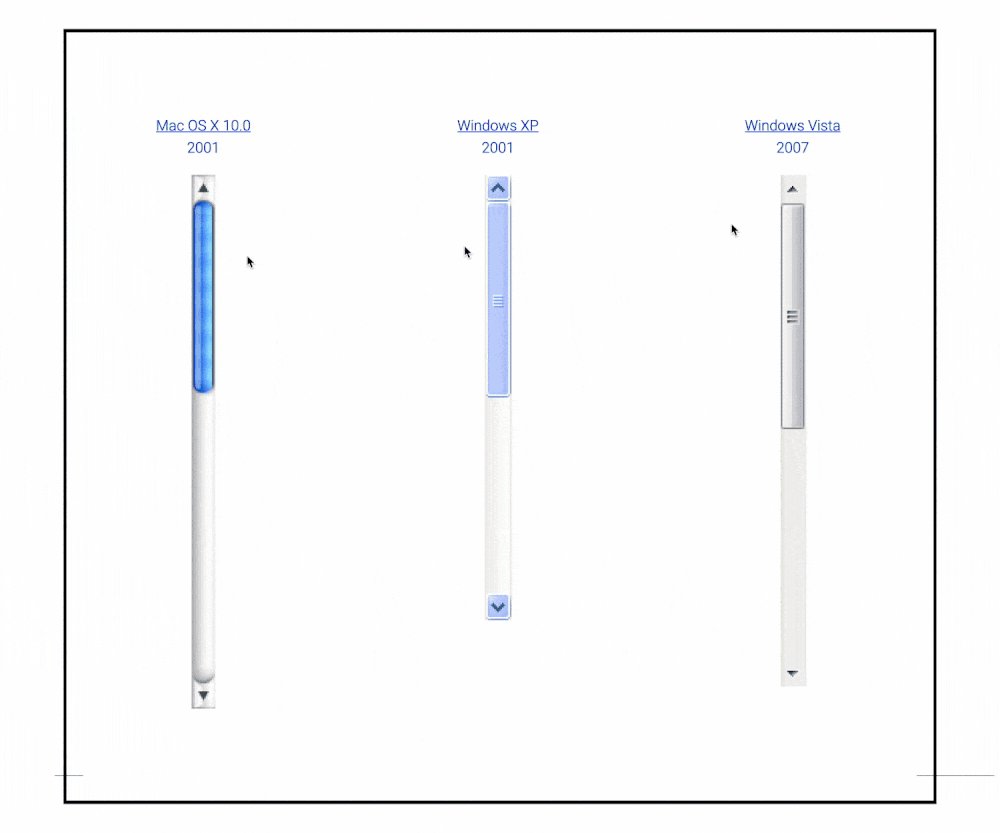
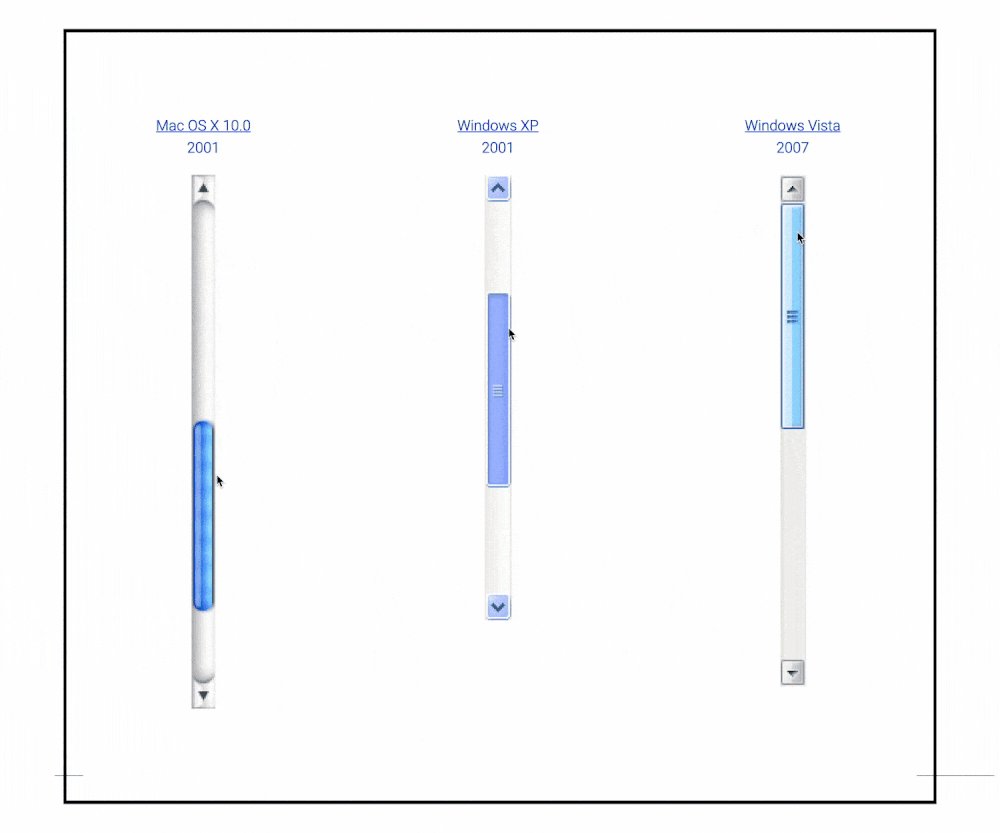
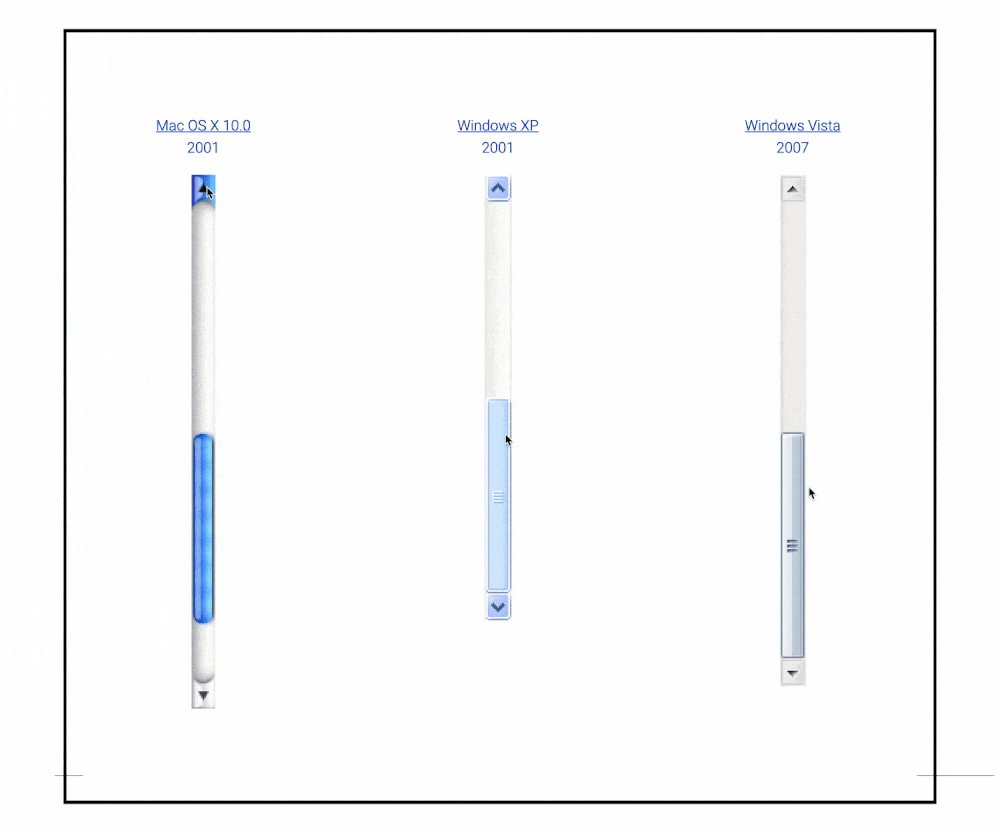
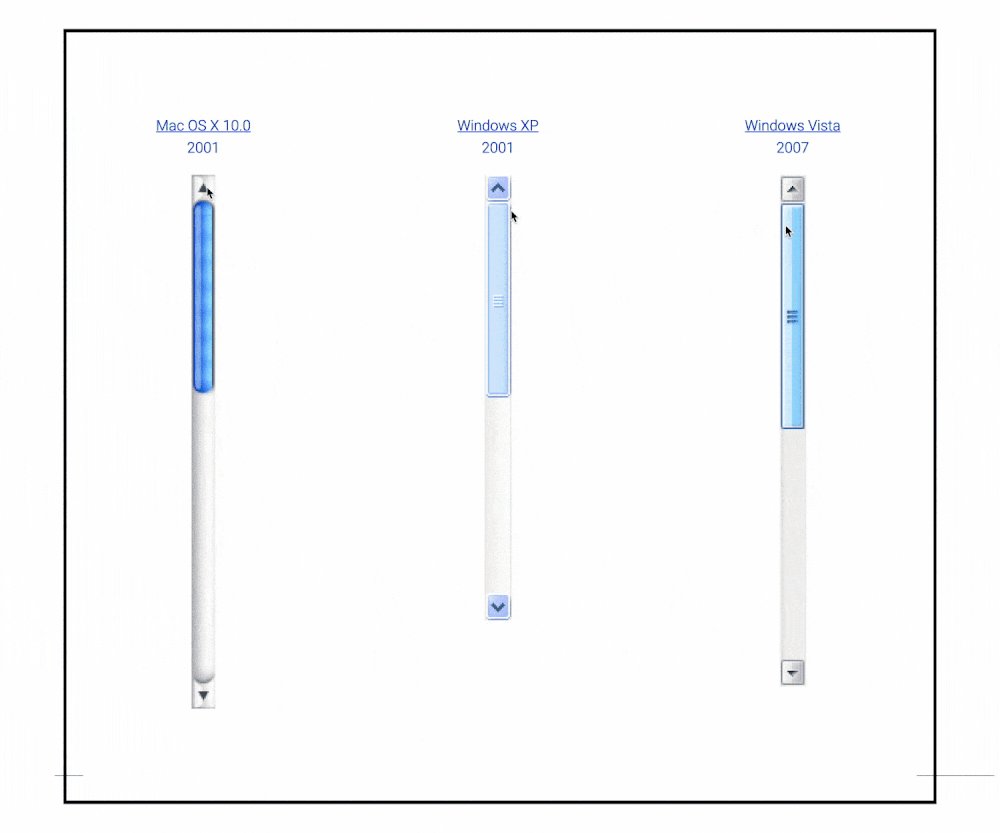
从Xerox Star (1981)到Windows 10 (2015)





以上滚动条可以在Evolution of the Scrollbar网站上去实际体验一下。
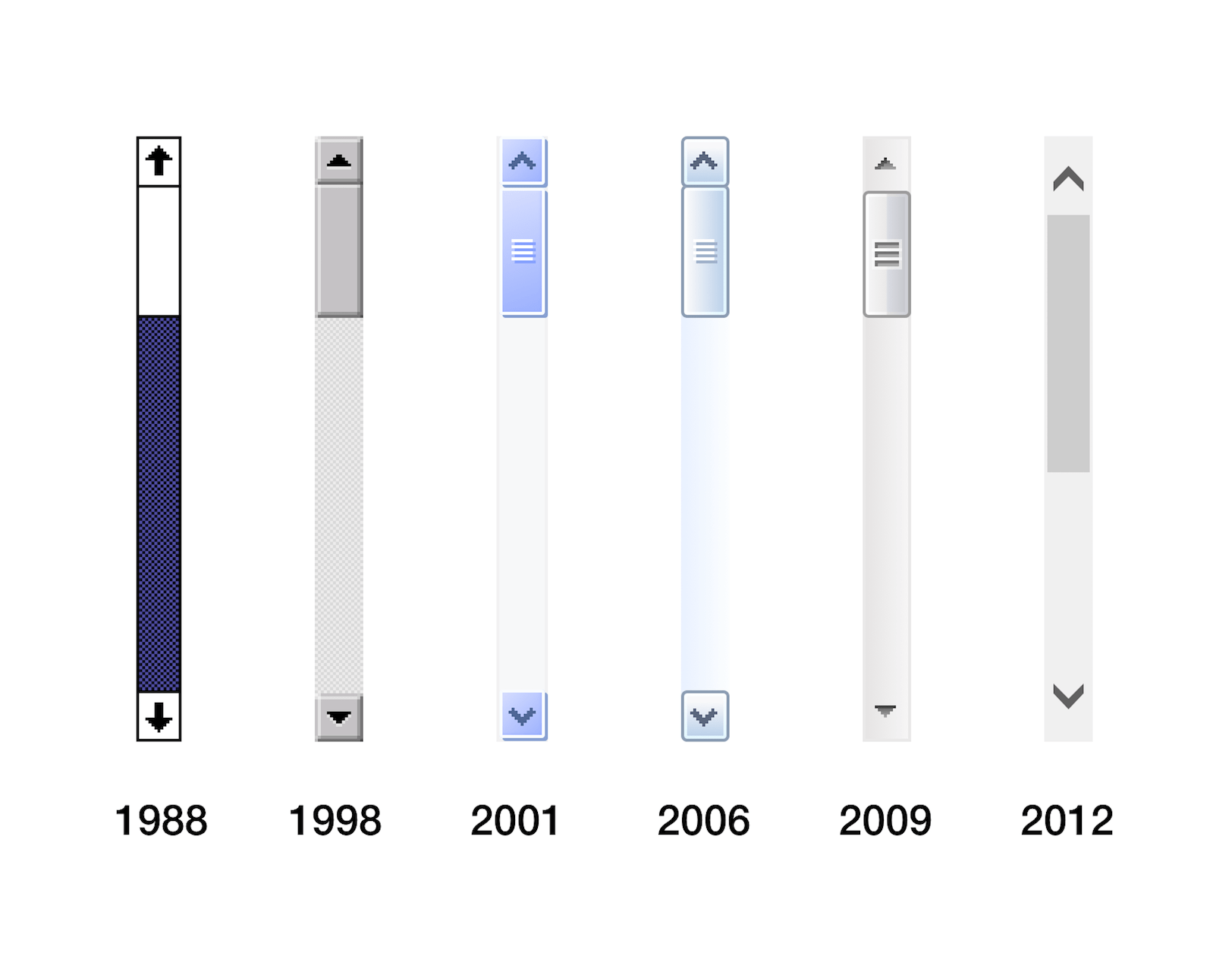
Windows的滚动条

30年来,Windows的滚动条在交互上没有很大的改变,只是在外观上不断变化,通过颜色、阴影、箭头样式、圆角大小来适应(或许应该说引领)设计趋势。
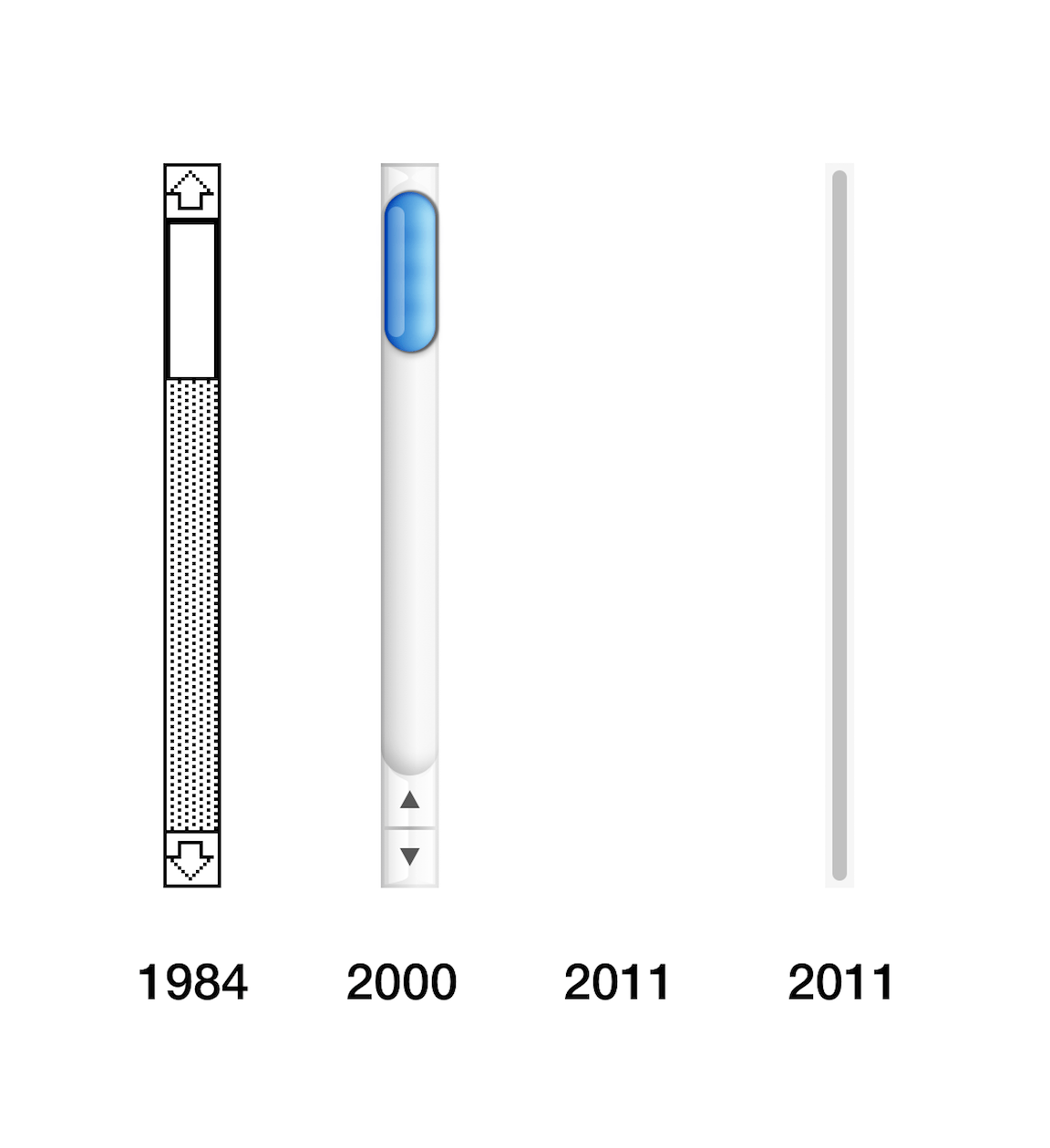
Mac的滚动条

从2011年开始,Mac的滚动条不再直接显示在静态画面上,而是在滚动时才出现,这样做的好处是视觉上保持简洁,还不占用空间。
对滚动条的评论
现在,对于滚动条的箭头位置和数量,大多数人还是接受上下各一个,其实在整个滚动条的变化史上,对于箭头数量和位置,人们有着不同的看法,在《交互设计精髓》一书中,作者认为上下各一个箭头的形式是较难使用的,因为从向上滚屏变成向下滚屏时,用户必须从单击按键所需的精细运动控制,转变成移动手到滚动条的另一端所需的粗略运动控制,再转换成精细运动,控制精确定位光标,再单击按键。而两个箭头靠在一起的滚动条,便可以解决上述问题。还有一种是上下各两个靠在一起的箭头,这样的滚动条虽然在视觉上有些杂乱,但却能提供更灵活的交互。
2019年,The Verge发表了他们对各个时期滚动条的评分和说明,感兴趣的可以点击A critical analysis of scroll bars throughout history查看。
参考
- Evolution of the Scrollbar
- A critical analysis of scroll bars throughout history
- Scroll to the future
- 《About Face 4:交互设计精髓》
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。
