Vol.49:用户体验设计的亮点与槽点
Hello,欢迎阅读我的周刊第 49 期。
本周记录了一些平时关注的用户体验设计,有槽点,也有亮点,分享给大家。
设计槽点:bing 国内版搜索框
这周使用 bing 时,发现 bing 国内版搜索框有一点变化,默认填充了最近热点关键词,来代替原来的占位文本。从用户体验上来看,这样的设计对用户毫无意义,用户打开搜索框,大概率是带着目标来的,这些无用信息会分散用户注意力,甚至可能增加了误操作的风险,因为回车即会跳转到搜索结果页。

设计槽点与亮点:讨厌的“摇一摇”
槽点:很多 APP 不仅有烦人的开屏广告,还有灵敏度极高的摇一摇功能,稍不注意就被摇到其他 APP 里去了。但凡哪个 APP 没有开屏广告,我都愿称它为业界良心。
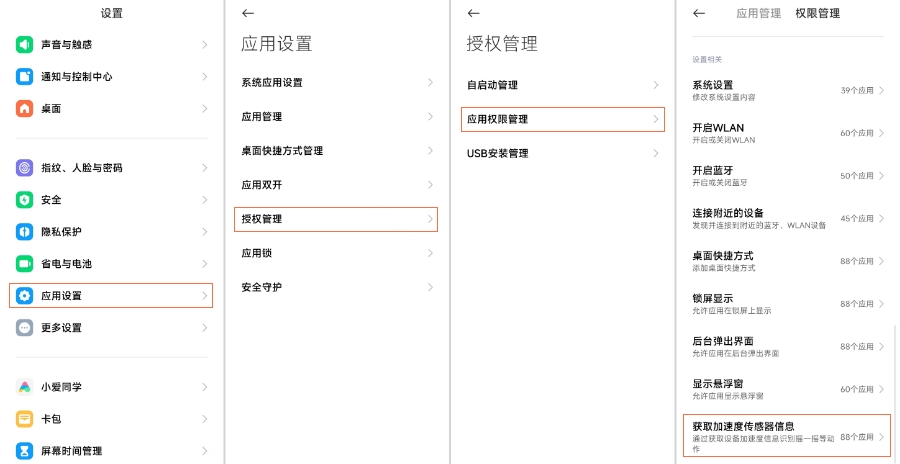
亮点:针对摇一摇的槽点,终于有一个迂回的解决方法了,手机的系统设置里,关闭「获取加速度传感器」功能,关闭后虽然不能屏蔽广告,但至少可以避免不小心晃动手机,跳转到别的 APP 里。以小米手机为例,设置路径为:设置 > 应用设置 > 授权管理 > 应用权限管理 > 权限管理 > 获取加速度传感器信息,可以各个应用分别设置,也可以在右上角选择全部拒绝。

设计亮点:Chrome 小恐龙躲障碍游戏
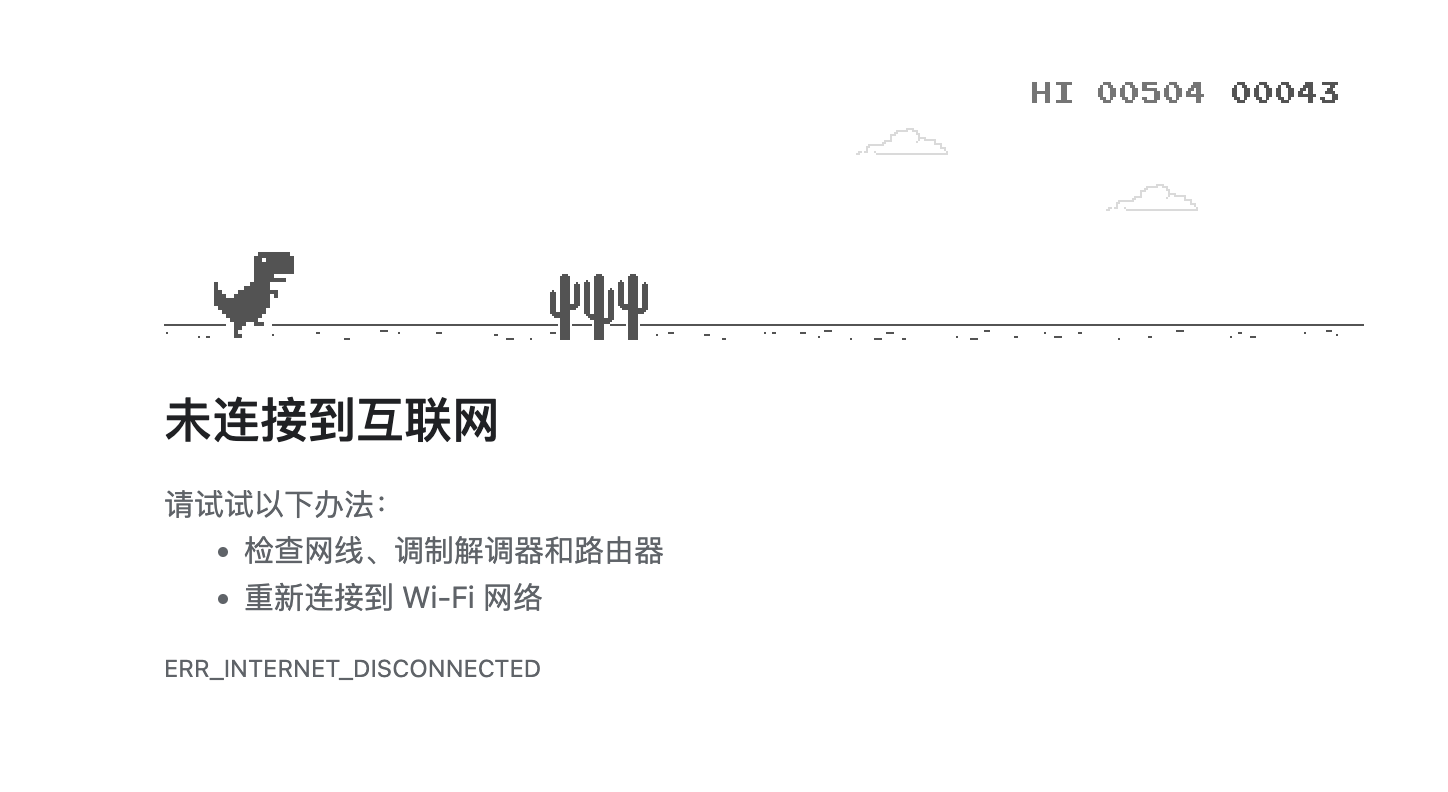
断网情况下,Chrome 浏览器的默认页面会有一只小恐龙,实际上这是一个小游戏,按空格开始游戏,小恐龙往前跑,遇到障碍物按空格则可以操控小恐龙跳起来躲避。最近公司经常断网,玩玩这个小游戏确实能缓解一点焦躁的心情。

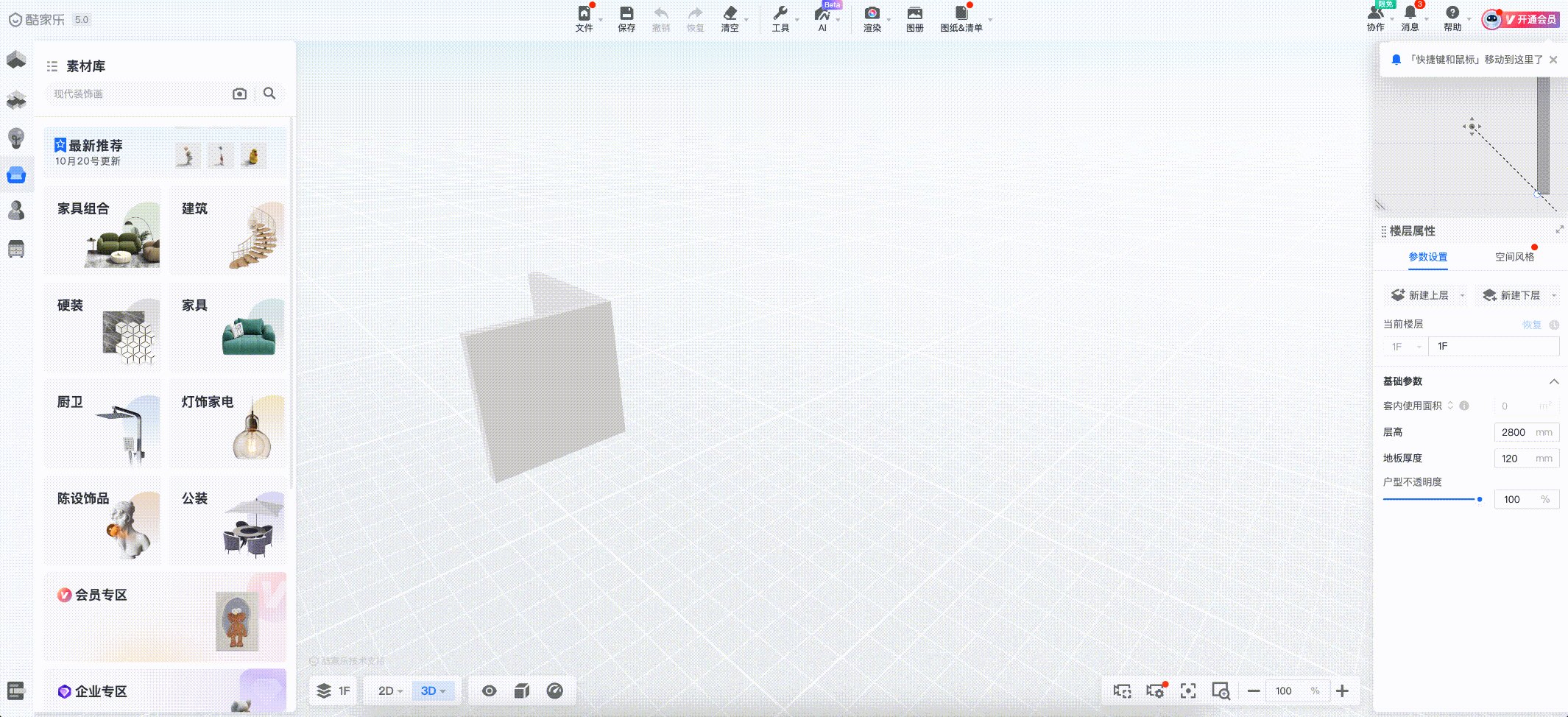
设计亮点:酷家乐-loading页面

云端三维产品,加载模型的时间会比较长,酷家乐在加载过程中,采用符合产品定位的三维动画,不仅能缓解用户等待焦虑,同时能提高品牌认知;下方还用文字提示使用的 tips,给用户提供有效帮助。
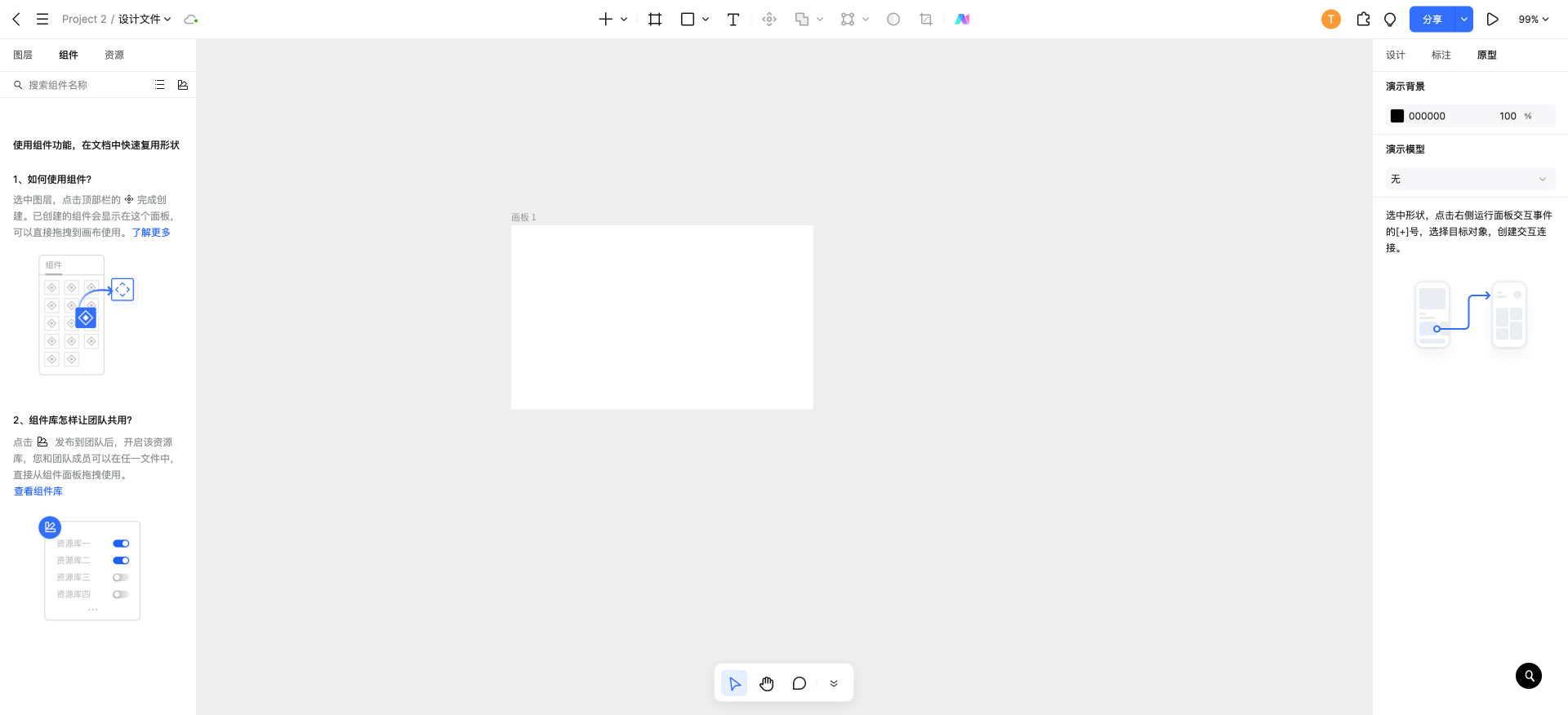
设计亮点:空状态引导
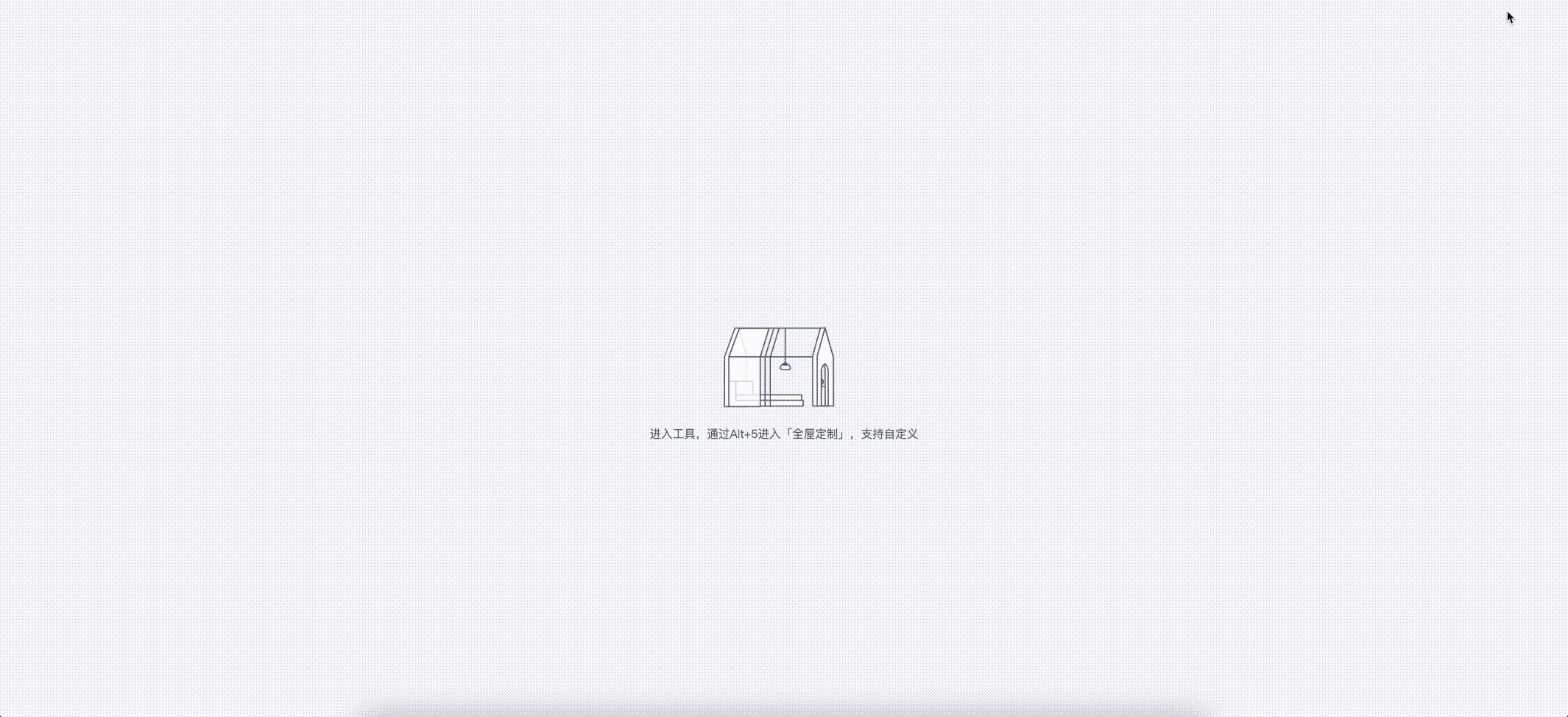
初次使用 Pixso 编辑器时,左侧的组件库中是没有任何可用的组件的,这种情况一般是组件库里就显示为空白,稍微好一点的设计会增加空状态提示,说明组件为空,更好地做法是不用传统的空状态提示,而是图文并茂地说明如何使用该功能。

设计槽点和亮点分享完了,下面分享一篇实用文章和一篇有趣漫画。
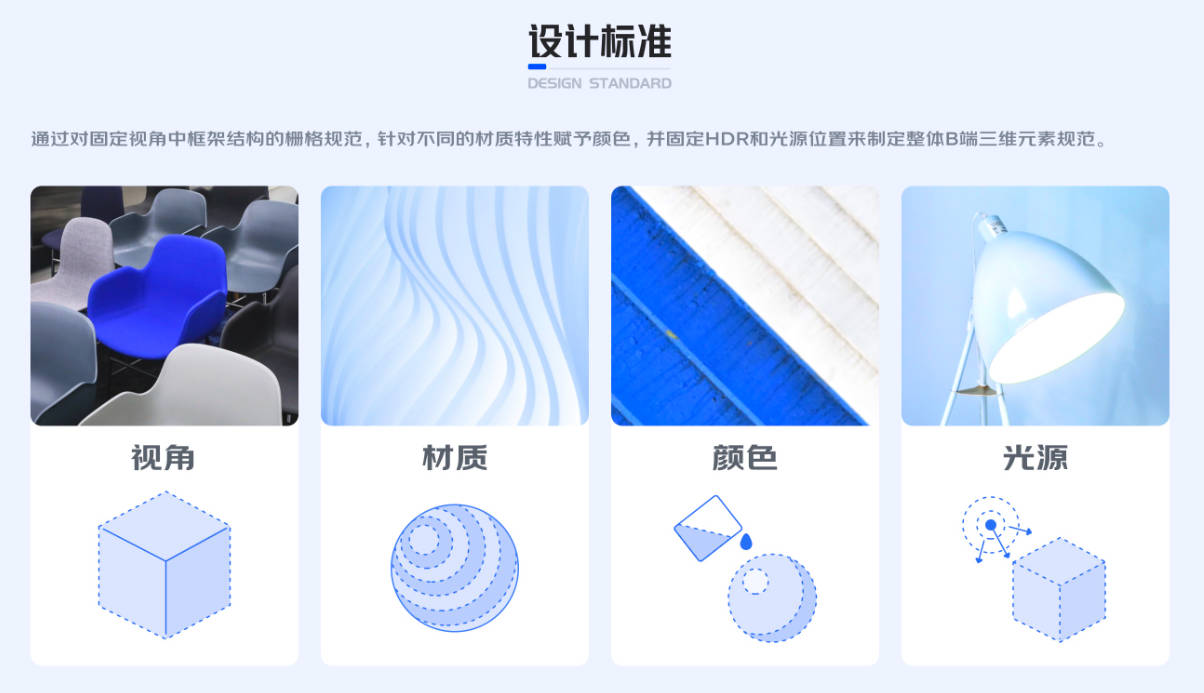
UI 中的三维组件设计
https://jelly.jd.com/article/64d0a9a1a5df590058685fc6
京东的一篇文章,很适合 B 端产品,把三维元素以组件的方式来设计,定义好颜色、栅格、材质等规范,在不同业务场景下可任意组合使用。

当代年轻人为什么不爱团建
https://mp.weixin.qq.com/s/73xkZDAoUWY_dBFfY_5BPg
一篇颇能引起年轻人共鸣的漫画。


订阅: 本站所有内容首发于 tangweijuan.com,支持 RSS 订阅,同步更新于微信公众号「Afterwork Time」,欢迎扫描下方二维码订阅。
