个人网站运营快一年了,都有哪些变化
2021年3月份有了第一个域名和第一个版本的个人网站,到现在快一年了,还没有对网站进行过整体地介绍,下面从一些重要更新依次介绍。
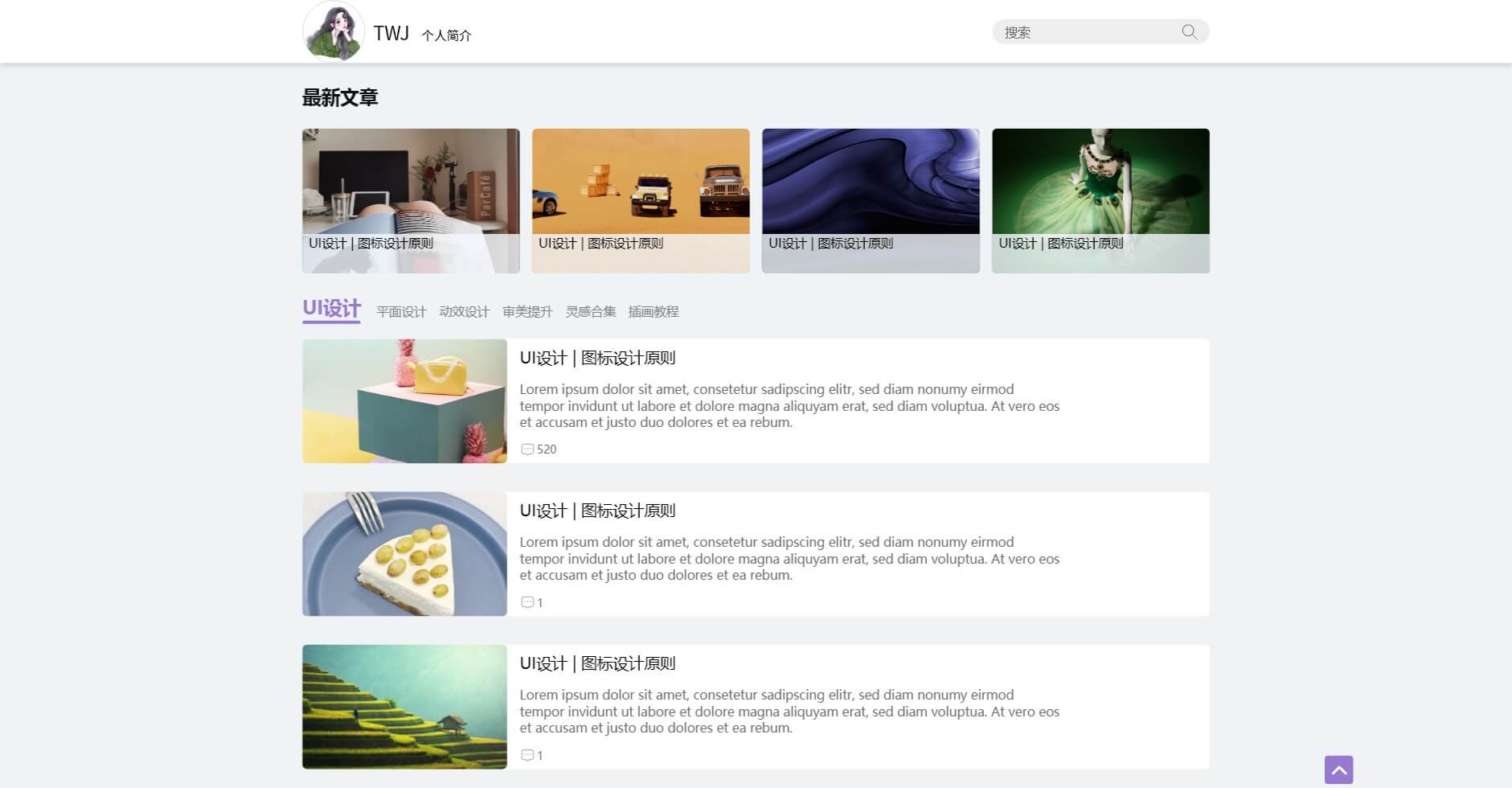
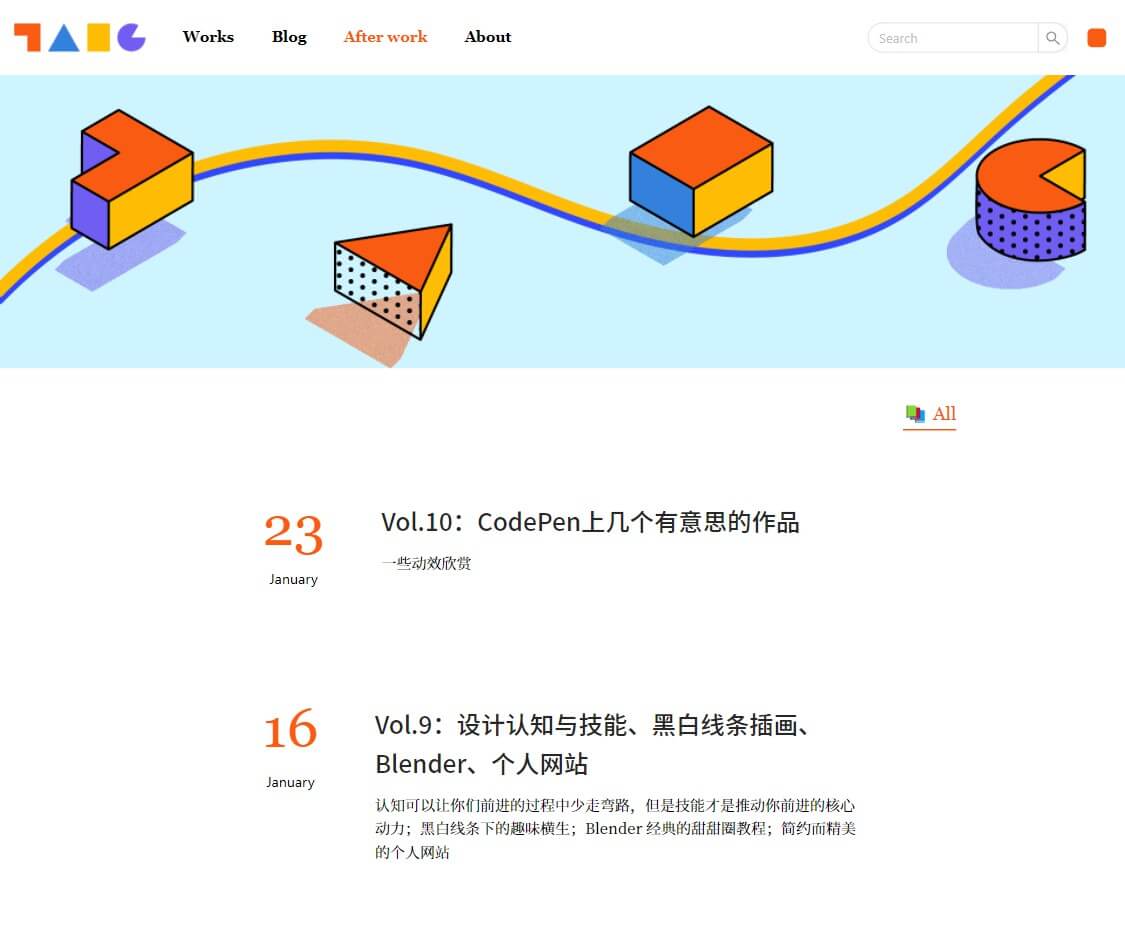
第一版——所有页面使用相同的版式
最初只是为了写文章而创建这个网站,所以每一个页面使用了相同的版式,只是做了不同的文章分类。文章采用卡片列表的方式按时间顺序排列,卡片中左侧为封面图,右侧为文章标题和描述等。

第二版——不同页面不同版式
随着不断地使用,我对网站有了不同的需求,将内容分为了三大模块:Works 作品、Blog 文章、About 关于。这三大模块的侧重点不同,所以给他们分别设计了不同的展示形式。
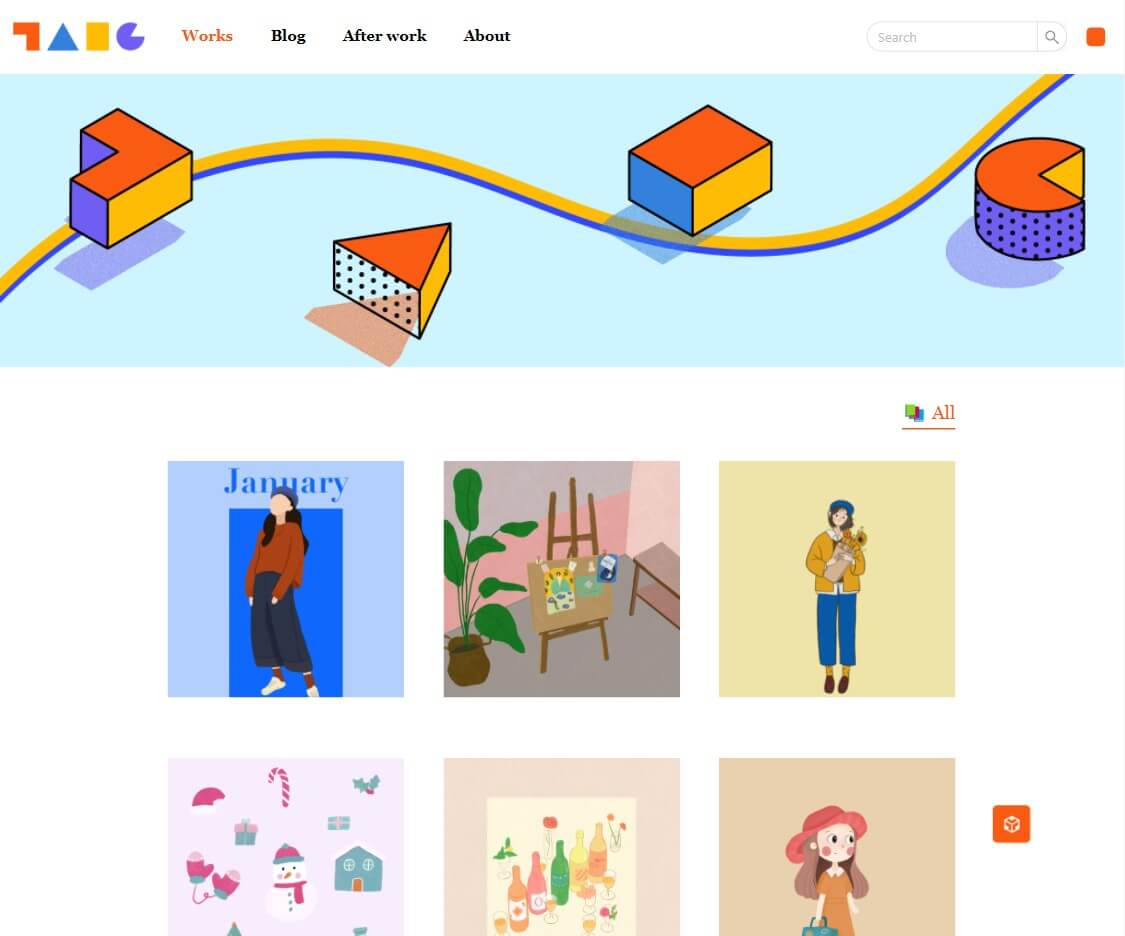
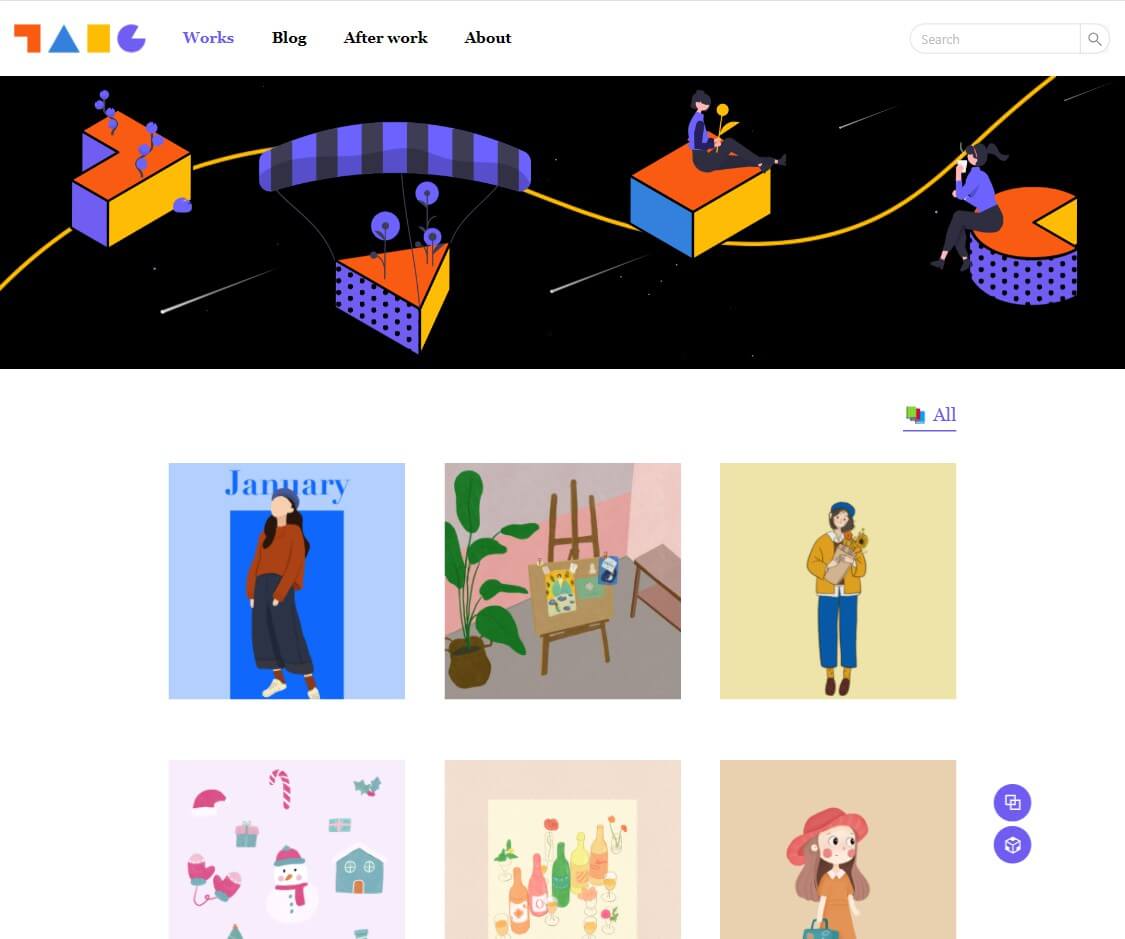
Works页面
主要用于展示插画、海报等以图片为主的内容,所以设计成了3×n的网格模式,当然在不同屏幕下也会根据分辨率而变化。

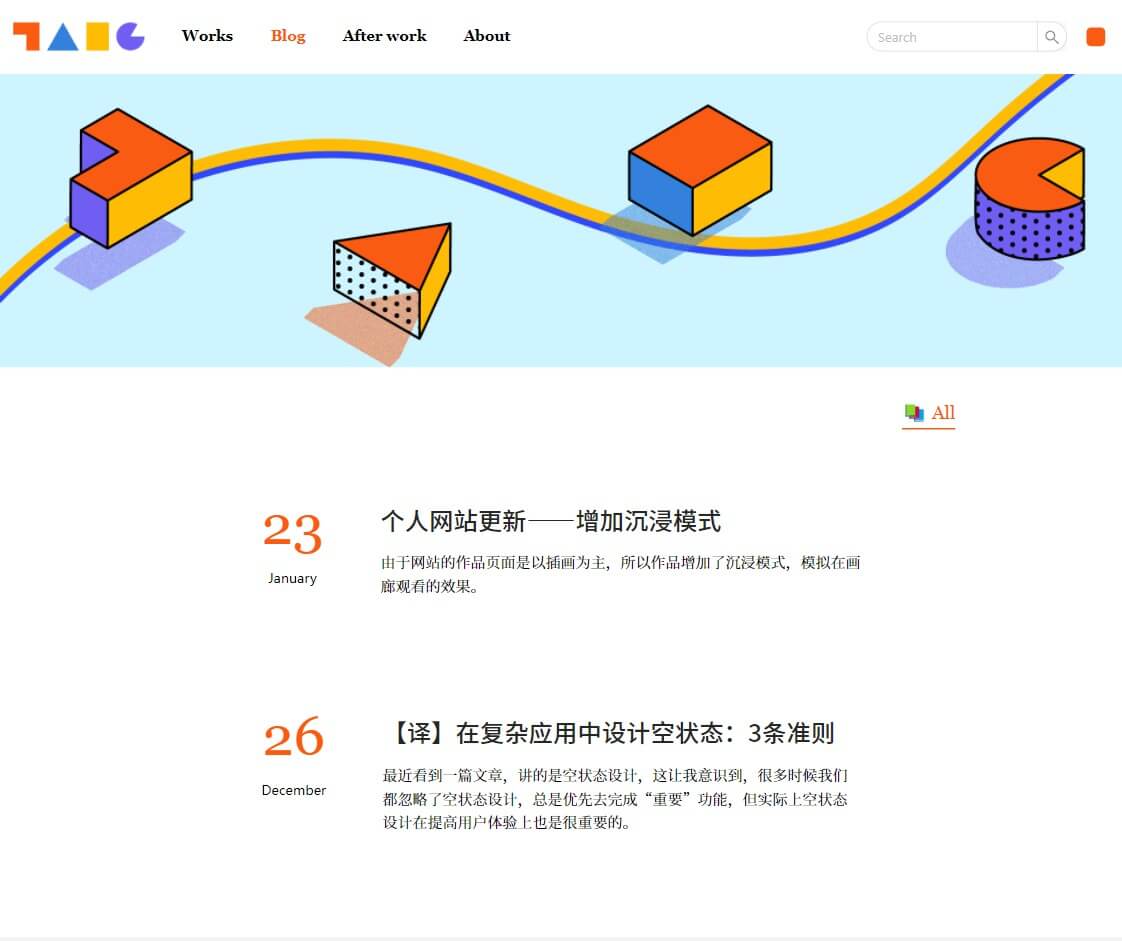
Blog页面
主要用于分享我在工作或学习中总结的一些经验,以长文为主,在第一版的使用过程中,我发现很多文章并不需要封面,如果每次发文章前还必须设计符合主题的封面,这将拉长发布文章的时间,所以这次去掉了封面,仅保留文章标题和描述。

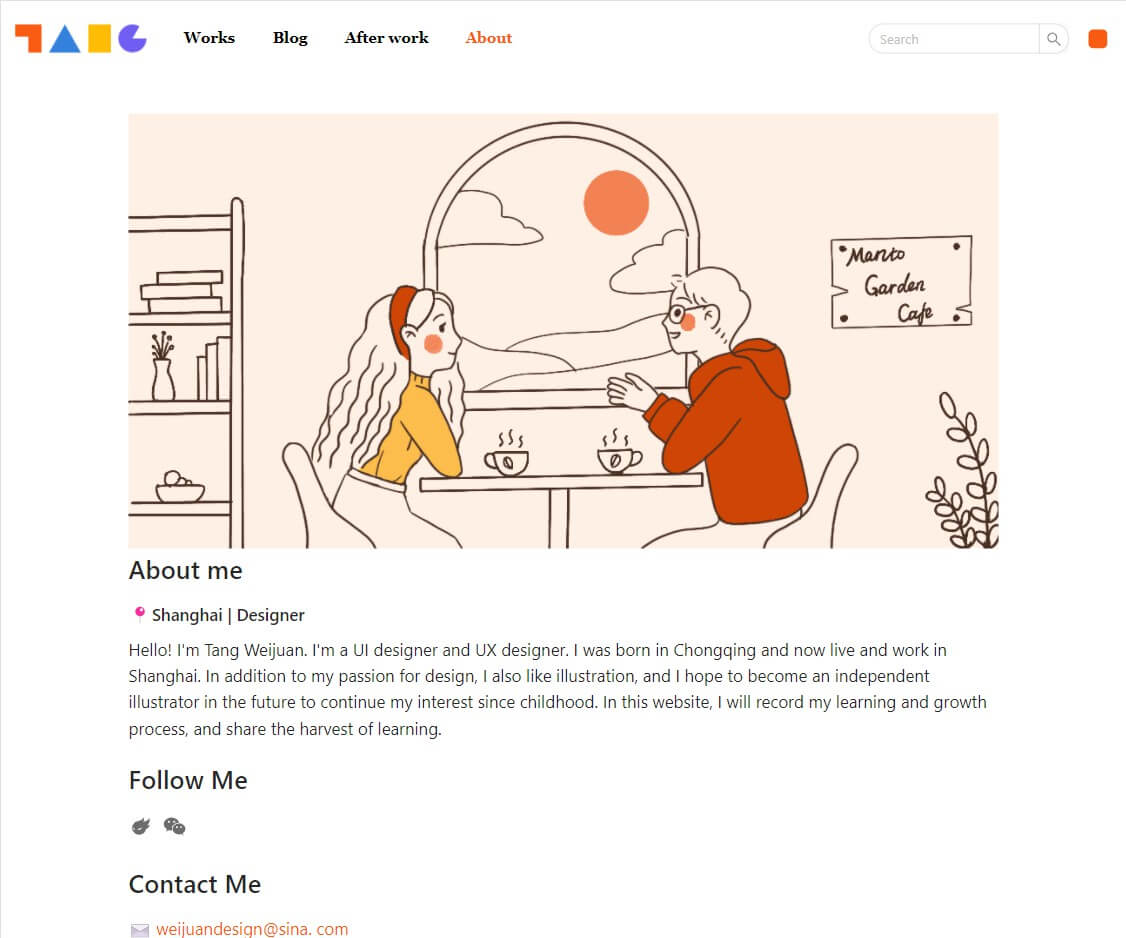
About页面
主要用于介绍自己的基本情况和联系方式,这个页面的版式不是固定的,可以自己用html写出任意喜欢的样子。

增加周刊(After Work)模块
这个模块采用和Blog相同的版式,因为他们都以文章的形式展示,但周刊模块内容更灵活,更新频率也更高,一般在每个周末更新一篇,主要分享我近期的灵感、想法和近期我在读什么、看什么。

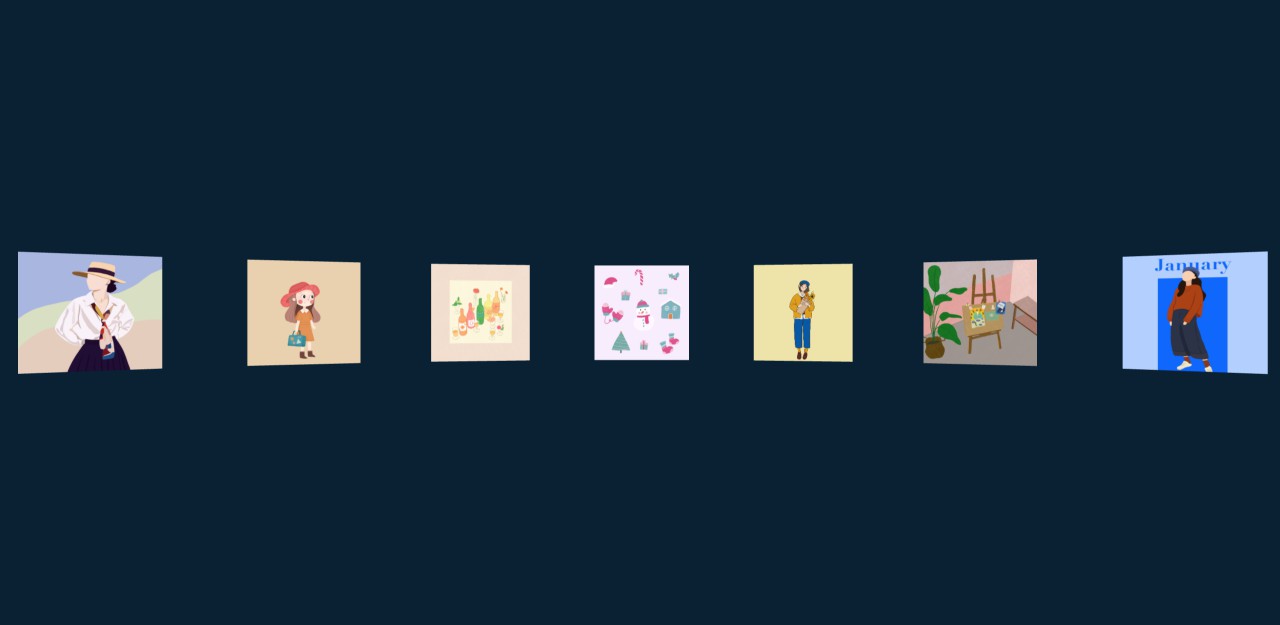
作品页面增加沉浸模式
由于作品页面是以图片为主,所以增加了沉浸模式,模拟在画廊观看的效果。具体见这篇文章。

首页图片采用视差效果
为了丰富首页的层次感,更新了首页图片,并分了多个图层,由王鹏飞制作出视差效果,当鼠标在图片上移动时,每个图层的位置会有不同程度的变化,最底层是基于Threejs制作的星空效果,星星会随机变化大小和位置,沉浸模式中也同步增加了底层的星空效果。

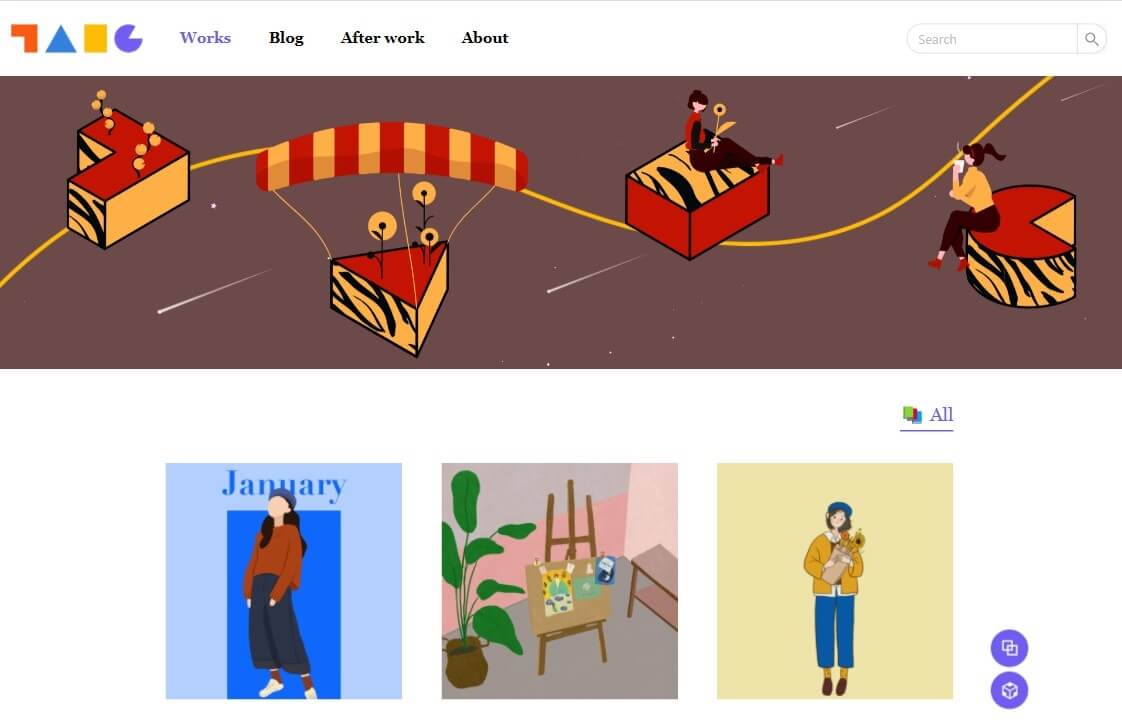
新年到了,特意又增加了虎年限定的首页图片,以红黄为主色,配上虎纹图案。

欢迎点击进入体验:tangweijuan.com