如何设计工具栏

前段时间工作中涉及到几个工具类应用的设计,设计过程中查找了一些资料,再加上自己在使用工具类应用的体验,在此聊聊工具栏的设计。
工具栏的作用与特点
工具栏的作用是使用户能快速访问常用功能,因此通常具有这些特点:
- 使用频率高:工具栏展示的都是最常用的功能,显然使用频率会很高。
- 即时性:工具栏的命令通常都是点击后立即生效的。如最常见的保存、复制、粘贴等。
- 数量有限:工具栏的命令都是直接摆在画面中的,因此占用空间大,数量必定也会有所限制,并且常用功能本身数量也有限,所以也没必要把所有的功能都放在工具栏。
工具栏内容
工具栏可以看做是一系列按钮、下拉菜单等组成的,按使用模式可以分为以下几类:
命令按钮:单击按钮立即操作。如:保存、复制。
模式按钮:单击按钮进入所选模式。如:调试。
属性按钮:属性按钮的状态反映了当前选定对象的状态。单击按钮将对所选对象应用更改。
菜单按钮:适用于一组互斥的命令,或一组同类命令。如:切换视图。
拆分按钮:是一种命令按钮,用于合并命令的各种变体,特别是当其中一个命令比其他命令使用频率更高时。 与菜单按钮类似,按钮右边部分是一个小三角,点击即可展开更多命令。 与菜单按钮不同的是点击拆分按钮的左边部分,将立即执行命令。在下一个命令可能与上一个命令相同的情况下,拆分按钮的效率就很高。如:颜色选择器、边框选择器
下拉列表:用于查看或更改选中对象的属性。如:字体
按钮图标
一个典型的工具栏通常都离不开图标,因为图标更易于快速阅读,也更节省空间。在设计工具栏的图标时,有几个要点需要注意:
工具栏图标应尽量简洁,不要企图只使用图标就能把功能百分百表达出来,我们需要做到的是把图标做到容易辨识,再结合其他方式,如图标+文字、悬停提示,告知用户该按钮的功能。
按钮又分为纯图标按钮和图标+文字的按钮。纯图标的好处是节省空间,但不易于表达按钮的准确用途;图标+文字的按钮和纯图标正相反,文字能准确表达按钮的用途,但同时会占用更大的空间。
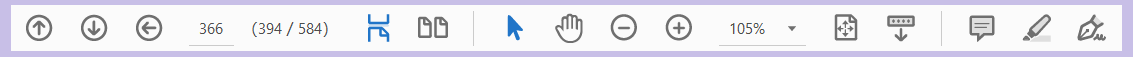
 Adobe Acrobat 的纯图标按钮
Adobe Acrobat 的纯图标按钮
 WPS 的图标+文字按钮
WPS 的图标+文字按钮
具体取用哪种方式,还需根据软件的实际应用情况进行取舍,比如像打开、保存这类已经是在很多行业里通用的工具,就可以用纯图标的按钮,而如果是一些大众不熟知的功能,则最好使用图标+文字的按钮。
工具栏图标常见的尺寸包含16px、24px、32px等,需结合整体功能和视觉效果去选择尺寸。
最后还需要保证图标在不同按钮状态下的对比度足够高。
工具栏位置
顶部放置:顶部放置是最常见的一种方式。
侧边放置:在图形设计软件中比较常见,如Adobe Illustration、Adobe Photoshop。
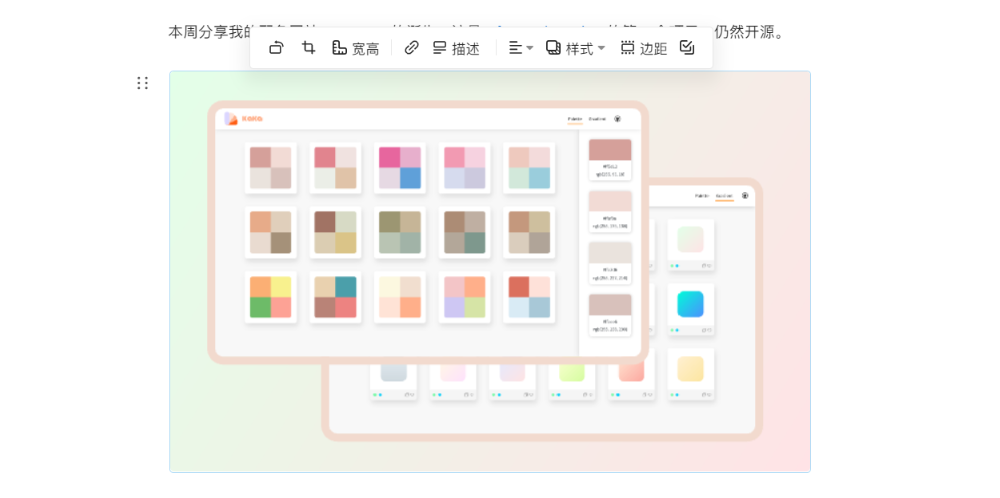
不固定位置:根据当前选中的内容,就近显示不同的工具。很多文档软件会使用这种方式,这是语雀中的一个例子,当我选中一篇文档中的图片时,在图片位置上方会显示针对该图片操作的工具栏。

其他设计要点
功能分组
同类型命令放置在同一组,不同组之间可用分割线隔开。破坏性命令不要与常用命令放在一起,防止误操作,比如保存和删除。

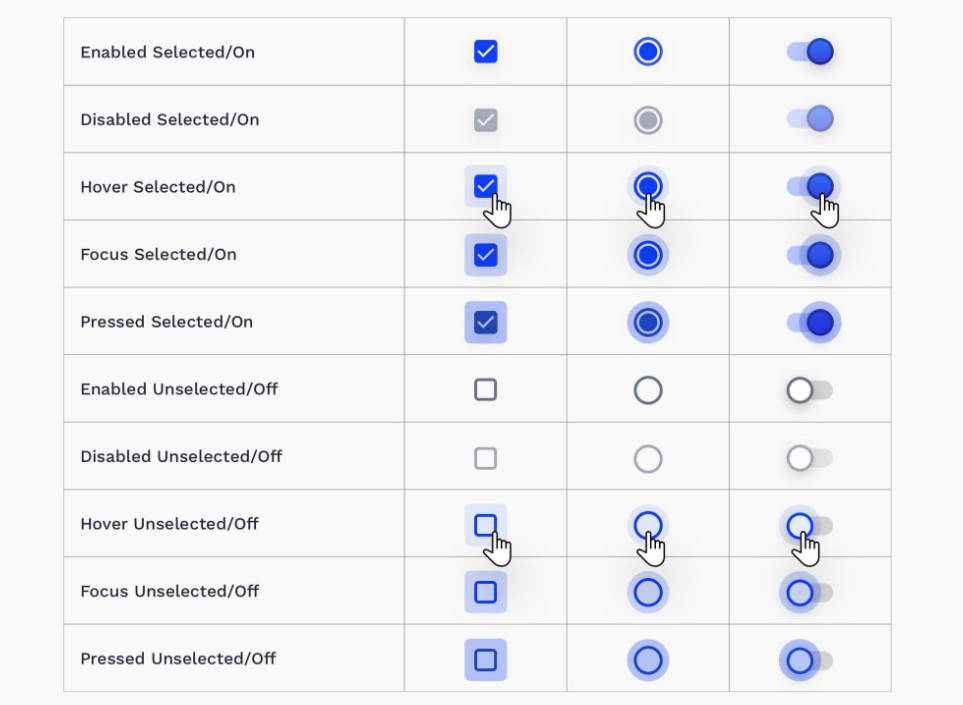
明确按钮状态
在不同状态下显示不同的样式,可以让用户明确当前的状态。如:鼠标悬停时,看到按钮变化,便可知道该按钮是点击的;单击并抬起鼠标后,如果按钮状态恢复,则表示该按钮为命令按钮,如果按钮变化并保持了该状态,则表示该按钮为模式按钮。

如何选择禁用或不显示
当前暂时不可用功能,按钮显示为灰色禁用状态,而不是直接隐藏。因为当用户习惯了工具的固定位置,某一工具消失时,会让人困惑,所以如果暂时不可用,使用置灰的方式更好,能让用户感知到哪些操作会禁用或启用该功能。
如果是与权限有关的功能,比如有的功能只能 VIP 使用,那在普通用户界面,最好不显示 VIP 功能,可以在帮助或关于页面说明哪些功能与权限有关。
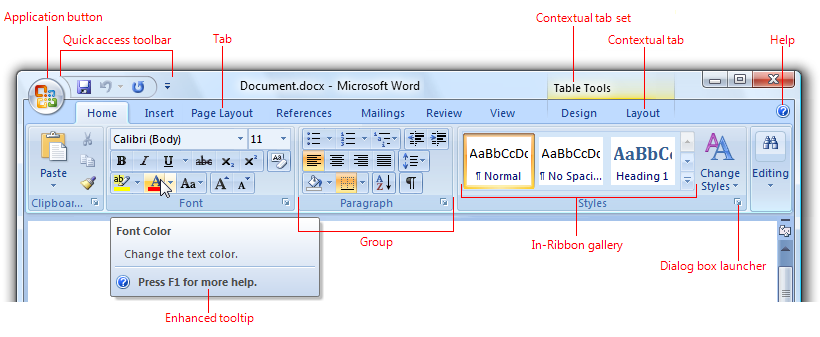
Ribbon 控件

Ribbon 控件是微软在 Office 2007中开始应用的一种控件,是把菜单和工具栏相结合,将不同功能放在不同的选项卡。这种方式在 Office 软件中沿用至今。AutoCAD 从2010版本也开始使用 Ribbon 控件替代传统工具栏了。
关于 Ribbon 控件的设计在微软官方的文档里有很详细的说明,见 Windows 7 Ribbons。
参考资料
- Windows 7 Toolbars
- About Face 4:交互设计精髓
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。
