Vol.26:一个配色网站的诞生
你好,欢迎阅读我的周刊第26期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
本周分享我的配色网站—— KaKa 的诞生,这是 Afterwork Design 的第 2 个项目,仍然开源。

创作背景
最近在做一个 30 天日更挑战,分享绘画方面的内容,在寻找灵感的过程中,尝试了一些配色。配色灵感来源主要有以下几个:
- 世界名画
- 时尚杂志
- 家居杂志
- 自己以往的UI项目
做这个网站主要是为了把用到的配色收集到一起,方便下次取用,也希望对非设计师人员有一点帮助,节省反复调整颜色的时间。
网站简介
网站地址: https://afterwork-design.github.io/color-card
网站名称叫「卡卡」,是 Color Card 音译过来的。目前分为两种配色:四色色卡和渐变色。
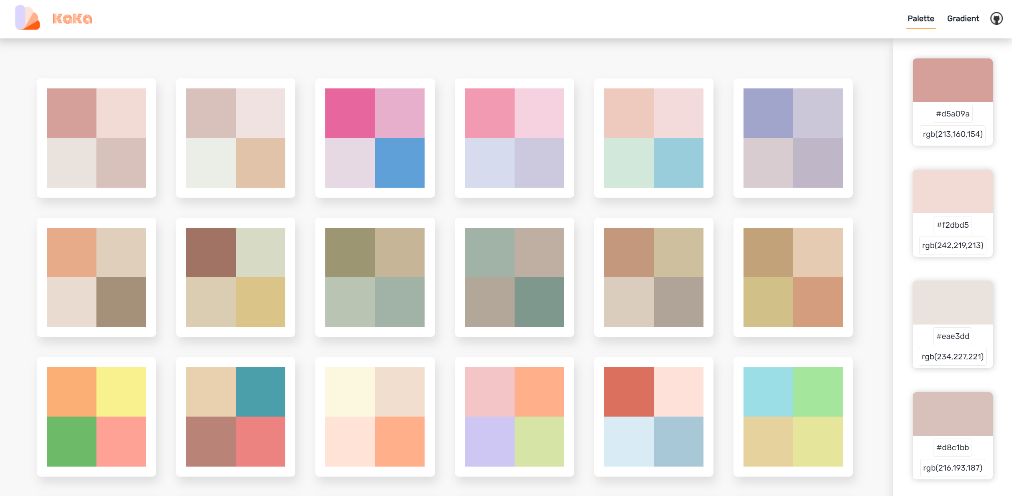
四色色卡的颜色表示方式有两种:十六进制和 rgb 格式。选中一组配色,页面右侧会依次显示 4 种颜色的预览效果和色值,点击色值即可复制。
 四色色卡
四色色卡
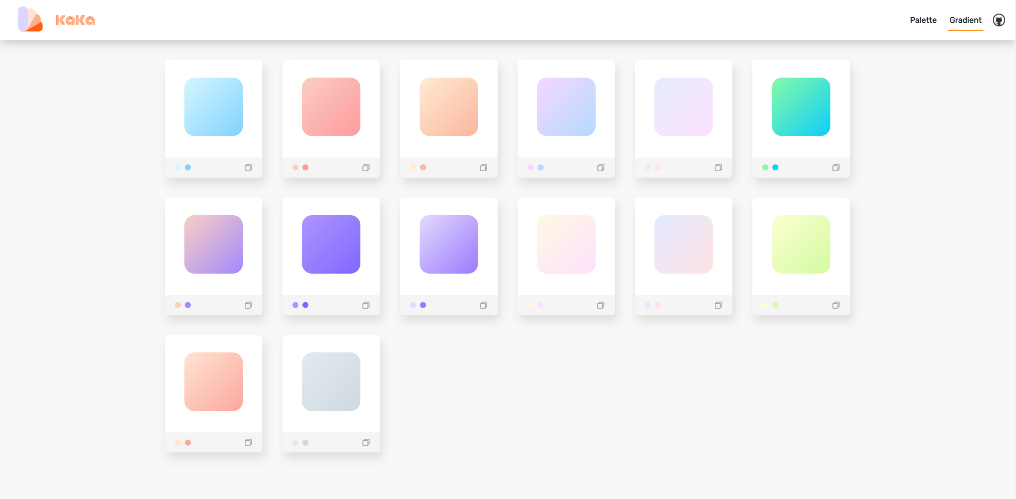
渐变色提供了直接复制 css 的方式,点击色卡右下角的复制图标即可。色卡左下角则显示的是这个渐变色是由哪几个颜色渐变而来,也可以点击复制单个颜色。
 渐变色
渐变色
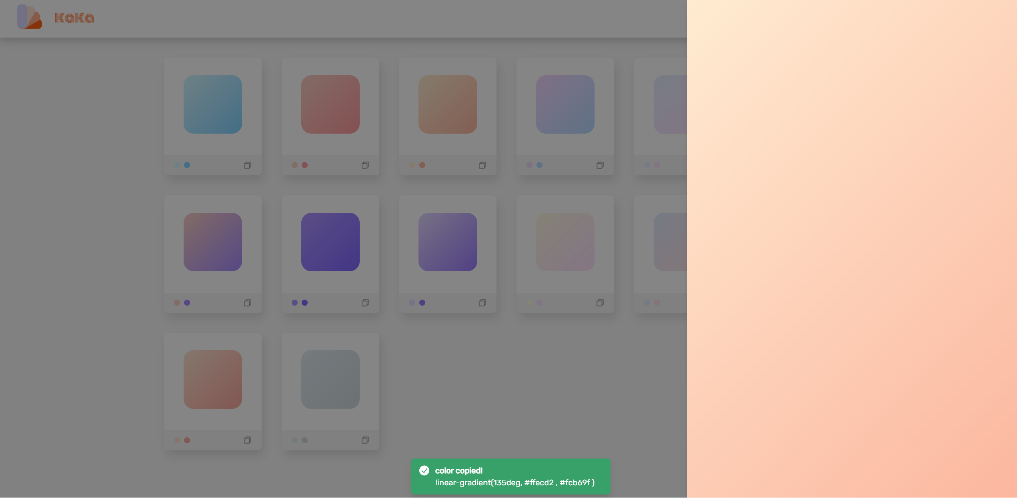
如果需要预览渐变色的效果,可以点击渐变色,页面右侧会弹出一个更大的渐变窗口,点击这个窗口任意位置,即可复制该渐变色的 css 代码。

订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。

发布于:
2022/5/22