Vol.27:设计导航菜单时需要权衡的四个问题
你好,欢迎阅读我的周刊第27期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
本周分享 Medium 上的一篇文章 Four Tradeoffs When Designing Navigation Menus,作者 Dan Brown 正在研究设计导航菜单时需要权衡的问题,并在文中列出了其中四项,以下为全文内容:

作为一个信息架构师,要让自己沉浸在权衡之中:为一种方法或方向牺牲另一种方法或方向。当我们选择关注名词而不是动词,或者广度而不是深度,或者专家用户而不是新手用户时,我们就在做一个权衡。我们正在接受(有意或无意地)走一条路而不走另一条路的风险。
我列举了在设计主导航菜单时做出的一系列权衡。在这里,权衡是最明显的焦点,因为它们引导用户了解这里有什么,有什么可用。最好的菜单还能引导用户,阐明产品的目的,并将其与类似产品区分开来。但没有什么菜单能包罗万象。所以需要权衡。

像任何设计工具一样,权衡并不能告诉我们正确的答案。相反,它们是思想实验,要求我们考虑,"如果您把注意力放在结构的这个方面而不是那个方面会怎样?" 回答 "为什么不同时进行?"是很诱人的,但不符合该工具的精神。在权衡中,您选择一个方向来探索这样一个决定的后果:不仅是您获得了什么,还有您必须放弃什么。
每一个权衡都是一个二选一的问题,即在两个看似对立的选项之间做出选择。每个选项都为菜单设定了一个方向,建立了一个指导菜单设计和内容的原则。这个问题是为了激发辩论或讨论——首先是关于它如何应用于您的特定产品或领域,其次是关于该往哪个方向发展。

为了让您了解我所处的位置,这里有四个权衡方案,无论是什么项目、领域或产品,都会一次又一次地出现。
关于例子的说明。所提供的例子不是由我设计的,所以我是在解释(实际上是推测)其中所做的决定。权衡是决策工具,而不是评估现有产品的工具,除非我们参与了这个过程,否则我们无法了解设计中的约束条件、参数和输入范围。
菜单应该传达广度还是深度?
显示所有主题来展示结构的广度 或 展示几个关键主题的深度
在付出所有的血、汗和泪水之后,您可能会很兴奋地展示您的产品的所有荣耀的底层结构。强调广度意味着显示所有类别,而不显示下面的层次。强调深度意味着只显示几个顶级类别,并专门用像素拼出较低的级别。
当展示广度时,面临的挑战是如何确定正确的顺序和方法来展示许多彼此相近的类别。如果您选择显示深度,除了选择要包括哪些类别外,您还必须确定传达层次的最有效方式。
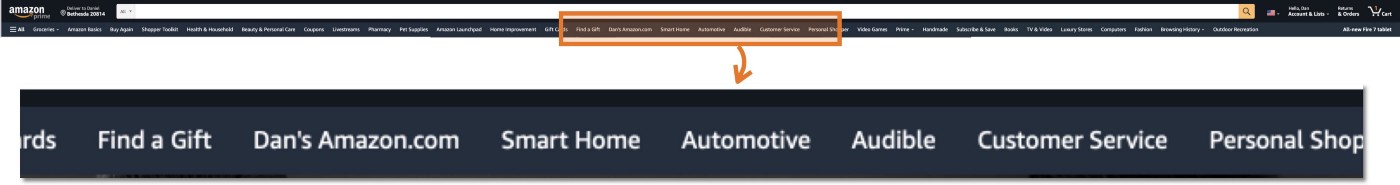
亚马逊向我们展示了当您旨在同时传达广度和深度时会发生什么。我将浏览器窗口扩展到两个屏幕,以显示顶部导航中的所有内容。还记得他们只卖书的时候吗?
这是一个权衡广度与深度的例子,这要求设计师对结构的每个方面都一视同仁(广度),或者对强调的内容有所选择(深度)。这方面的另一个权衡是"是否所有的项目都被赋予相同的权重"?也就是说,是在所有项目中使用相同的风格处理,还是在视觉上区分一些项目。
导航如何支持不同熟悉程度的用户?
为新用户提供指导 或 为经常使用的用户提供方便的访问
设计数字产品的一个长期原则是:您不可能满足所有人的所有需求。也许您也不得不鼓励利益相关者优先考虑某些用户需求而不是其他需求。一个明显的二分法是熟悉产品的用户和不熟悉产品的用户。强调一个,就可能会疏远另一个。
关注新用户可能需要突出介绍性或导向性的内容,或者提供帮助他们上手的功能。对导航做出这样的选择意味着需要找到其他地方来满足经常使用的用户的需求。
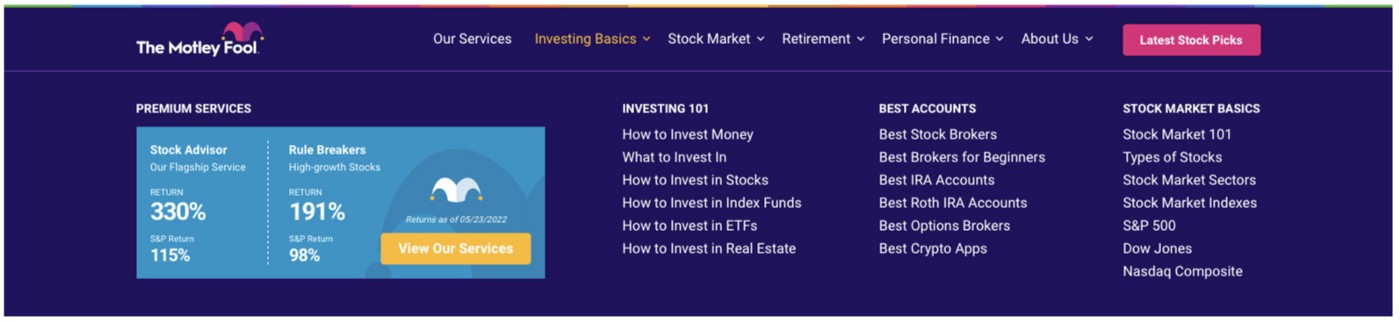
乍一看,Motley Fool的导航似乎优先考虑了新用户,甚至是投资新手。以“我们的服务”开头,表明他们想让潜在客户了解他们的服务。
这似乎是一个权衡整体与部分的例子(尽管我仍在考虑它)。也就是说,在展示关键部分和展示全部内容之间做出选择。对于新用户,我们希望展示全部内容,即使它的视角偏向于引导。对于有经验的用户,我们需要提供对整个 app 的访问,但菜单提供对关键功能的访问。
这个菜单的目的是什么?
坚持一个目的,比如引导用户了解产品的范围 或 解决几个不同的目的,如引导用户、推广新内容、提供账户访问等
我所依赖的一个设计原则是:给定的菜单应该有一个单一的目的。这一原则有助于设计团队保持产品菜单的重点,避免将其变成一个由特征和功能组成的 "垃圾抽屉"。这需要明确目的——提供对核心功能的访问,管理用户帐户,解释产品结构等。
虽然理论上最好避免使用菜单来满足多种用途,但有时这是不可避免的。这种权衡需要注意这样一个事实:没有意图的设计会导致以后的混乱——比如不知道在哪里以及如何向结构中添加新内容。
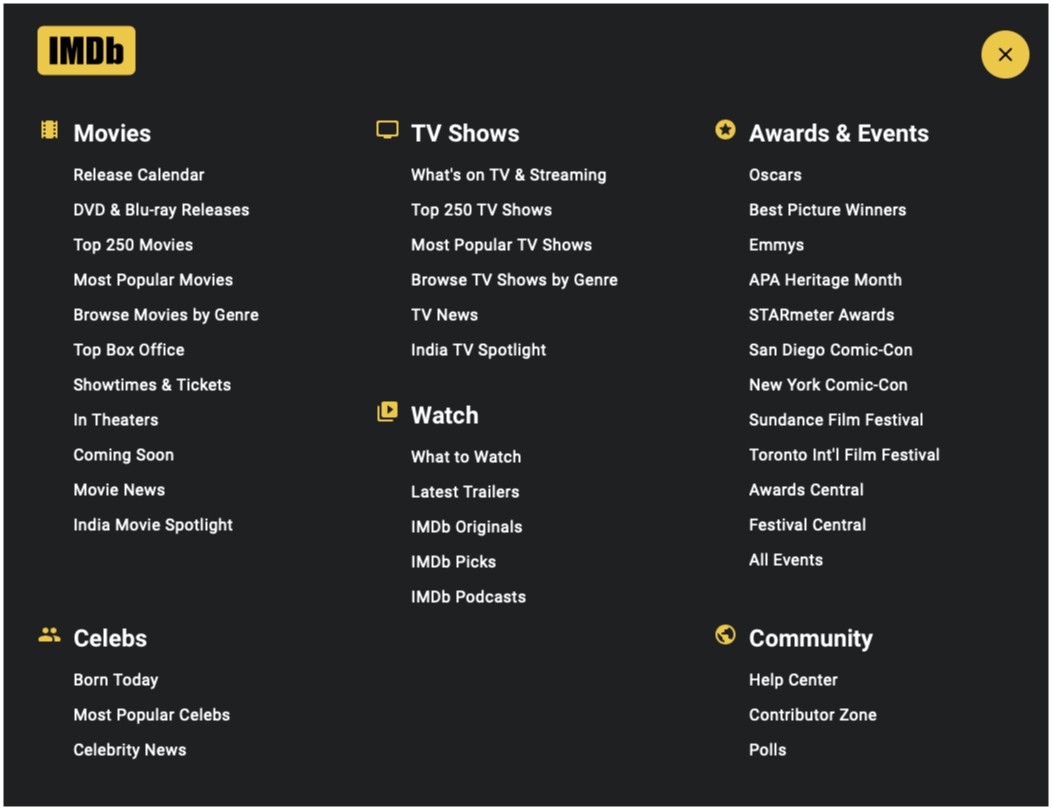
IMDB,也许是我最喜欢的网站,它的主菜单就像是各种功能的大杂烩,几乎没有条理。我感觉这个菜单的主要目的是传达IMDB所做的一切,但也可能服务于那些不搜索电影或电视节目的娱乐行业专业人士。
这是一个权衡一个与多个的例子。这种权衡的另一个例子是“菜单如何解释类别?”设计师可能会选择为类别中的每一项添加描述,从而清晰地展示整个类别。他们可能会选择在类别中的项目旁边加入这个类别的概述。
菜单如何邀请用户参与?
突出用户可以采取的操作 或 展示产品的组成
数字产品的菜单不必简单地描述所提供的一切——至少不需要如此明确地描述。菜单可以通过展示诱人的产品来吸引用户——展示构成产品的有趣元素。(上面的IMDB例子似乎就是这个方向的。)另一种方法是指出某人可以在这个产品中做什么。
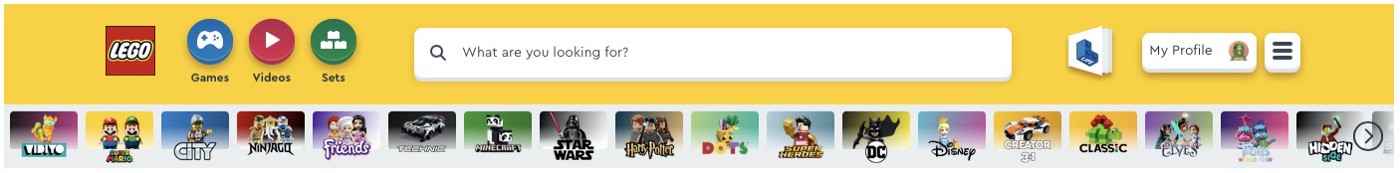
乐高将他们的在线服务分为两个网站。他们的电子商务网站保持了简洁的导航,用三个简单的动词吸引用户参与。毫无疑问,他们知道您在那里很可能是为了购买(或者至少是在商店里看看)。此菜单侧重于操作。
相比之下,乐高的娱乐网站——似乎是针对儿童的——揭示了他们产品线的“组成”。这个菜单中没有操作。相反,我们看到的是内容类型(游戏,视频)和主题(玩具的主题)。
虽然这看起来像是动词和名词之间的权衡,但我避免了这种描述,因为它不够精确。相反,我认为这是一个权衡是什么vs.如何做的例子。在这些权衡中,菜单可以侧重于解释某物是什么——通过描述它的部分或提供什么或信息空间——或展示它如何工作——强调过程、行动或任务。这种权衡的另一个例子是比较结果(您能完成什么)和特性(您如何完成这些结果)。
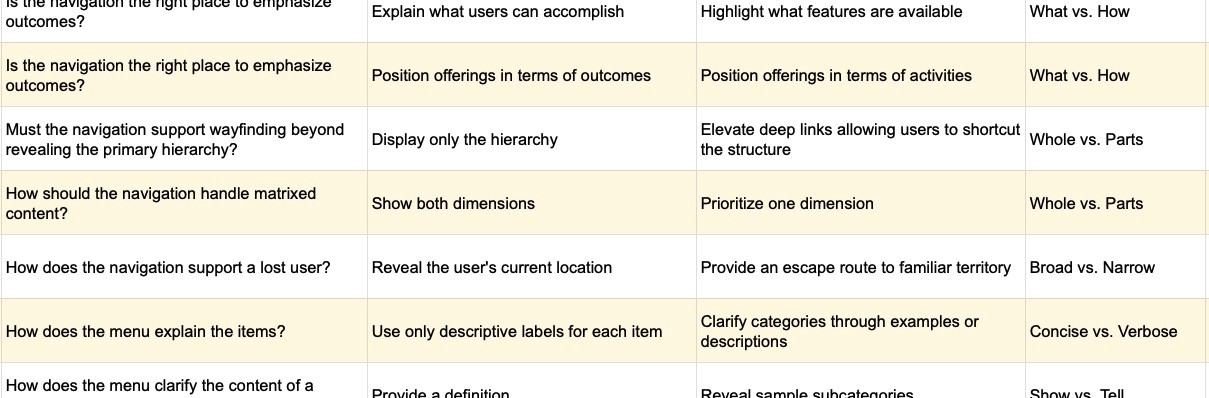
我仍然处于收集和记录权衡问题的早期阶段。在我最初的列表中有30多个权衡问题。只有时间(和一个好的编辑)才能告诉我们这个列表是否会增加或减少。我更感兴趣的是为每个权衡问题找到正确的框架,这样它就可以独立存在,并且对广泛的IA实践仍然有意义。
如果您不介意看看幕后,您可以在这个 Google Sheet 中看到其余的权衡问题 ,这是我正在整理结构和内容的工作文档。

订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。