Vol.34:2022 年度统计、文本输入框设计、速写书籍
你好,欢迎阅读我的周刊第 34 期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
2022 年度统计
2022 设计工具调查
从 4260 份调查结果可见:Figma 仍然是使用最多的 UI 设计工具,XD 和 Sketch 相差不多;比起在办公室办公,更多人选择了远程办公或混合办公;Web apps 可能会成为趋势;最受欢迎的白板工具仍是 Miro。
2023 年度代表色
PANTONE 18-1750 Viva Magenta 来自红色家族,其灵感来自 cochineal(胭脂虫)的红色,这是属于天然染料家族的最珍贵的染料之一,也是世界上已知的最强烈和最明亮的染料之一

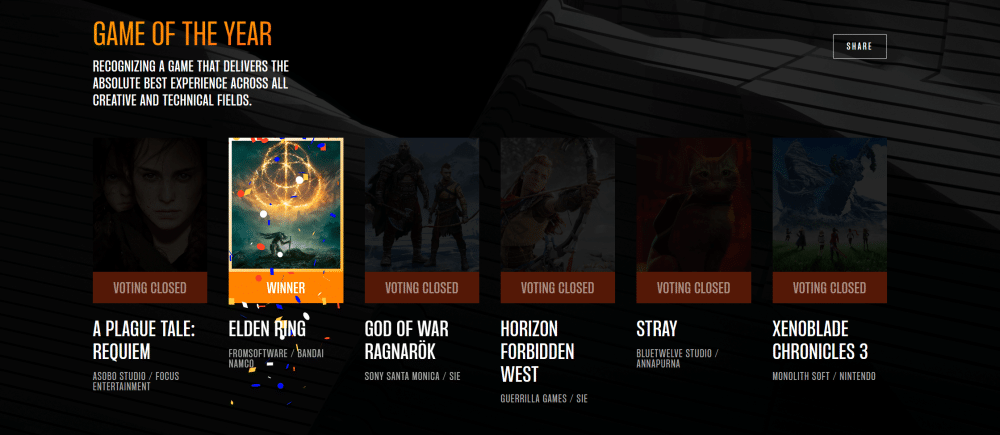
2022 年度游戏
- 年度最佳游戏:艾尔登法环
- 最佳游戏指导:艾尔登法环
- 最佳叙事:战神·诸神黄昏
- 最佳艺术指导:艾尔登法环

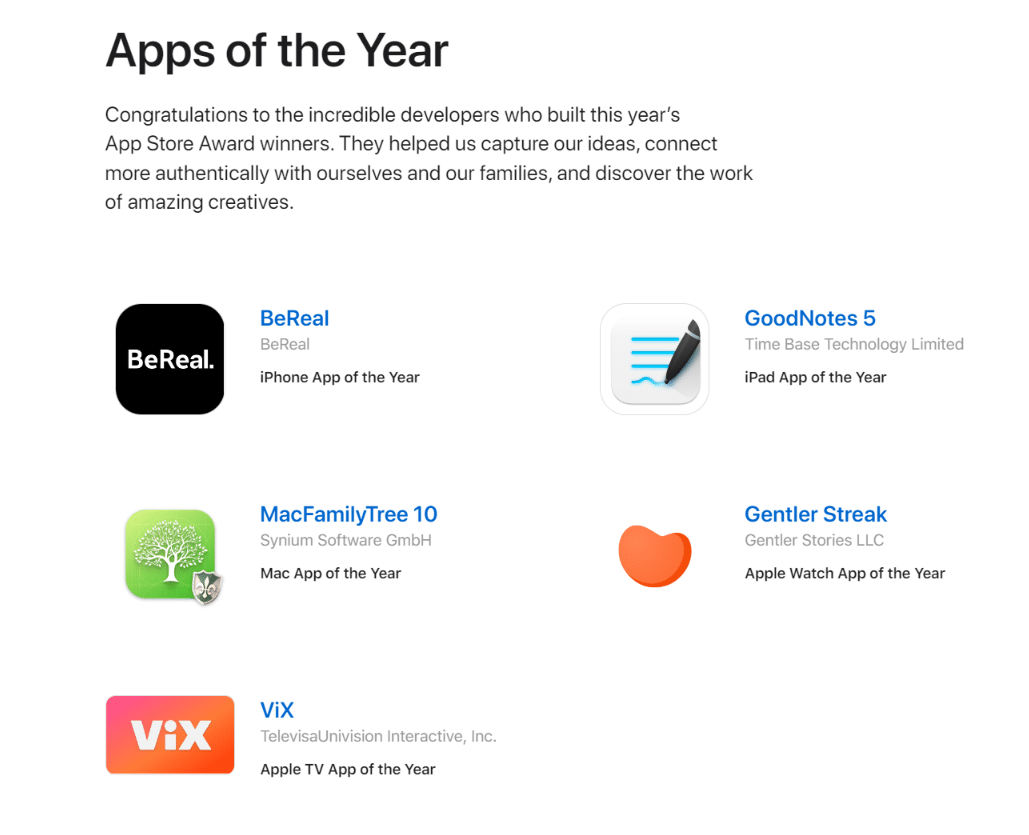
2022 Apple app 大奖
https://developer.apple.com/app-store/app-store-awards-2022/

如何设计文本输入框
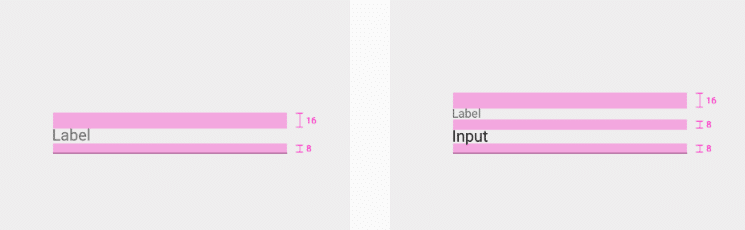
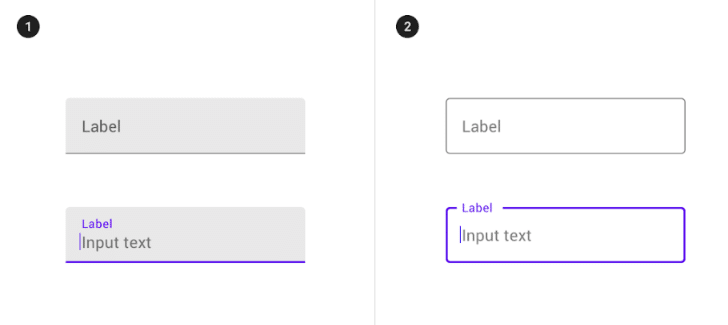
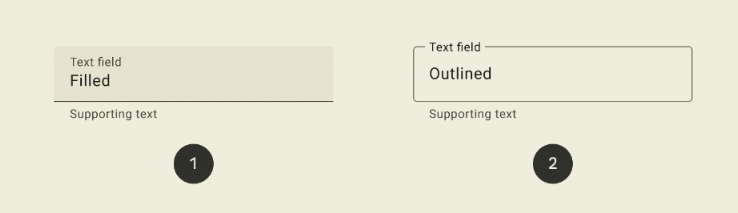
Material Design 的文本输入框的演变
https://medium.com/google-design/the-evolution-of-material-designs-text-fields-603688b3fe03
谷歌分享的他们在设计文本输入框时的幕后故事。
两项研究的结果表明,文本字段的这些元素最有价值:
- 具有矩形(框)形状的封闭文本字段的性能优于具有线条提示的文本字段
- 文本字段框应用半透明填充和底线或完全透明的填充和不透明描边表示
- 文本字段的线条或笔触的颜色对比度与背景的最低对比度达到 3:1
- 标签文本应放置在文本字段框的边界内
- 文本字段应具有圆角
从这篇文章的评论来看,很多人认为谷歌一开始就没有用正确的方式去设计文本输入框,而改版后的设计也存在一些问题:
- 文本框填充灰色,容易与只读和禁用状态混淆
- 字段内标签使字段不明显
Material Design 的文本输入框不是好设计
https://adamsilver.io/blog/material-design-text-fields-are-badly-designed/
设计师 Adam Silver 写的一篇探讨文本输入框标签设计方式的利弊的文章。

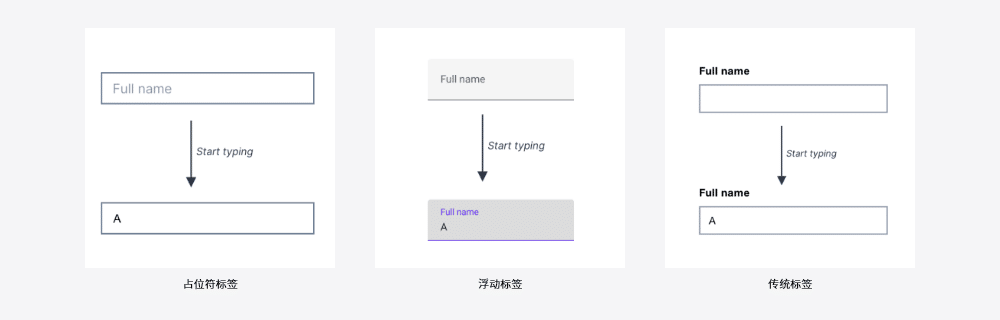
占位符标签的问题:
- 一旦用户键入,就会消失,这可能会使记住输入的用途变得更加困难,特别是对于有认知障碍的用户
- 可能会被误认为是实际答案,导致用户意外跳过该字段
- 标签呈"灰色”会使其难以阅读
浮动标签可以解决占位符标签的这些问题,并且谷歌的 Material Design 使用了它们,所以有些人认为浮动标签是最好的。但浮动标签存在一些其他的问题:
- 浮动标签文字很小,难以阅读
- 浮动标签对比度差
- 浮动标签可能会导致用户认为该字段已完成
- 长浮点标签文本将被输入切断
传统的文本标签清晰易读、随时可用,可以是任意文字长度,但会占据更多的空间。
表单字段中的占位符是有害的
表单字段中的占位符文本使人们难以记住哪些信息属于某个字段,也难以检查和纠正错误。这也给有视觉和认知障碍的用户带来了额外的负担。
与其冒险让用户在填写表单时跌跌撞撞,或者浪费宝贵的时间去弄清楚它们是如何工作的,最好的解决办法是在空的表单字段外设置清晰可见的标签。提示和说明也应该是持久的,并放在字段之外。表单是许多转化目标的一个重要部分,所以值得确保你的用户能够快速准确地通过它们。



提升绘画兴趣的速写书籍
Art Before Breakfast

An Illustrated Journey

Artist’s Sketchbook

订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。

