Vol.35:【译】什么是优秀的 404 错误页面
你好,欢迎阅读我的周刊第 35 期。在这里,我将分享近期我读到的、看到的有趣或有用的东西,也分享我的一些灵感和想法。
本周分享一篇关于设计 404 页面的文章,翻译如下(这是 2014 年的文章,文中提到的许多 404 页面已经更新了设计,点击图片可以跳转到新设计):
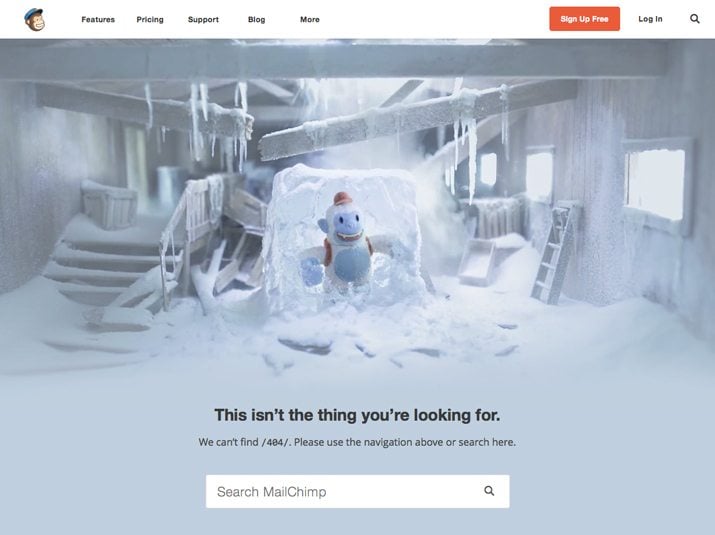
没有人愿意认为网站访问者在错误页面上花费时间,但这种情况发生了。404 错误页面是经常发生这种情况的地方。把它设计成能与用户对话的方式,而不是让他们离开你的网站。
更令人难忘和不那么令人沮丧的 404 错误页面是最成功的,甚至是最有趣的设计。那么,您可以做些什么来为您的网站创建最佳的 404 页面呢?这里有一些提示、技巧和优秀示例库。
什么是 404 错误页面?

网站访问者在尝试访问不存在的页面时会进入 404 错误页面。这可能是因为页面已被删除,服务器或互联网连接已关闭,用户点击了断开的链接或输入了错误的网址。
通常,404 错误页面会出现以下信息之一:
- 404 未找到
- HTTP 404 未找到
- 404 错误
- 找不到该页面
- 在此服务器上找不到请求的 URL
当涉及到 404 页面的整体设计时,有两种选择:通用 404 页面或自定义 404 页面。通用页面只是显示上面的信息,而不考虑设计。自定义页面是您为其设计和创建选项的页面。您必须有权访问主机服务器才能执行此操作。
好的自定义 404 错误页面告诉用户,如果他们以某种方式被误导,应该怎么做。页面应包含可用的信息,以帮助访问者留在你的网站上,并找到他们正在寻找的信息。(希望他们也能有一个漂亮的设计)。
基本必备信息
为了达到最有效的效果,404 错误页面本质上应该很简单。它应该告诉用户有一个错误(很明显),以及他们有哪些选项可以从这个页面继续前进。
一个404页面不应该有一堆技术术语。(你不想吓唬用户吧?)实际上,你甚至不应该使用“404错误”这个标题,因为你的许多用户不知道这意味着什么。坚持使用更有意义的东西,如“找不到该页面”。
还有一些其他的信息必须在 404 页面上有。记住,重点是让访问者在发现页面错误时继续点击,而不是离开。
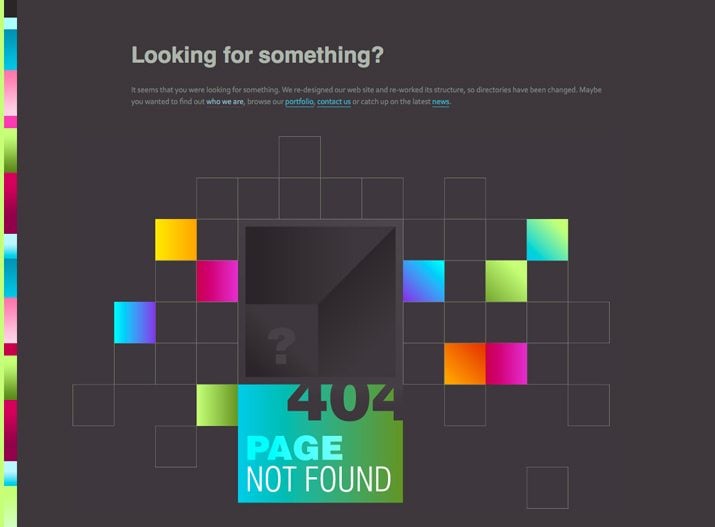
- 一个强有力的标题或文字,向用户解释他们为什么在这里。当您登陆一个不是您想要的网页时,会感到很不爽。确保用户知道他们不在正确的页面上,但他们在正确的网站上。
- 搜索。确保 404 错误页面具有与网站其余部分相同的搜索功能(并且在相同的位置)。这样,用户可以查找他们打算访问的页面。
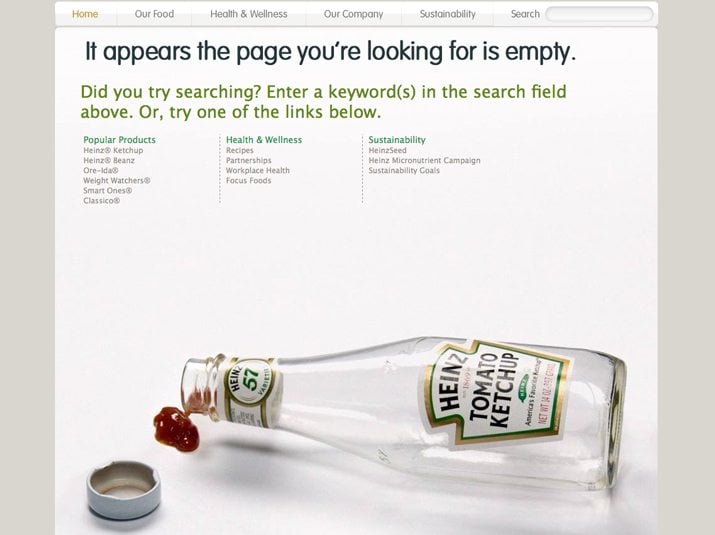
- 链接到您的主页和网站地图。这很可能作为一个设计元素发生,其中包含与网站其余部分匹配的页眉或页脚。
- 其他信息尽量少。考虑除去复杂的导航。如果用户错误地访问了某个页面,请只为该用户提供一些能成功的选项。这里有太多的选项可能会使用户进一步感到沮丧或困惑。
- 明显的号召性用语。告诉用户下一步该怎么做。
使 404 页面可用
在考虑 404 页面时,设计过程的一部分应该是可用性。包括使页面对迷失的用户既具有视觉吸引力又具有功能性的功能。
Google 在其网站站长工具的自定义 404 页面上提供了很好的信息建议。这些提示包括:
- 明确告诉访问者找不到他们要查找的页面。使用友好和诱人的语言。
- 确保您的 404 网页使用与网站其他部分相同的外观。
- 考虑添加指向最受欢迎的文章或帖子的链接。
- 考虑为用户提供一种报告断开链接的方法。
- 确保您的 Web 服务器在请求缺失的网页时返回实际的 404 HTTP 状态代码,以便它不会显示在搜索结果中。
- 使用“增强 404”小组件在自定义 404 页面上嵌入搜索框。
- 使用地址更改工具告知 Google 您网站的迁移情况。
除了这个提示列表之外,还有一点是设计师的:要有创意。如果 404 页面在技术上是合理,它就不一定是无聊的。
有目的地设计 404 页面
当您考虑 404 错误页面的设计时,首先要考虑它与网站其余部分的关系。您的整体设计的情绪或基调是什么?这个页面如何匹配这种感觉?
优秀的错误页面与他们所在的网站无缝融合。如果您的网站具有轻松幽默的基调,那么 404 页面也应该如此。颜色和图像也应具有一致的设计。但在设计中要注意不要责怪用户登陆错误的页面。(这种情况发生的频率比您想象的要高。)
考虑错误页面的设计,就像考虑整个设计方案中的任何其他页面一样。
- 保持设计一致性。使用与网站其他页面相同的颜色、排版和图像风格。
- 保持品牌效应。使用相同的 logo、页眉和页脚将有助于用户识别您的网站。
- 在视觉上保持简单。当涉及到错误页面时,少即是多。
- 不要让用户滚动。这是一个单屏设计。
- 避免太多的噱头。虽然保持您的网站和品牌的基调和感觉是个好主意,但太多的“额外内容”可能会让用户忘记他们要找的是什么。
- 道歉,并有同理心。对用户登陆错误的地方表示歉意是可以的。
- 如果您的网站需要登录,请为其添加位置。(发生错误是因为用户需要登录吗?)
- 要有创意。还是搞笑。但请先测试页面。确保随机用户“得到它”。
- 如果您使用“404 错误”,请添加第二行文本,告诉用户这意味着什么或他们接下来需要做什么。
12 个优秀的例子
没有什么比点击一个很棒的 404 错误页面更好的了。它减轻了链接损坏或断开的挫败感。这里有十几页肯定会让你想偶然发现错误。
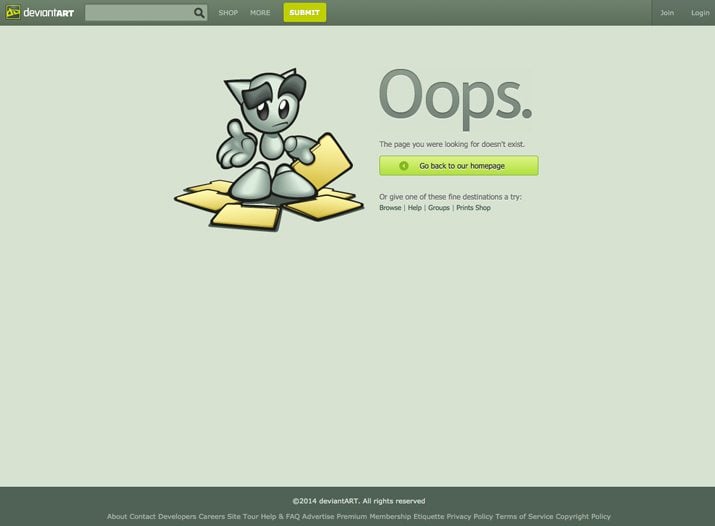
Deviant Art
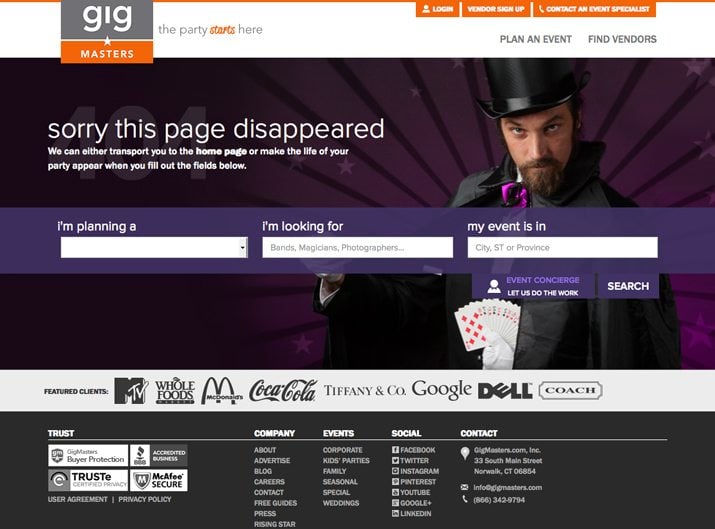
Gig Masters
iFolderLinks
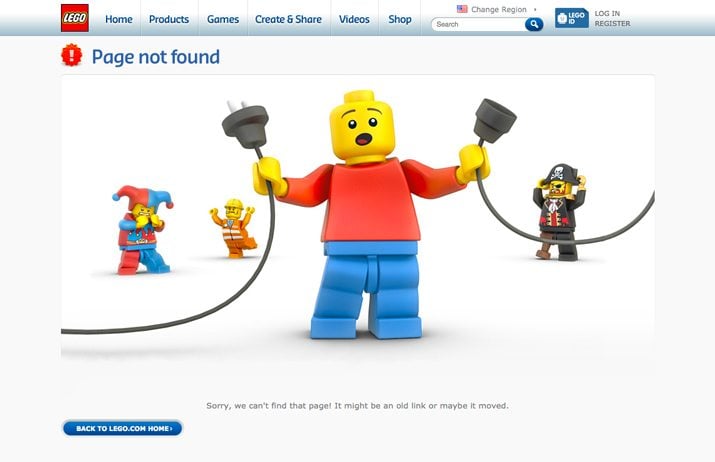
Lego
LimpFish
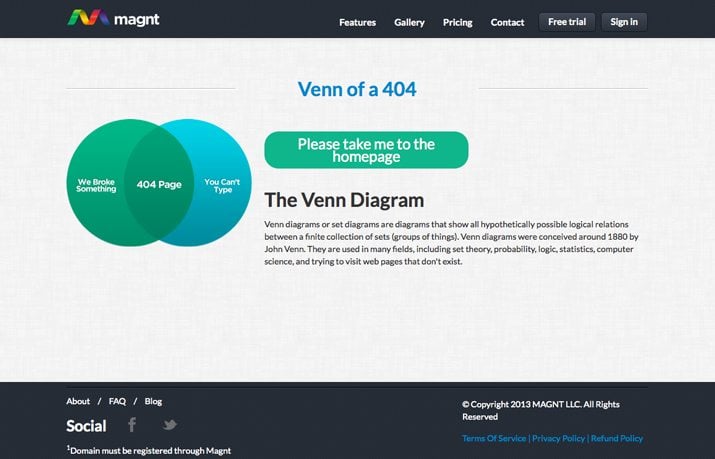
Magnt
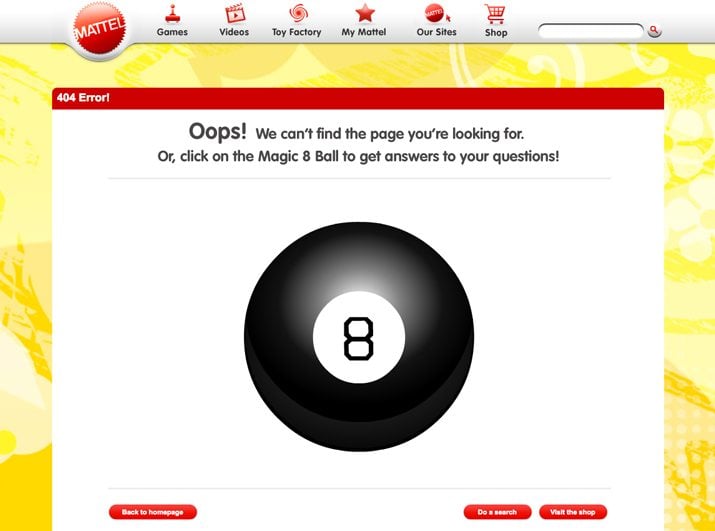
Mattel
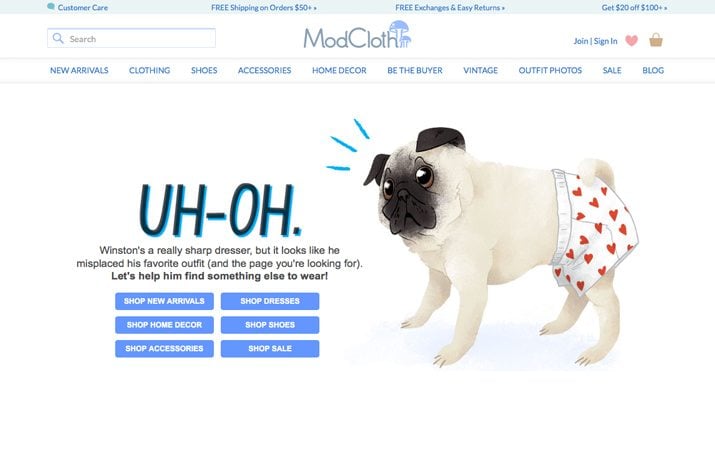
ModCloth
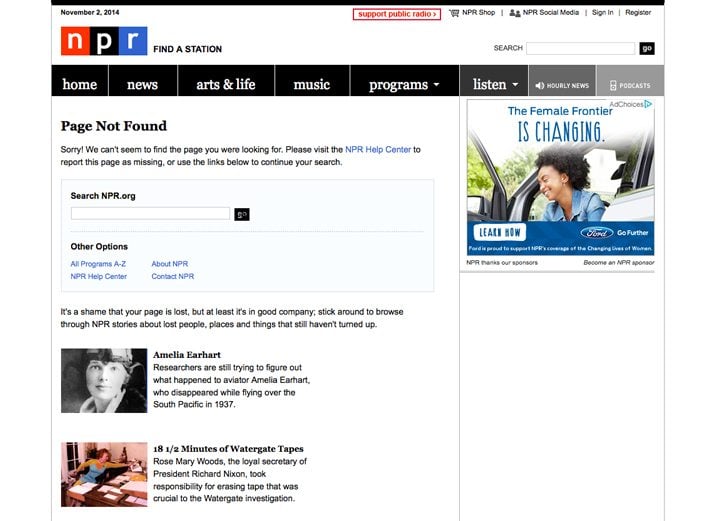
NPR
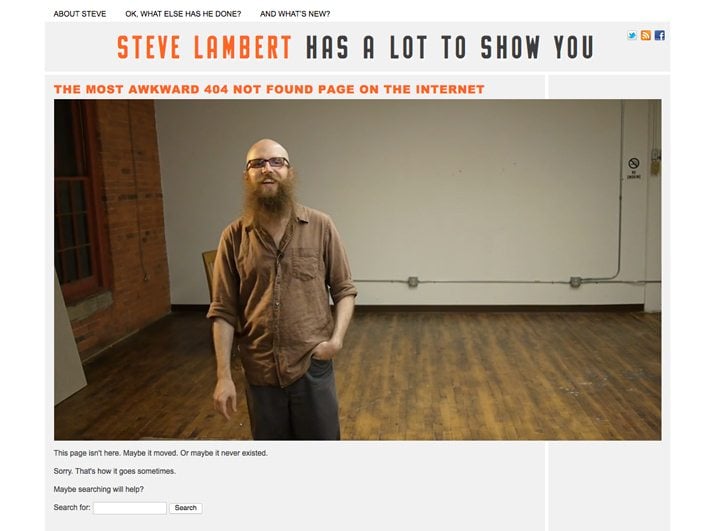
Steve Lambert
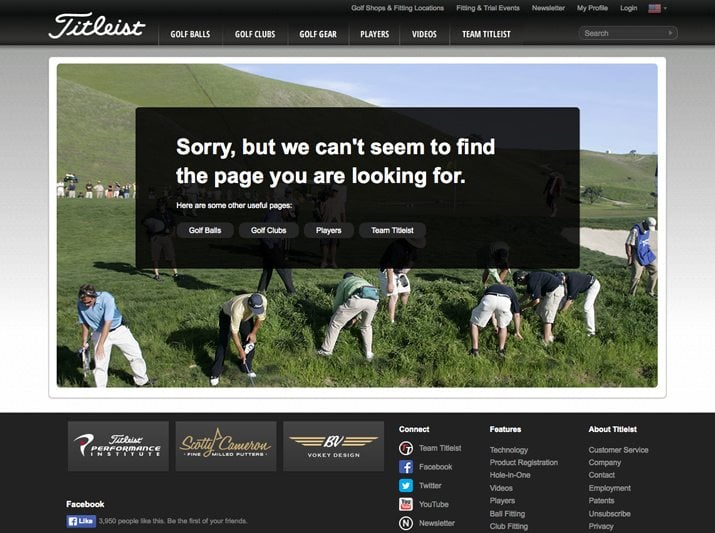
Titleist
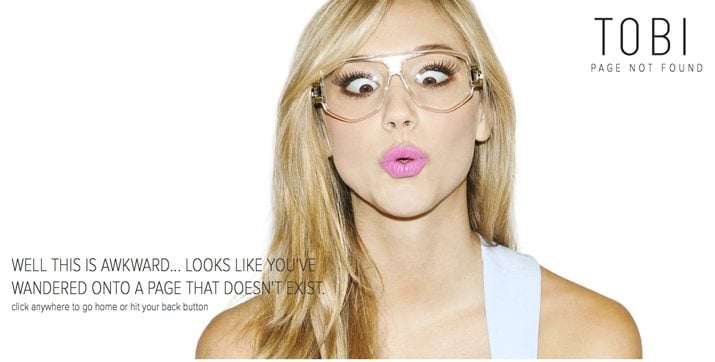
Tobi
结论
设计一个因错误而产生的页面可能很难被认为是有趣的,或者是展示一些创造力的地方,但它确实如此。设计一个有效的 404 页面是简单性、可用性和设计天赋的结合。
延伸阅读
8 Ways to Design Clever Error Messages
订阅: 本站所有内容首发于 tangweijuan.com,同步更新于微信公众号"Afterwork Time",欢迎扫描下方二维码订阅。